Layout issues
-
Hi! I want to add vertical and horizontal scrollbars to QListWidget.

As is on the left of the image.
Code:
QListWidget *settingsMenuView = new QListWidget(this); QSizePolicy leftSize(QSizePolicy::Preferred, QSizePolicy::Preferred); leftSize.setHorizontalStretch(1); settingsMenuView->setSizePolicy(leftSize); QListWidget *settingsView = new QListWidget(this); QSizePolicy rightSize(QSizePolicy::Preferred, QSizePolicy::Preferred); rightSize.setHorizontalStretch(4); settingsView->setSizePolicy(rightSize); settingsView->setContentsMargins(0, 0, 0, 0);The problem is that's only add QScrollbars to left widget when resizing application (settingsMenuView). How to add QScrollbars to right widget (settingsView)? Thanks in advance.
-
Hi! I want to add vertical and horizontal scrollbars to QListWidget.

As is on the left of the image.
Code:
QListWidget *settingsMenuView = new QListWidget(this); QSizePolicy leftSize(QSizePolicy::Preferred, QSizePolicy::Preferred); leftSize.setHorizontalStretch(1); settingsMenuView->setSizePolicy(leftSize); QListWidget *settingsView = new QListWidget(this); QSizePolicy rightSize(QSizePolicy::Preferred, QSizePolicy::Preferred); rightSize.setHorizontalStretch(4); settingsView->setSizePolicy(rightSize); settingsView->setContentsMargins(0, 0, 0, 0);The problem is that's only add QScrollbars to left widget when resizing application (settingsMenuView). How to add QScrollbars to right widget (settingsView)? Thanks in advance.
@Cobra91151 You don't really need to add scrollbars to list views. They will happen automatically when you have enough items for them.
Unless you have a reason beyond the normal for needing scroll bars.
-
Hi! By default, the scrollbars are only shown when needed. You can change that and always show them with:
settingsView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn); -
@Cobra91151 You don't really need to add scrollbars to list views. They will happen automatically when you have enough items for them.
Unless you have a reason beyond the normal for needing scroll bars.
The problem is that qscrollbars is not added to QListWidget when I have added some widgets and it is not properly display the widgets on small screen resolutions.

So how to fix it?
-
The problem is that qscrollbars is not added to QListWidget when I have added some widgets and it is not properly display the widgets on small screen resolutions.

So how to fix it?
@Cobra91151 That is weird... that looks more like a layout issue than one with scroll bars.
What does your layout code or UI look like for that list widget?
-
@Cobra91151 That is weird... that looks more like a layout issue than one with scroll bars.
What does your layout code or UI look like for that list widget?
I use QHBoxLayout layout. Also to emulate tab behavior I use QStackedLayout:
QHBoxLayout *settingsLayout = new QHBoxLayout(); settingsLayout->addWidget(settingsMenuView); settingsLayout->addWidget(settingsView); this->setLayout(settingsLayout);Code for setting QStackedLayout.
QHBoxLayout *allSettingsDataLayout = new QHBoxLayout(); allSettingsDataLayout->addLayout(settingsStackedLayout); allSettingsDataLayout->setContentsMargins(0, 0, 0, 0); settingsView->setLayout(allSettingsDataLayout);Maybe the problem is in QStackedLayout?
-
I use QHBoxLayout layout. Also to emulate tab behavior I use QStackedLayout:
QHBoxLayout *settingsLayout = new QHBoxLayout(); settingsLayout->addWidget(settingsMenuView); settingsLayout->addWidget(settingsView); this->setLayout(settingsLayout);Code for setting QStackedLayout.
QHBoxLayout *allSettingsDataLayout = new QHBoxLayout(); allSettingsDataLayout->addLayout(settingsStackedLayout); allSettingsDataLayout->setContentsMargins(0, 0, 0, 0); settingsView->setLayout(allSettingsDataLayout);Maybe the problem is in QStackedLayout?
@Cobra91151 It definitely has the layout feel to it. I don't see any glaring issue with the code though.
Maybe try adding a right margin (or some padding, or even a spacer) to your hbox that has the list widget in it and see if it corrects that behavior. It looks like the layout is allowing itself to go "out of bounds".. it really shouldn't do that if it was set up properly.
You could also try adding a componeny like a QLabel on the right of the list to see if it bleed over into that QLabel or if it is an edge of the window type of thing.
