set QToolButton Icons with qss image
-
wrote on 25 Apr 2022, 06:14 last edited by ggrr
-
I don't see where you use image-position anywhere in your qss.
-
wrote on 25 Apr 2022, 07:21 last edited byThis post is deleted!
-

QToolButton{
image:url(:/icon/delete.png);
border:none;
}it can show image normaly.
but when i delete the "border:none" it will not show imageQToolButton{
image:url(:/icon/delete.png);
}why?
@ggrr said in set QToolButton Icons with qss image:
but when i delete the "border:none" it will not show image
More or less described in the documentation:
"Warning: If you only set a background-color on a QToolButton, the background will not appear unless you set the border property to some value. This is because, by default, the QToolButton draws a native border which completely overlaps the background-color."
-
wrote on 25 Apr 2022, 07:52 last edited by
But in real time background-color can work without border property
-
-
wrote on 25 Apr 2022, 08:10 last edited by
@Christian-Ehrlicher sorry my english is not good.
i mean, i just tried qss like below ,and it worked without "border:" property
QToolButton{
background-color:red;
} -
Then this is maybe (base) style dependent - if the base style allows the override of the color then it works, otherwise it won't.
-
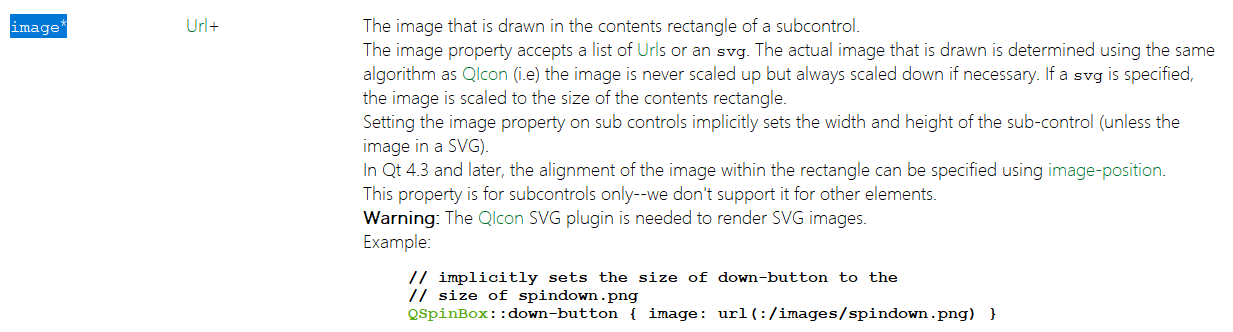
I don't see where you use image-position anywhere in your qss.
wrote on 25 Apr 2022, 08:37 last edited by@Christian-Ehrlicher

"This Property" not mean "image:" ??there is a "period" behind "image-position"
-
If you think so - then use
background-image
6/10

