QT adding separator between the image in the listwidget
-
wrote on 15 Jun 2018, 07:05 last edited by VRonin
I have a list widget and I am making the thumbnails inside the list widget. Now I need to separate the thumbnail image but when I used the code they will separate all the item inside the list widget. I am using this one code to separate the item:-
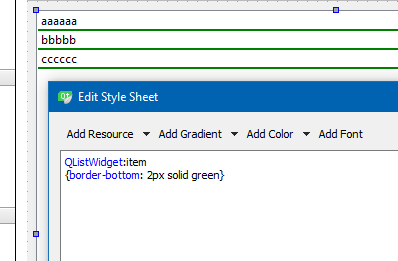
QT_ThumblistWidget->setStyleSheet("QListWidget:item {border-bottom: 2px solid green;} QListWidget{background-color: black;}");also, I am attaching the screenshot for understanding what I am tried and what I need:-
I need a separate only below the image but in my code separater are comes below the all the text and image.
Thank you in advance -
-
Hi
But are the texts not also items ?
So it put green unter text item
and green under image item.so it seems it does what you ask it

Im not sure how you can tell stylesheet to ignore the text items.
wrote on 15 Jun 2018, 18:19 last edited by VRonin@mrjj said in QT adding separator between the image in the listwidget:
Im not sure how you can tell stylesheet to ignore the text items.
You can hack it. Since you always have 1 text and 1 image alternating you can use
QListWidget::item:alternateto specify styles that apply only to every other item (http://doc.qt.io/qt-5/stylesheet-examples.html#customizing-qlistview) -
@mrjj said in QT adding separator between the image in the listwidget:
Im not sure how you can tell stylesheet to ignore the text items.
You can hack it. Since you always have 1 text and 1 image alternating you can use
QListWidget::item:alternateto specify styles that apply only to every other item (http://doc.qt.io/qt-5/stylesheet-examples.html#customizing-qlistview)@VRonin
Ahh, excellent thinking!
Remember to set.
listWidget->setAlternatingRowColors(true);
and it works. (tested) -
@VRonin
Ahh, excellent thinking!
Remember to set.
listWidget->setAlternatingRowColors(true);
and it works. (tested)wrote on 18 Jun 2018, 05:34 last edited by amarism@mrjj This one working fine by using the code:-
Widget->setStyleSheet("QListWidget::item:alternate{border-bottom: 3px solid green;} QListWidget{background-color: black;}");
Widget->setAlternatingRowColors(true);
Thanks to all
3/5