-
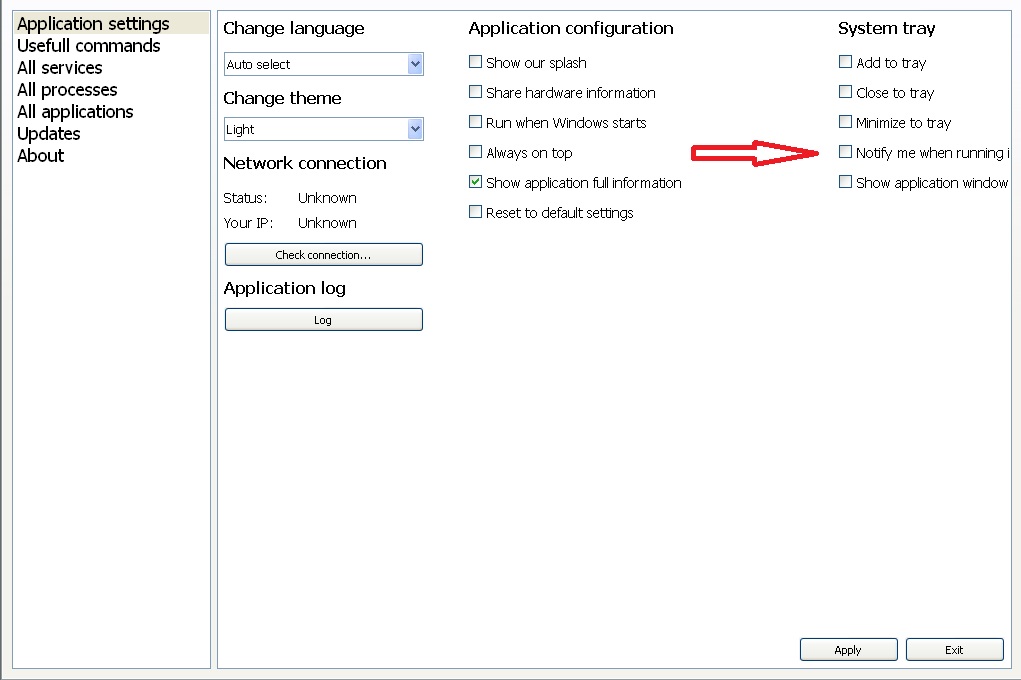
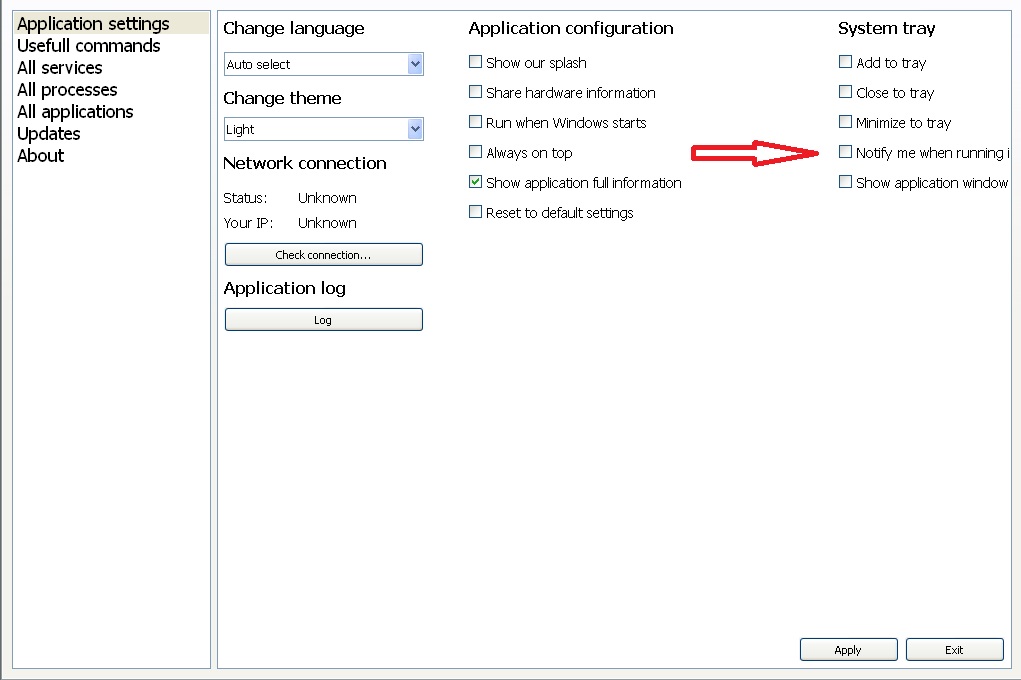
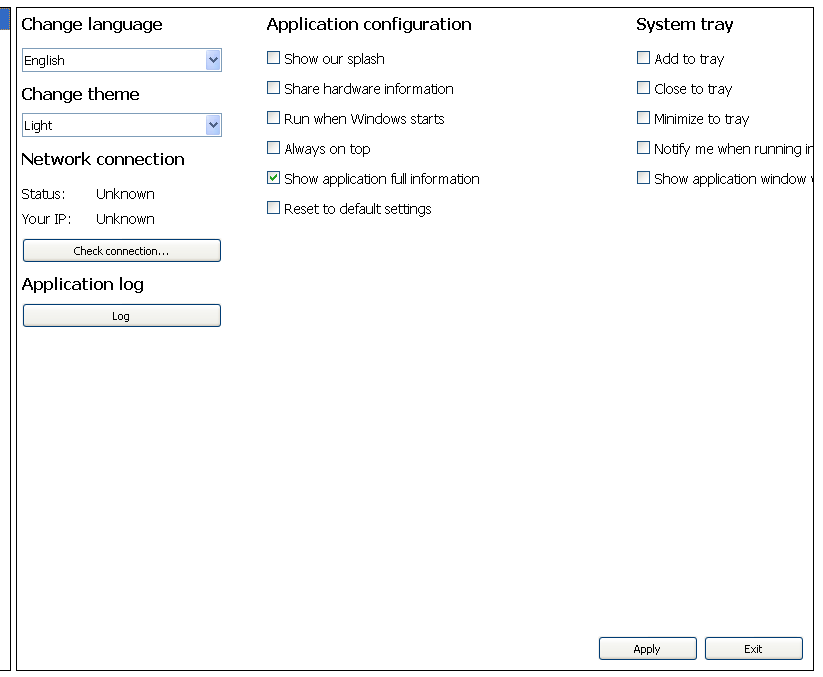
I have tried different approaches but nothing works. Is there any other solution how to fix layout issue?
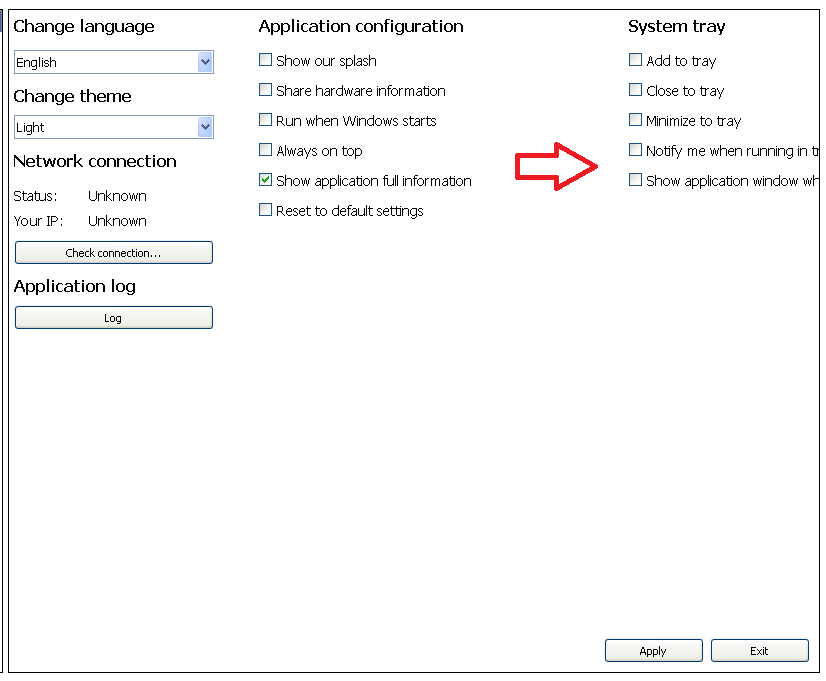
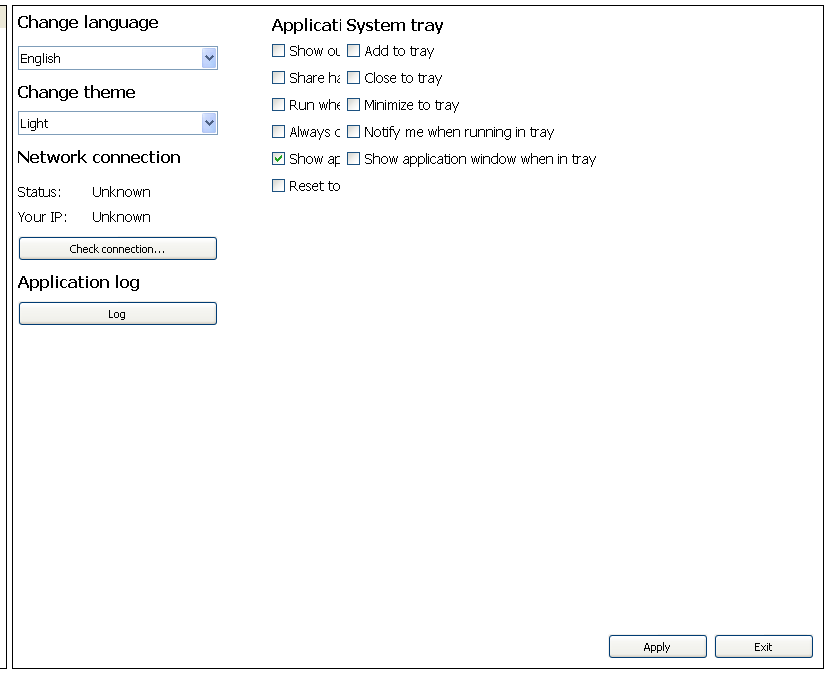
