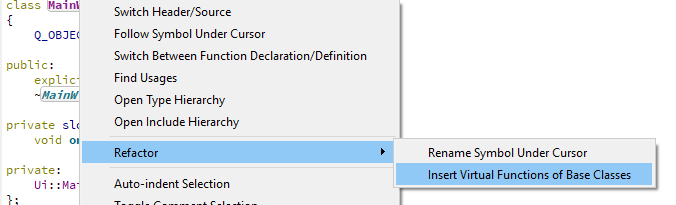
Connecting two sliders manually?
-
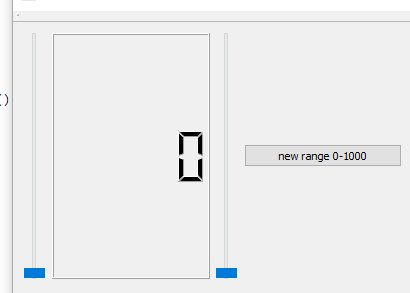
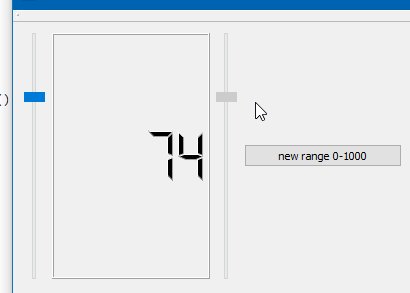
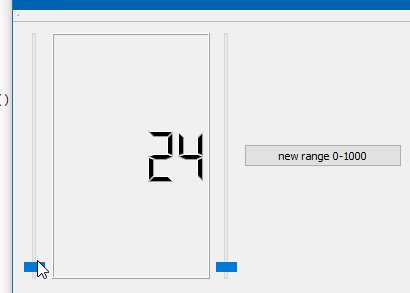
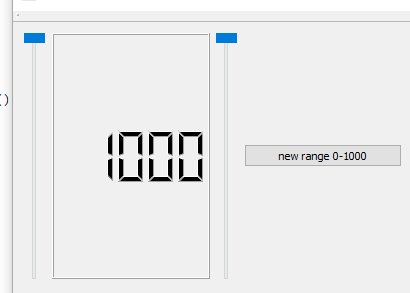
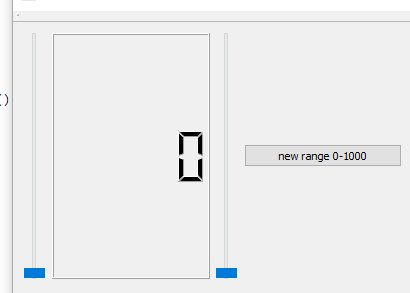
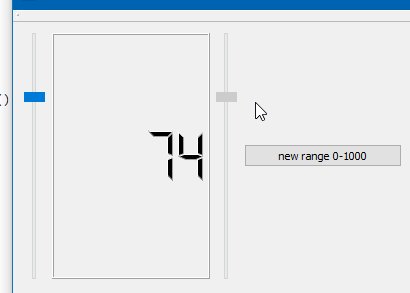
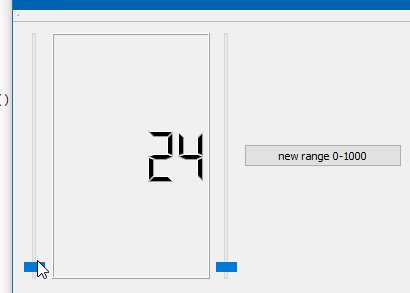
I have two slider, an old slider and a new slider, and a Qlcdnumber for displaying the number.
The lcd was tied to the old slider. And I want to add the new slider in the mix, I want the new slider, when moved, the old slider and the lcd will match its value.
The old slider has a range of 0-1000, the new slider at default range.
