Sublime/VS Code-like tabs in a window?
-
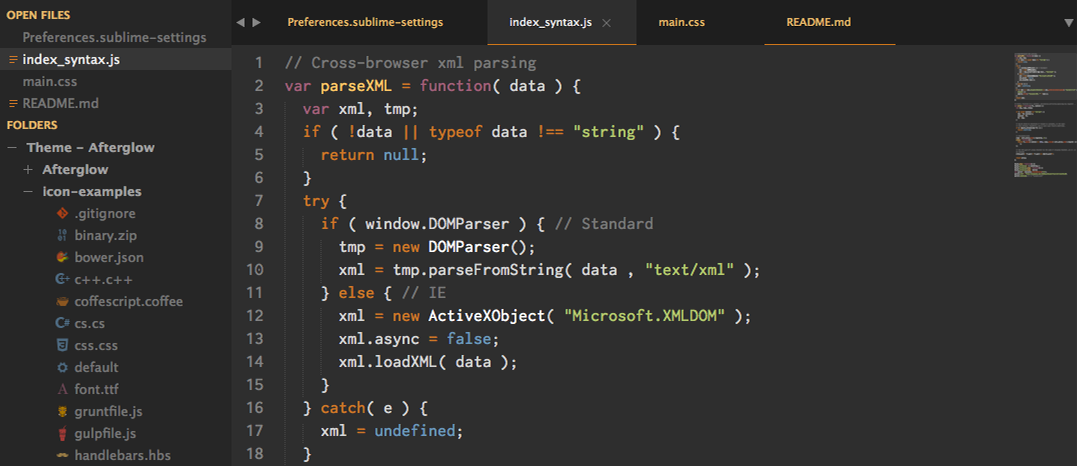
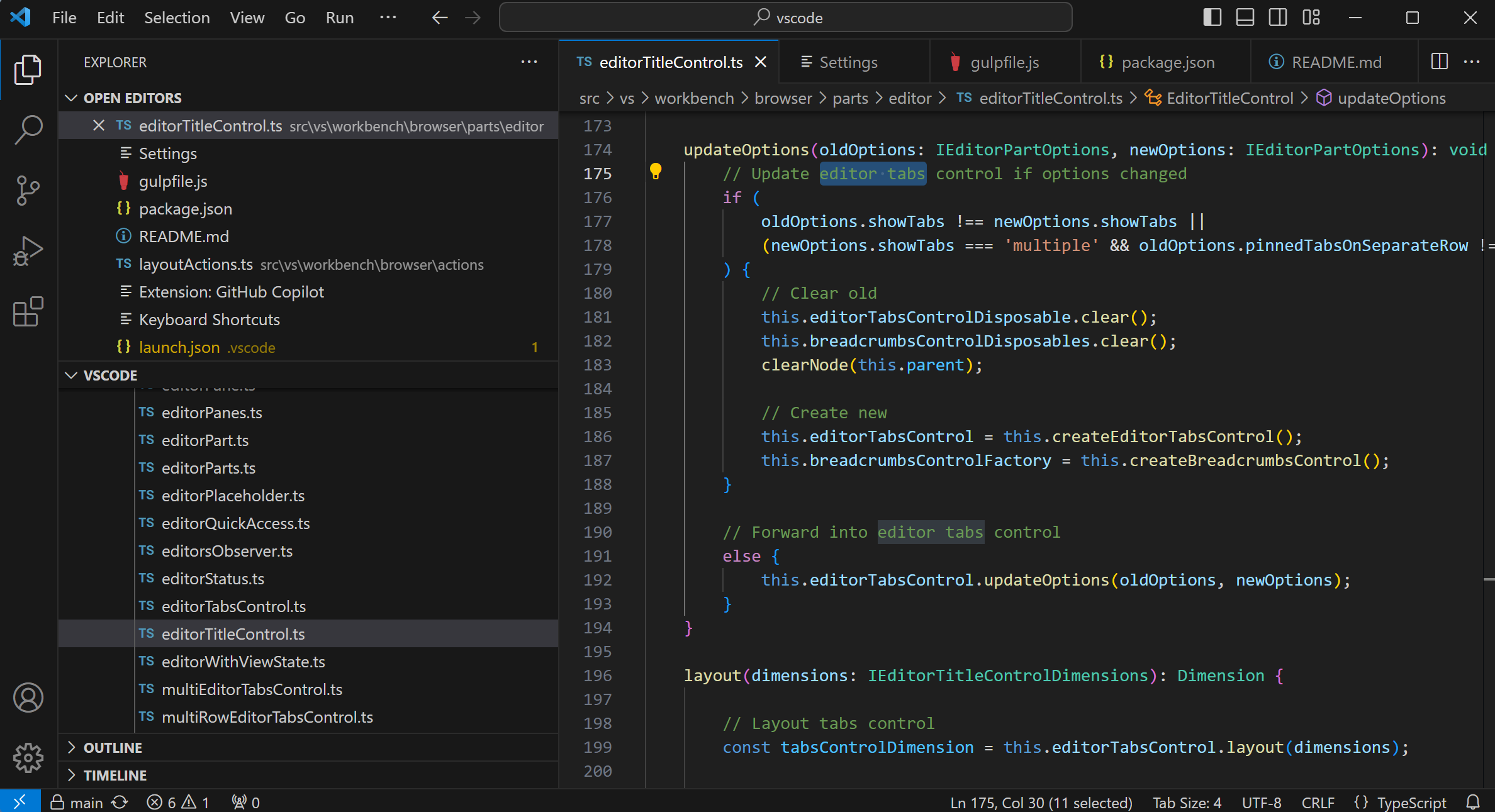
I'm using Qt5 and I'm trying to create tabs inside a window similar to the way VS Code and Sublime do:


Does anyone have any idea how I can style things like that? I'm using Qt 5 and C++.
@vellis Take a look at https://doc.qt.io/qt-5/qtabwidget.html
-
Thanks for the answer! I did look into the tabs doc and I understand how to use them.
I probably didn't explain my question very well: how can I customize the Qt Tab to have the look and feel of the sublime and VS code tabs? They have 0 padding with the window parent and no visible borders.
-
Thanks for the answer! I did look into the tabs doc and I understand how to use them.
I probably didn't explain my question very well: how can I customize the Qt Tab to have the look and feel of the sublime and VS code tabs? They have 0 padding with the window parent and no visible borders.
@vellis I think you will need to take a look at https://doc.qt.io/qt-5/stylesheet-syntax.html (I'm not an expert in this area).
Regarding 0 padding with parent widget: you need to set the layout margins to 0. -
Hi
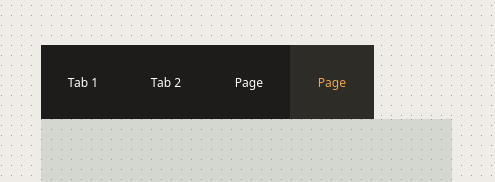
You can try this sheet as it should provide an ok start point for the look you want. :) ( i hope)