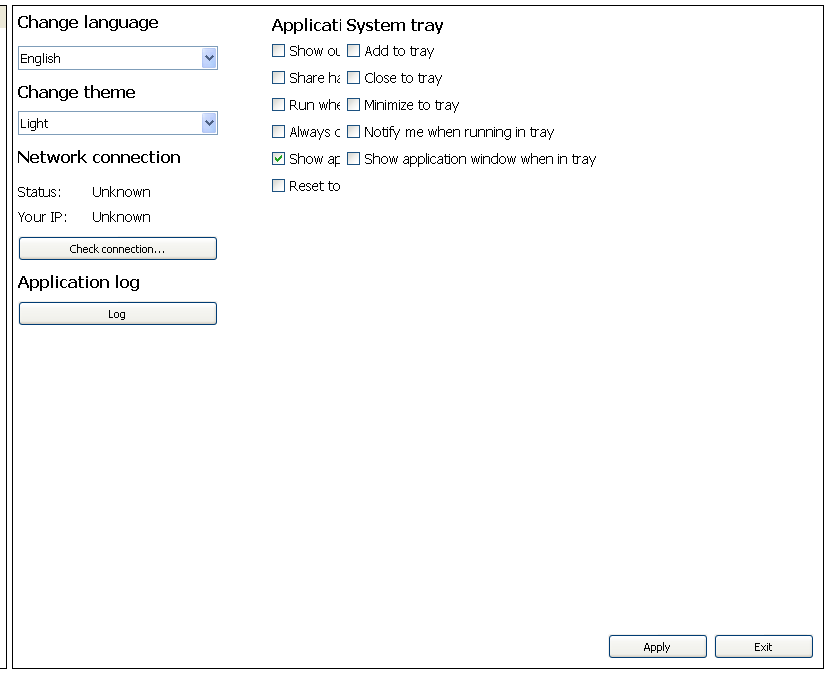
Screenshots:


Also I have tried QVBoxLayout, QHBoxLayout, QGridLayout but it not properly displays widgets. Thanks.
-
I have tried different approaches but nothing works. Is there any other solution how to fix layout issue?
Screenshots:


Also I have tried QVBoxLayout, QHBoxLayout, QGridLayout but it not properly displays widgets. Thanks.
have you tried it with a QScrollArea ?
-
have you tried it with a QScrollArea ?
I have added QScrollArea, but it not fixed the issue. This issue is only appear when I have maximized my app window on small screen resolutions. So I think there should be solution with adding some layout.