This is my code in the cpp
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); connect(ui->oldSlider, &QSlider::valueChanged, this, &MainWindow::slotOldSliderChanged); connect(ui->newSlider, &QSlider::valueChanged, this, &MainWindow::slotNewSliderChanged); } void MainWindow::slotOldSliderChanged() { int value = ui->oldSlider->value(); ui->lcdNumber->display(value); ui->newSlider->setValue(value); } void MainWindow::slotNewSliderChanged() { int value = ui->newSlider->value(); ui->newSlider->setMaximum(ui->oldSlider->maximum()); ui->oldSlider->setValue(value); }This works but I don't know if it's the right way to do it. For one my slots are pretty much not reusable, and two there're a redundancy in slotOldSliderChanged(), where moving the new slider will triggered an extra call to set its own value by that slot.
-
I have two slider, an old slider and a new slider, and a Qlcdnumber for displaying the number.
The lcd was tied to the old slider. And I want to add the new slider in the mix, I want the new slider, when moved, the old slider and the lcd will match its value.
The old slider has a range of 0-1000, the new slider at default range.
This is my code in the cpp
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); connect(ui->oldSlider, &QSlider::valueChanged, this, &MainWindow::slotOldSliderChanged); connect(ui->newSlider, &QSlider::valueChanged, this, &MainWindow::slotNewSliderChanged); } void MainWindow::slotOldSliderChanged() { int value = ui->oldSlider->value(); ui->lcdNumber->display(value); ui->newSlider->setValue(value); } void MainWindow::slotNewSliderChanged() { int value = ui->newSlider->value(); ui->newSlider->setMaximum(ui->oldSlider->maximum()); ui->oldSlider->setValue(value); }This works but I don't know if it's the right way to do it. For one my slots are pretty much not reusable, and two there're a redundancy in slotOldSliderChanged(), where moving the new slider will triggered an extra call to set its own value by that slot.
@lansing said in Connecting two sliders manually?:
new slider at default range
What do you mean? It has different range compared to old slider? If so why?
-
@lansing said in Connecting two sliders manually?:
new slider at default range
What do you mean? It has different range compared to old slider? If so why?
-
No, I want the range of new slider to match the old one also, I'm just stating it to explain the problem.
@lansing Why don't you just set the range to same values as in old slider?
void MainWindow::slotNewSliderChanged() { int value = ui->newSlider->value(); // Why this? ui->newSlider->setMaximum(ui->oldSlider->maximum()); ui->oldSlider->setValue(value); } -
@lansing Why don't you just set the range to same values as in old slider?
void MainWindow::slotNewSliderChanged() { int value = ui->newSlider->value(); // Why this? ui->newSlider->setMaximum(ui->oldSlider->maximum()); ui->oldSlider->setValue(value); } -
@lansing
Hi
If i understand your requirement correctly, you can do// sync 1 -> 2 connect(ui->slider1, &QSlider::valueChanged, ui->slider2, &QSlider::setValue); // sync 2 -> 1 connect(ui->slider2, &QSlider::valueChanged, ui->slider1, &QSlider::setValue); // set LCD connect(ui->slider1, &QSlider::valueChanged, ui->lcdNumber,static_cast<void (QLCDNumber::*)(int)>(&QLCDNumber::display)); // sync range change from 1 -> 2 connect(ui->slider1, &QSlider::rangeChanged, ui->slider2, &QSlider::setRange);
Which is then completely slot less and hence more compact.
-
@lansing
Hi
If i understand your requirement correctly, you can do// sync 1 -> 2 connect(ui->slider1, &QSlider::valueChanged, ui->slider2, &QSlider::setValue); // sync 2 -> 1 connect(ui->slider2, &QSlider::valueChanged, ui->slider1, &QSlider::setValue); // set LCD connect(ui->slider1, &QSlider::valueChanged, ui->lcdNumber,static_cast<void (QLCDNumber::*)(int)>(&QLCDNumber::display)); // sync range change from 1 -> 2 connect(ui->slider1, &QSlider::rangeChanged, ui->slider2, &QSlider::setRange);
Which is then completely slot less and hence more compact.