ps its 64x64 to be touch friendly but u can just remove that.QTabWidget::pane { border: 0px solid black; } QTabWidget::tab-bar:top { top: 0px; } QTabWidget::tab-bar:bottom { bottom: 0px; } QTabWidget::tab-bar:left { right: 0px; } QTabWidget::tab-bar:right { left: 0px; } QTabBar::tab { border: 0px solid #3c3c3b; } QTabBar::tab:selected { color:rgb(235, 166, 79); background-color: RGB(46,46,46); } QTabBar::tab:!selected { color:white; background-color: RGB(30,30,30); } QTabBar::tab:!selected:hover { background-color: RGB(46,46,46); } QTabBar::tab:top:!selected { margin-top: 0px; } QTabBar::tab:bottom:!selected { margin-bottom: 0px; } QTabBar::tab:top, QTabBar::tab:bottom { min-width: 8ex; margin-right: -1px; padding: 5px 10px 5px 10px; } QTabBar::tab:top:selected { border-bottom-color: rgb; } QTabBar::tab:bottom:selected { border-top-color: none; } QTabBar::tab:top:last, QTabBar::tab:bottom:last, QTabBar::tab:top:only-one, QTabBar::tab:bottom:only-one { margin-right: 0; } QTabBar::tab:left:!selected { margin-right: 3px; } QTabBar::tab:right:!selected { margin-left: 3px; } QTabBar::tab:left, QTabBar::tab:right { min-height: 8ex; margin-bottom: -1px; padding: 10px 5px 10px 5px; } QTabBar::tab:left:selected { border-left-color: none; } QTabBar::tab:right:selected { border-right-color: none; } QTabBar::tab:left:last, QTabBar::tab:right:last, QTabBar::tab:left:only-one, QTabBar::tab:right:only-one { margin-bottom: 0; } QTabBar::tab { height: 64px; width: 64px; } -
I didn't know about this stylesheet feature! Thanks a lot for the detailed answer.