-
I have combined
QVBoxLayoutwithQHBoxLayoutand it fixes the issue but it not properly displays widgets?
Update:
These issues are with 800x600,1024x768, 1152x864 screen resolutions. From 1280x720 works normal. -
I have combined
QVBoxLayoutwithQHBoxLayoutand it fixes the issue but it not properly displays widgets?
Update:
These issues are with 800x600,1024x768, 1152x864 screen resolutions. From 1280x720 works normal.@Cobra91151 Yea your layout code is definitely bad. Can you post the code so we can either duplicate the problem or at least see where you are going wrong?
It doesn't have to be the actual code you could throw some dummy code into a sample app that duplicates the issue so we can play with it.
-
Hi,
Why are you setting your QStackedLayout inside a QHBoxLayout before setting it on the widget ? It looks like a layer to much.
You could maybe even remove that widget altoghether and use a QStackedWidget directly, no ?
-
@Cobra91151 Yea your layout code is definitely bad. Can you post the code so we can either duplicate the problem or at least see where you are going wrong?
It doesn't have to be the actual code you could throw some dummy code into a sample app that duplicates the issue so we can play with it.
Hi!
I useQStackedLayoutto emulate tab behavior. I will testQStackedWidgetand post code later. -
I have tested
QStackedWidget, but the issue is still present on small screen resolutions. I have deleted all layouts and added QHBoxLayout for apply and exit buttons.This is without layout. QHBoxLayout has just buttons (Apply/Exit).

