Change QLabel background without affecting the current style
-
Under Linux, Qt5.9.2: in the
main()function I set a style:int main(int argc, char *argv[]) { QApplication a(argc, argv); a.setStyle("Fusion"); Widget w; QFile file("://stylesheet-dark-orange"); file.open(QFile::ReadOnly); QString stylesheet = file.readAll(); file.close(); w.setStyleSheet(stylesheet); w.show(); return a.exec(); }now I need to programmatically change the background color of a label when something happens. I cannot use the
setStylesheet()function as it will replace any other settings. Hence I tried with palettes:QPalette palette = ui->label->palette(); palette.setColor(ui->label->backgroundRole(), Qt::darkGreen); ui->label->setPalette(palette);But there is no effect at all. I also set the
autoFillBackgroundproperty to true.What's the right way to programmatically change the background color of a
QLabelwithout affecting the other style settings? -
Hi,
Can you show your stylesheet ?
-
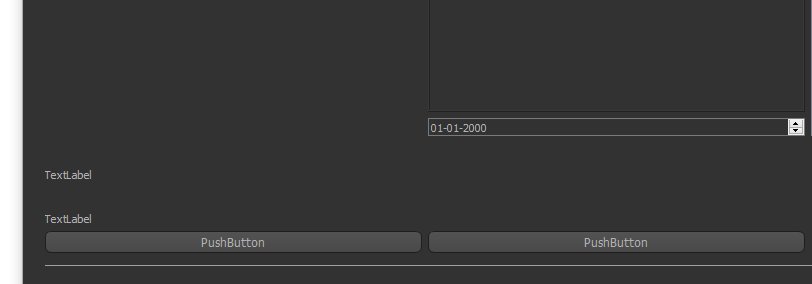
The stylesheet of the whole form is this: http://www.yasinuludag.com/darkorange.stylesheet
But I discovered an odd behavior... it seems to me more a bug than a feature.
I printed out the stylesheet of a QLabel:qDebug() << ui->label->stylesheet();and it returned an empty string "". But if I set the stylesheet to the same value:
ui->label->setStylesheet("");it loses some styling properties (i.e. font settings) - I guess inherit from the stylesheet above. It sounds weird to me.
-
@Mark81
Hi
Style sheets are cascading so it affect all children of a parent.
Often you set 1 stylesheet on QApplication to have it work for all
widgets, windows and dialog application wide.
so in short, if you set on say MainWindow, it will have effect on all widgets
MainWindow owns. -
Yes, I know this, but:
- it should be fully retrieved in each children (instead of an empty string)
OR
- setting a stylesheet when one is already inherited from the parent should lead to override only the properties set (hence: empty string overrides nothing, QLabel background overrides QLabel background only, etc...)
Back to the original question: when setting a general stylesheet for the whole application, how am I supposed to override a specific property programmatically?
-
@Mark81
No, cascading do NOT mean it will copy the style string to each children.
It doesn't work that way. that would be extremely wasteful.The issue in your case here is that when a QLabel is under stylesheet
effect, it no longer uses its own palette, but the stylesheets. and hence
the palette.setColor do not work.You might be able to change it using #name selector when event happens.
I assume it ONE that you want to change, not all QLabels? -
Hi, @Mark81. You can set the stylesheet for a particular widget with the setStyleSheet() function. You just add the bits you want to see in this widget.
Other than that you use the selectors which you can find in the style sheet documentation here.
You should find all you need about style sheets in that document. -
@Mark81
Hi
I check with your stylesheetyou can do the following
add
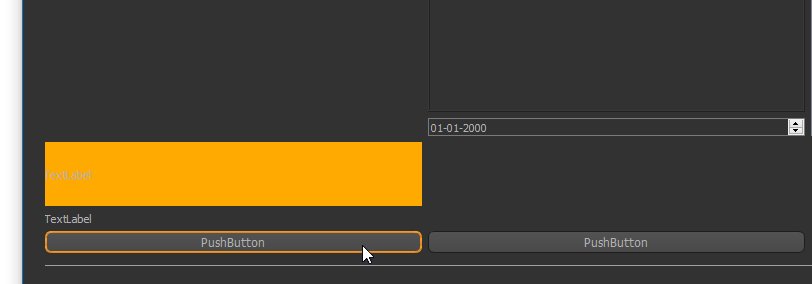
QLabel[active=true] {
background-color: rgb(255, 170, 0);
}
very last in (global) stylesheet.then when you want to change it to show other background.
ui->theone->setProperty("active",true);
ui->theone->style()->unpolish(ui->theone);
ui->theone->style()->polish(ui->theone);seems to work ok

-
-
-
mmm... you're right. Now I (partially) understand. I set the font in the main
QWidgetand because it worker I thought it had priority over the stylesheet (and it should, because is a setting that differs than the default value).Moving the font customization inside the stylesheet did the trick.
Perhaps is by design, but it's a bit counter-intuitive: if I explicitly set a property in the Designer for an object it should override any stylesheet setting. It works only on startup but reloading the stylesheet leads to a different behavior - from there my confusion.
-
The style sheet introduction documentation states that the style sheet customisation will be applied on top of the current widget style. That is the important part. For example, you can modify the palette of your application, the style sheet takes precedence.



