QTableWidget's width behaves strangely when applying any CSS
-
wrote on 13 Feb 2020, 14:46 last edited by
Hello,
I've been creating a memory view as part of my current project. It consists of a vertical header indicating Addresses that end with 0x0 and a horizontal header indication the bytewise offsets (0x0 - 0xF). Therefore the item grid is 16 x 16 item cells in size.
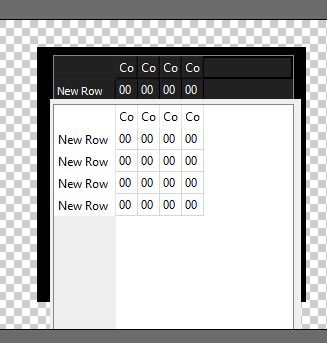
When I apply any CSS to my UI the TableWidget resizes. Even when no CSS affects the TableWidget. The table only remains in its intended size when launching the app without any CSS. Changing the horizontal header's width inside my CSS will vanish the header. -
@SnuggleKat said in QTableWidget's width behaves strangely when applying any CSS:
Even when no CSS affects the TableWidget.
Are you sure about that ?
since it changes color it means its affected so please show your CSS.if you use QWidget as selector inside CSS it will also change the TableWidget.
-
wrote on 13 Feb 2020, 20:59 last edited by A Former User
Yes, very sure.
Below is a screenshot of my CSS only affecting the text color of PushButtons.The CSS below is the one i'm currently working on
MainWindow { background-color: #000; } QTabWidget::pane { background-color: #000; color: #fff; border: 3px solid #80f; border-top-right-radius: 5px; border-top-left-radius: 0px; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; } QTabBar::tab { background-color: #000; color: #888; border: 2px solid #40c; padding: 3px; border-left-width: 1px; border-right-width: 1px; } QTabBar::tab:first { border-left-width: 2px; border-top-left-radius: 5px; } QTabBar::tab:last { border-right-width: 2px; border-top-right-radius: 5px; } QTabBar::tab:selected { background-color: #444; color: #fff; border-color: #80f; } QLabel { color: #fff; } QGroupBox { color: #fff; border: 2px solid #40c; border-radius: 5px; } QPushButton { background-color: #444; border: 2px solid #666; color: #fff; border-radius: 3px; padding: 4px; } QPushButton:hover { background-color: #666; border: 2px solid #aaa; } QPushButton:disabled { background-color: #111; border: 2px solid #222; color: #888; } QComboBox { background-color: #444; border: 2px solid #666; color: #fff; border-radius: 3px; padding: 4px; } QComboBox:disabled { background-color: #111; border: 2px solid #222; color: #888; } QComboBox QAbstractItemView { selection-background-color: #000; background-color: #444; border: 2px solid #666; border-radius: 3px; padding-bottom: 2px; padding-top: 2px; color: #ccc; } QDialog { background-color: #000; } QRadioButton, QCheckBox { color: #fff; } QRadioButton:disabled, QCheckBox:disabled { color: #888; } QLineEdit, QSpinBox, QTextEdit, QListWidget { color: #fff; background-color: #113; border: 2px solid #666; } QLineEdit:disabled, QSpinBox:disabled, QTextEdit:disabled, QListWidget:disabled { color: #888; background-color: #002; border: 2px solid #333; } QLineEdit:hover, QSpinBox:hover, QTextEdit:hover, QListWidget:hover { background-color: #114; border: 2px solid #666; } #label_accuracy, #label_searchPrecision { color: #888; } #horizontalSlider_searchPrecision::handle:horizontal { background-color: #333; } QTableWidget, QHeaderView::section, QTableWidget QTableCornerButton:section { background-color: #222; color: #fff; gridline-color: #000; alternate-background-color: #111; } QTableWidget::item:selected { background-color: #80f; } QHeaderView:active { background-color: #222; border: 2px solid #000; } /*#tableWidget_memory::item:selected { width: 22px; }*/ /*#tableWidget_memory QHeaderView::section:horizontal { width: 22px; }*/ -
-
wrote on 14 Feb 2020, 06:42 last edited by A.A.SEZEN
Check QTableWidget font, before css and after.
-
wrote on 15 Feb 2020, 12:36 last edited by
@A-A-SEZEN said in QTableWidget's width behaves strangely when applying any CSS:
Check QTableWidget font, before css and after.
Just changed the font to Consolas.
Anyways, addingui->tableWidget_memory->horizontalHeader()->resizeSections(QHeaderView::ResizeMode::ResizeToContents);to my code solved this problem.
1/6