Code:
QListWidget *settingsView = new QListWidget(tabSettings); //tabSettings is QTabWidget QWidget *appSettingsTab = new QWidget(settingsView); QStackedWidget *settingsStackedWidget = new QStackedWidget(); settingsStackedWidget->addWidget(appSettingsTab); QHBoxLayout *appSettingsButtonLayout = new QHBoxLayout(); appSettingsButtonLayout->addStretch(0); appSettingsButtonLayout->setAlignment(Qt::AlignBottom | Qt::AlignRight); appSettingsButtonLayout->addWidget(appSettingsApplyButton); appSettingsButtonLayout->addWidget(appSettingsExitButton); appSettingsTab->setLayout(appSettingsButtonLayout); QHBoxLayout *allSettingsDataLayout = new QHBoxLayout(); allSettingsDataLayout->addWidget(settingsStackedWidget); allSettingsDataLayout->setContentsMargins(0, 0, 0, 0); settingsView->setLayout(allSettingsDataLayout);So how should I combine layouts to display widgets in three columns?
-
What does small screen represent ?
-
QWidgets are not fully visible on 800x600,1024x768, 1152x864 screen resolutions.
-
Ok, so pretty standard sizes.
Why are you putting
settingsViewinappSettingsTaband not directly in the QStackedWidget ? That makessettingsViewa "floating" widget insideappSettingsTab. -
Ok, so pretty standard sizes.
Why are you putting
settingsViewinappSettingsTaband not directly in the QStackedWidget ? That makessettingsViewa "floating" widget insideappSettingsTab.I have app with horizontal tabs (