Thank you, I followed this setup and it works. The older slider was created from a custom class, it has signal for valueChanged but doesn't have one for rangeChanged, so I added one and emit it right after the range set by the old slider.
I have a second problem, I want the new slider to have 1 singleStep on wheel scroll instead of 3, and when I click anywhere on the slider I want it to jump right to that point instead of doing those mini jumps. I have looked at the doc, it doesn't have anything to change them, does that mean I have to extend the QSlider class myself?
-
Thank you, I followed this setup and it works. The older slider was created from a custom class, it has signal for valueChanged but doesn't have one for rangeChanged, so I added one and emit it right after the range set by the old slider.
I have a second problem, I want the new slider to have 1 singleStep on wheel scroll instead of 3, and when I click anywhere on the slider I want it to jump right to that point instead of doing those mini jumps. I have looked at the doc, it doesn't have anything to change them, does that mean I have to extend the QSlider class myself?
@lansing
Well it does have a singleStep property
but you mean ONLY on wheel ?
http://doc.qt.io/qt-5/qabstractslider.html#singleStep-propAs far as i know u have to subclass to get jump on click
https://stackoverflow.com/questions/11132597/qslider-mouse-direct-jump -
@lansing
Well it does have a singleStep property
but you mean ONLY on wheel ?
http://doc.qt.io/qt-5/qabstractslider.html#singleStep-propAs far as i know u have to subclass to get jump on click
https://stackoverflow.com/questions/11132597/qslider-mouse-direct-jump -
@lansing
hmm yes, seems to take 3 ticks regardless.
Its handled herevoid QAbstractSlider::wheelEvent(QWheelEvent * e) { Q_D(QAbstractSlider); e->ignore(); int delta = e->delta(); if (e->inverted()) delta = -delta; if (d->scrollByDelta(e->orientation(), e->modifiers(), delta)) e->accept(); }so maybe it depends on how mwheel is setup.
-
@lansing
hmm yes, seems to take 3 ticks regardless.
Its handled herevoid QAbstractSlider::wheelEvent(QWheelEvent * e) { Q_D(QAbstractSlider); e->ignore(); int delta = e->delta(); if (e->inverted()) delta = -delta; if (d->scrollByDelta(e->orientation(), e->modifiers(), delta)) e->accept(); }so maybe it depends on how mwheel is setup.
Ok now I got into a QSlider paradox...
I created the slider object in the ui, then I created a new slider subclass base on QAbstractSlider. Then in the ui I tried to promote the slider object to the new subclass, but in the "base class" selection, it doesn't have QAbstractSlider as a choice, so I chose "QSlider" and the program ended complaining about constructor doesn't match. But I have to use QAbstractSlider as the base class because Qslider doesn't have control for wheelEvent.
-
Ok now I got into a QSlider paradox...
I created the slider object in the ui, then I created a new slider subclass base on QAbstractSlider. Then in the ui I tried to promote the slider object to the new subclass, but in the "base class" selection, it doesn't have QAbstractSlider as a choice, so I chose "QSlider" and the program ended complaining about constructor doesn't match. But I have to use QAbstractSlider as the base class because Qslider doesn't have control for wheelEvent.
-
Hi,
Why inheriting from
QAbstractSliderif you want to customiseQSlider? -
Hi, because QSlider doesn't have access to wheelEvent, which is one of the thing I need.
-
I understand you want to reimplement the
wheelEventmethod but inheriting fromQAbstractSlidermeans that you're going to reimplement also the painting, etc. to make your custom slider match the design ofQSlider. On the other hand, subclassingQSliderand reimplement thewheelEventthere will reduce highly the work needed. -
Oh it does have a wheelEvent...I was looking at the document and I couldn't find the word on the page, so I thought it doesn't have.
-
When in doubt look at the base class(s) implementation and/or the link named
List of all members, including inherited members. -
Oh it does have a wheelEvent...I was looking at the document and I couldn't find the word on the page, so I thought it doesn't have.