Show a custom widget on button clicked
-
-
wrote on 19 Sept 2020, 18:33 last edited by
Hmmm. I used a
Qt Widget Form File(from the VS Qt Extension). So my guess is that it did not include both the cpp and h files together? -
Hmmm. I used a
Qt Widget Form File(from the VS Qt Extension). So my guess is that it did not include both the cpp and h files together?@johnratius
Hi
Hmm i not so familiar with VS Qt Extension but it sounds like you just made a UI file :)Does it have something like Qt Widget Form Class File ?
-
wrote on 19 Sept 2020, 18:47 last edited by johnratius
-
I have a QMainWindow and a QWidget in Qt Designer. I have a button and when I click on it, I want to show the QWidget UI. The "Add Book" QWidget has it's own .ui file. But for some reason, Qt Designer does not give my
AddBookclass a parent of QWidget, hence I cannot callshow().
This is what I see in Qt Designer.
Here isui_AddBook.h:/******************************************************************************** ** Form generated from reading UI file 'AddBook.ui' ** ** Created by: Qt User Interface Compiler version 5.15.1 ** ** WARNING! All changes made in this file will be lost when recompiling UI file! ********************************************************************************/ #ifndef UI_ADDBOOK_H #define UI_ADDBOOK_H #include <QtCore/QVariant> #include <QtWidgets/QApplication> #include <QtWidgets/QLabel> #include <QtWidgets/QLineEdit> #include <QtWidgets/QPushButton> #include <QtWidgets/QWidget> QT_BEGIN_NAMESPACE class Ui_AddBookForm { public: QLabel *label; QLabel *label_2; QLabel *label_3; QLabel *label_4; QLineEdit *lineEdit; QLineEdit *lineEdit_2; QLineEdit *lineEdit_3; QLineEdit *lineEdit_4; QPushButton *pushButton; QLabel *label_5; QLineEdit *lineEdit_5; void setupUi(QWidget *AddBookForm) { if (AddBookForm->objectName().isEmpty()) AddBookForm->setObjectName(QString::fromUtf8("AddBookForm")); AddBookForm->resize(300, 330); label = new QLabel(AddBookForm); label->setObjectName(QString::fromUtf8("label")); label->setGeometry(QRect(20, 20, 47, 13)); label_2 = new QLabel(AddBookForm); label_2->setObjectName(QString::fromUtf8("label_2")); label_2->setGeometry(QRect(20, 70, 47, 13)); label_3 = new QLabel(AddBookForm); label_3->setObjectName(QString::fromUtf8("label_3")); label_3->setGeometry(QRect(20, 130, 47, 13)); label_4 = new QLabel(AddBookForm); label_4->setObjectName(QString::fromUtf8("label_4")); label_4->setGeometry(QRect(20, 180, 47, 13)); lineEdit = new QLineEdit(AddBookForm); lineEdit->setObjectName(QString::fromUtf8("lineEdit")); lineEdit->setGeometry(QRect(70, 20, 181, 20)); lineEdit_2 = new QLineEdit(AddBookForm); lineEdit_2->setObjectName(QString::fromUtf8("lineEdit_2")); lineEdit_2->setGeometry(QRect(70, 70, 181, 20)); lineEdit_3 = new QLineEdit(AddBookForm); lineEdit_3->setObjectName(QString::fromUtf8("lineEdit_3")); lineEdit_3->setGeometry(QRect(70, 130, 181, 20)); lineEdit_4 = new QLineEdit(AddBookForm); lineEdit_4->setObjectName(QString::fromUtf8("lineEdit_4")); lineEdit_4->setGeometry(QRect(70, 180, 181, 20)); pushButton = new QPushButton(AddBookForm); pushButton->setObjectName(QString::fromUtf8("pushButton")); pushButton->setGeometry(QRect(210, 300, 75, 23)); label_5 = new QLabel(AddBookForm); label_5->setObjectName(QString::fromUtf8("label_5")); label_5->setGeometry(QRect(20, 240, 47, 13)); lineEdit_5 = new QLineEdit(AddBookForm); lineEdit_5->setObjectName(QString::fromUtf8("lineEdit_5")); lineEdit_5->setGeometry(QRect(70, 240, 181, 20)); retranslateUi(AddBookForm); QMetaObject::connectSlotsByName(AddBookForm); } // setupUi void retranslateUi(QWidget *AddBookForm) { AddBookForm->setWindowTitle(QCoreApplication::translate("AddBookForm", "Add New Book", nullptr)); label->setText(QCoreApplication::translate("AddBookForm", "Title:", nullptr)); label_2->setText(QCoreApplication::translate("AddBookForm", "Author:", nullptr)); label_3->setText(QCoreApplication::translate("AddBookForm", "Pages:", nullptr)); label_4->setText(QCoreApplication::translate("AddBookForm", "Condition:", nullptr)); pushButton->setText(QCoreApplication::translate("AddBookForm", "Add Book", nullptr)); label_5->setText(QCoreApplication::translate("AddBookForm", "Genre:", nullptr)); } // retranslateUi }; namespace Ui { class AddBookForm: public Ui_AddBookForm {}; } // namespace Ui QT_END_NAMESPACE #endif // UI_ADDBOOK_HI cannot figure out how to implement this. In my
void on_mainAddBookButton_clicked();function, I try to show the UI, but the function is not found. I tried setting it up in the constructor, but it ends up on the main widget overlapped.How can I have this custom widget pop up on a separate window when I want (button clicked)?
wrote on 19 Sept 2020, 19:04 last edited by Pl45m4@johnratius said in Show a custom widget on button clicked:
I try to show the UI, but the function is not found
How do you try to show it?