Is this available to C++, or do I have to use QML and all that cruft? I'm aiming for as little framework code as possible.
@vellis
Stylesheet features are very much a part of the C++/QWidgetlayer, no need for QML. You can set stylesheets on individual widgets or globally, which is what you'll want for your least code. You can put your CSS ("QSS") in an external file which you read in at runtime. Then you/users could even change it at runtime, if desired. Starting page reference is https://doc.qt.io/qt-5/stylesheet.html, reference page for what you can do to all widgets is https://doc.qt.io/qt-5/stylesheet-reference.html. If you didn't know about stylesheets before, suggest you'll want to do all possible styling this way rather thanQStylecoding. -
If it can be changed at runtime, doesn't it mean it is slower? Is there a way of "compiling" that CSS and building it into the binary?
-
Well, if you really want to know, this is how I define "slow":
https://github.com/anarcat/terms-benchmarks#performance-tests
https://lwn.net/Articles/751763/
https://danluu.com/term-latency/
http://renderingpipeline.com/2013/09/measuring-input-latency/I've based my tests on the code of those benchmarks, as well as their methodology. My focus is reduced input latency and text rendering efficiency. My code so far is a QLabel for output, and one QLineEdit for input. I'm yet to benchmark TextArea, but I'll probably create something from scratch based on QLineEdit.
I am aware that VS Code is written in JS with Electron, which is one of the reasons why it is the biggest resource hogs on my machine.
-
@vellis Stylesheets are implemented as a sort of proxy style, that replaces a native platform style when used. Setting a style is indeed a bit heavy operation, as the text needs to be parsed and translated to the various properties of different controls. But once this is done the values are cached in the style object and the actual drawing does not differ much from regular platform style painting. Think of it as sort of a JIT. It does have an upfront cost but is not that bad after that.
From my experience stylesheets are ok for sort of a static use, but are definitely not fit nor intended for animations or rapid changes on large scale. Full disclosure - I have never done actual measurements, but the way I tend to use them is have one big stylesheet applied once at app startup to the whole application object, which does take about a second on a large app (think the size of Photoshop or 3ds Max), and then very sparingly modified very locally on certain elements of the ui e.g. changing a color of a label or a button to indicate some error etc.
-
If it can be changed at runtime, doesn't it mean it is slower? Is there a way of "compiling" that CSS and building it into the binary?
If it can be changed at runtime, doesn't it mean it is slower? Is there a way of "compiling" that CSS and building it into the binary?
I only said it could be changed at runtime, if you store it in a file, which is convenient for development etc. The Qt routines for accepting stylesheet rules is via string parameter (not file), so you can remove the changeability/file read just via in-line source code string for whatever you want.
This is a separate issue from runtime behaviour once you have passed in the string. If you are down at prioritising "text rendering efficiency", I'm surprised how that marries with your "I'm aiming for as little framework code as possible." priority.