QTabWidgets), the last tab is settings and it displays two views for a list of different settings menu and settings which controlsQStackedWidget. I will try to combine layouts and post code later. -
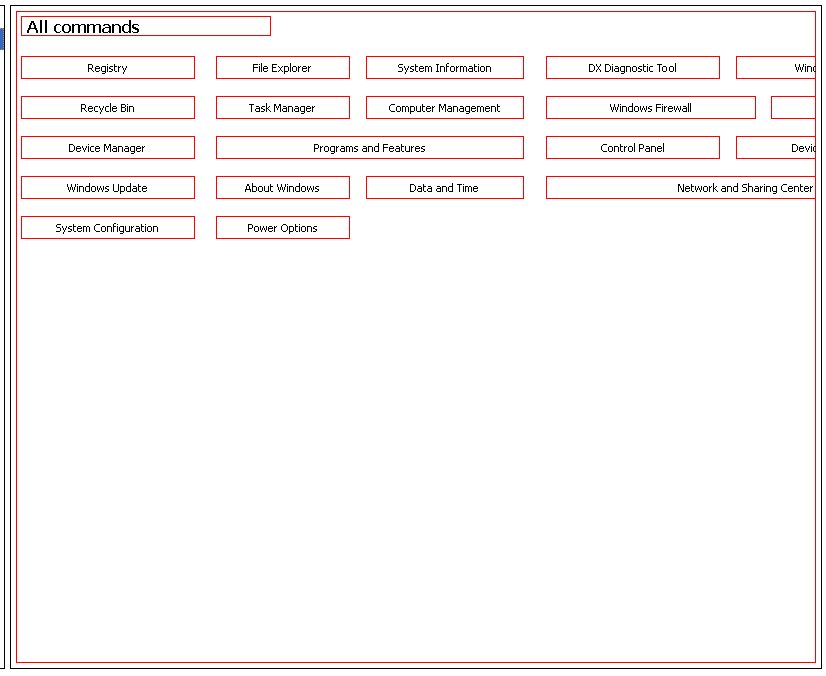
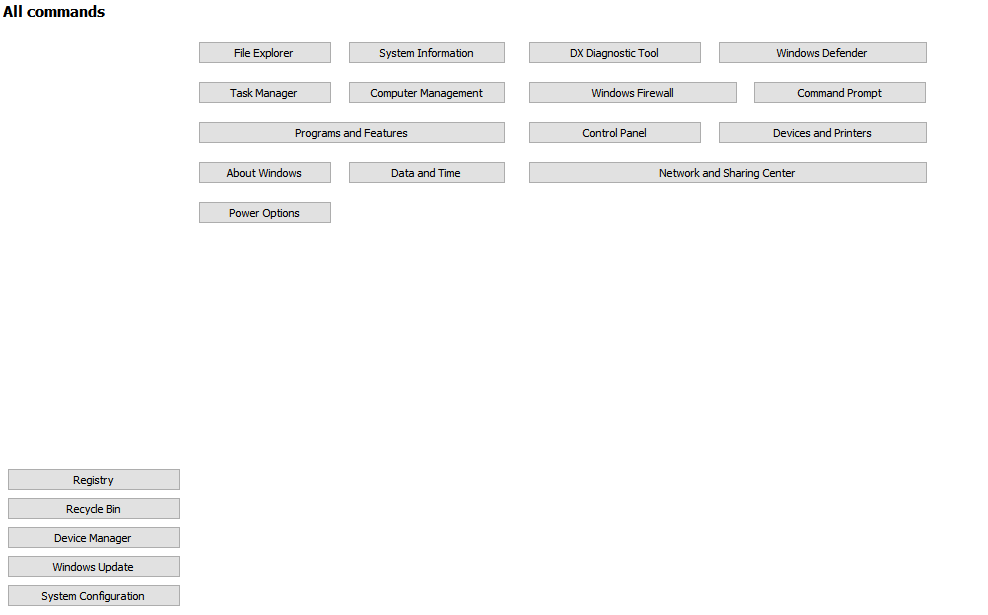
I also have layout issue with buttons:
Code:
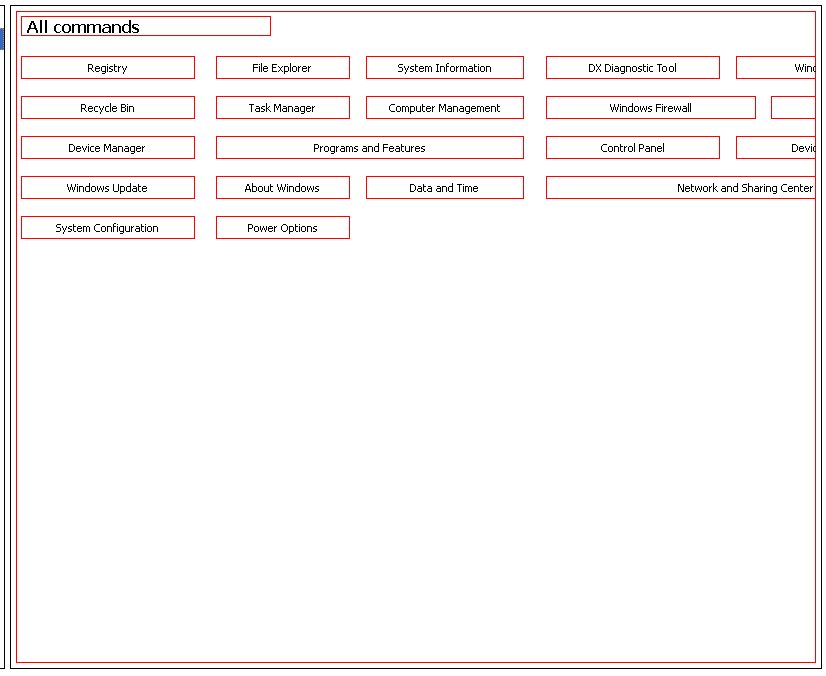
QVBoxLayout *firstButtonsColumnLayout = new QVBoxLayout; firstButtonsColumnLayout->addStretch(0); firstButtonsColumnLayout->setContentsMargins(0, 0, 0, 0); firstButtonsColumnLayout->setAlignment(Qt::AlignTop | Qt::AlignLeft); firstButtonsColumnLayout->addWidget(registryButton, 0,); firstButtonsColumnLayout->addWidget(recycleBinButton, 0); firstButtonsColumnLayout->addWidget(deviceManagerButton, 0); firstButtonsColumnLayout->addWidget(windowsUpdateButton, 0); firstButtonsColumnLayout->addWidget(systemConfigButton, 0); QHBoxLayout *testLayout = new QHBoxLayout; testLayout->setAlignment(Qt::AlignTop | Qt::AlignLeft); testLayout->addLayout(firstButtonsColumnLayout); commandsTab->setLayout(testLayout);The problem is that buttons are not fully visible at small screen resolutions without layouts. So when I have added layout to some of them it displayed bottom not top.
Screenshot:

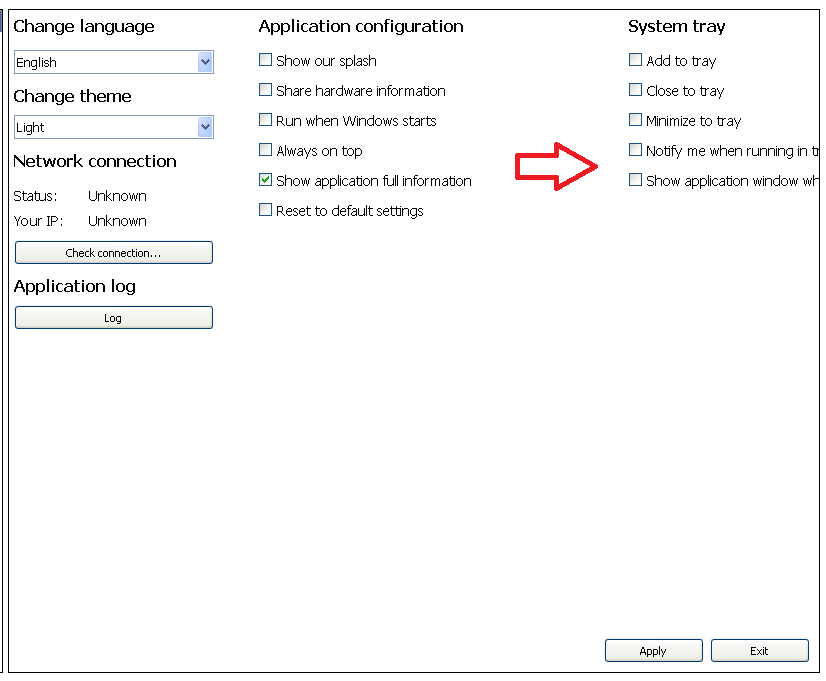
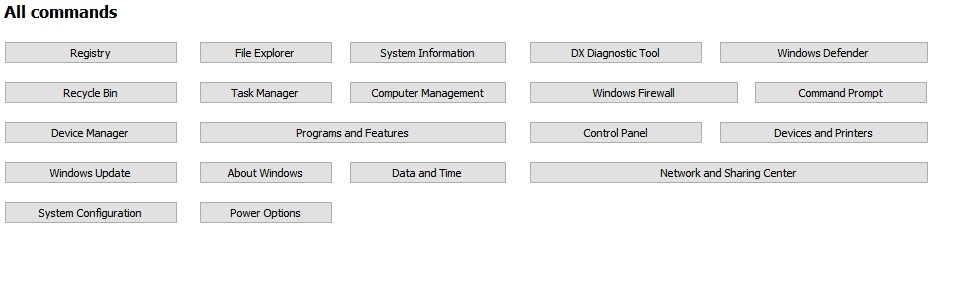
It should look like this with layouts:

How to fix these layout issues? What layout I should use?