The file you are showing, is the moc'ed ui-header, which you should not edit. This is the auto-generated header from your
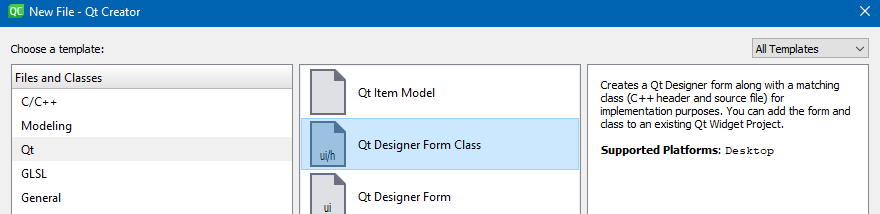
uifile.Acccording to this, there is an option to add
ui,handcppat the same time.BTW: you forgot to set a layout to your
AddBookwidget :)Edit:
I guess, I've found an old version. Here is an even better one
https://doc.qt.io/qtvstools/qtvstools-getting-started.htmlThis (click) also states, that it will / can create all three files for you, when selecting any
QWidgetbase class. -
wrote on 19 Sept 2020, 19:29 last edited by
@johnratius said in Show a custom widget on button clicked:
, Qt Designer does not give my AddBook class a parent of QWidget
Why ?
Can you create AddBook as derived from QWidget ?
Just asking -
@johnratius said in Show a custom widget on button clicked:
, Qt Designer does not give my AddBook class a parent of QWidget
Why ?
Can you create AddBook as derived from QWidget ?
Just askingwrote on 19 Sept 2020, 19:34 last edited by Pl45m4@AnneRanch
@johnratius is using the
Qt VS Toolsfor MS Visual Studio. It's a plugin, so that you are able to use the UI Designer and to add new Qt classes easily, even though you are not usingQtCreator. It's a different thing and as you can see,AddBookis aQWidget-- but if I got @johnratius right, he has no code files to actually use it asQWidget. -
@johnratius said in Show a custom widget on button clicked:
I try to show the UI, but the function is not found
How do you try to show it?
The file you are showing, is the moc'ed ui-header, which you should not edit. This is the auto-generated header from your
uifile.Acccording to this, there is an option to add
ui,handcppat the same time.BTW: you forgot to set a layout to your
AddBookwidget :)Edit:
I guess, I've found an old version. Here is an even better one
https://doc.qt.io/qtvstools/qtvstools-getting-started.htmlThis (click) also states, that it will / can create all three files for you, when selecting any
QWidgetbase class.wrote on 19 Sept 2020, 19:47 last edited byI try showing it like my main window.
ui_AddBook->show();I am learning Qt as I go with this application and I thought that I can
#include "ui_AddBook.h";since I also had done the same already with#include "ui_MainUi.h";and that one worked already.
Ui::AddBookForm* ui_AddBook;is what I am using to define my variable. I also tried this withUi_AddBookForm classtoo. I am not editing the moc'ed header file.Thanks I'll take a look at those.
What do you mean that I didn't set a layout for
AddBookwidget? -
wrote on 19 Sept 2020, 21:06 last edited by Anonymous_Banned275
I believe, right or wrong , the discussion is not clear as far as terminology / usage goes. Just my opinion.
.
The OP said he is using QtDesigner, and it should not make much difference HOW he is accessing it.
His "book" class in NOT QtDesinger class derived from QWidget and with all the other inherited classes, , just "plain" C++ class.But he is adding widgets to it (?) , hence he is asking "why layout ?" .
Aren’t (most) widgets primarily GUI ?
Or more openly - isn’t QtCreator / QtDesigner primary GUI IDE ?
Then code is "optional" ?( just kidding,,,).
-
I try showing it like my main window.
ui_AddBook->show();I am learning Qt as I go with this application and I thought that I can
#include "ui_AddBook.h";since I also had done the same already with#include "ui_MainUi.h";and that one worked already.
Ui::AddBookForm* ui_AddBook;is what I am using to define my variable. I also tried this withUi_AddBookForm classtoo. I am not editing the moc'ed header file.Thanks I'll take a look at those.
What do you mean that I didn't set a layout for
AddBookwidget?wrote on 19 Sept 2020, 22:43 last edited by Pl45m4@johnratius said in Show a custom widget on button clicked:
I also had done the same already with #include "ui_MainUi.h"; and that one worked already.
Ui::AddBookForm* ui_AddBook; is what I am using to define my variable. I also tried this with Ui_AddBookForm class tooBut you don't try to include both in the same class, don't you?!
Yeah, you can do the same thing, but in its own class.
What do you mean that I didn't set a layout for AddBook widget?
You see that small red crossed circle symbol next to your
AddBookForm?! (screen in very first post, on the right)
That indicates that yourQLineEditsandQLabelsare floating around and not have any resize- or position policy.
11/11