Unsolved Set to background Button on Label like C#
-
Hi friends,
What I would like to do is ui->pushButton->setVisible(value);
Button will change according to value and I will use layouts to design and I should use label on button because when the button is not visible ,user must still see the writing.Also label must set as back or I can't click the pushButton.Or any better offer?C# is simple to like these stuff but also I would like to use C++ at otomation systems. -
Hi,
Just to be sure I understand what you asked correctly: you want an invisible QPushButton from which can still see the text and be clickable ?
-
@ZekDe
In C#/Microsoft frameworks,Control.Visible = true/falseeither shows or hides a control, equivalent to Qt'sQWidget::show()/hide(). So have no idea what you are saying happens in your question? -
@ZekDe said in Set to background Button on Label like C#:
ui->pushButton->setVisible(value);
Why not use
ui->pushButton->setEnabled(value); ?So when disabled user cant click it, but its still shown.
-
I am gonna try explain better sorry ,User will click button and button will flash according to timer ,but if the button get nonvisible,in this case user will not see a writing on button because button is nonvisible in meantime.My boss want me ,button text always will appear for user.So that I need a label on button but I got a new problem with this ,if I use layout system ,I cannot apply this,because layout system is not allow me on the top of the other
-
@ZekDe
Oh, so the flashing of buttons is done by hide/show hide/show ?
And it might be stopped in hide ?
Sounds like you should rather flash text on button so it cant be hidden.
It will be awful complicated if you use layouts as you cant have widgets on top of each other.
So i would find a better flashing method. -
I didnt excatly understand what you mean,dont think complicate probably I couldnt tell good.
1.User click the button
2.Button flash with timer 350 ms periyod ,20 times(I said just for example)
3.During this time,user will be able to click Other button(the button that will flash is permission button)
4.when the timer is finish ,click is forbidden for other button
Now,I placed the button with layout system ,so that ,when the button is nonvisible , form is changing (other button is approaching with eachother) and to block this I have to do enable \disable but I dont want this .Also assume I managed it,this time other problem (button has a text on it ),Text always have to appear on button and for this I should add a label on button same button text . -
Hi
If you place a QLabel on the button, it would be hidden with the button :(
So you issue is that when you flash the permission button, the layout moves
the other buttons? -
There’s still QStackedLayout
-
Hi,
button1 PermissionButton button2
when the permissionButton is hide ,button1 and button2 is moving towards each other.I know this is normal.,but permissionButton have to flash in a specific time,and in during this time when the permission button is flashing ,user always can't see permissionButton's Text .I am doing it in C# like that.I put a label on permissionButton and I click in settings for label,set to background and so that if the permissionButton is hide, in this case label shows up.
-
@mrjj said in Set to background Button on Label like C#:
It will be awful complicated if you use layouts as you cant have widgets on top of each other.
One can't do it using the designer, true. But you can stack widgets on top of each other in a Gridlayout:
QGridLayout *gLayout = new QGridLayout(this); gLayout->addWidget(new QLabel("text below the Button",this),0,0); gLayout->addWidget(new QPushButton("Buttontext",this),0,0);this actually should help the OP,
hasbecause hiding the button will not cause a resize of the layout, as the label is still in the cell and being drawn -
@J.Hilk
Oh, Gridlayout allow that. i had no idea :)
Well that is then ;)Even i would still make it flash some way. :)
-
Okay ,thanks to everyone, when I try ,I will notify
-
@J.Hilk said in Set to background Button on Label like C#:
QGridLayout *gLayout = new QGridLayout(this);
gLayout->addWidget(new QLabel("text below the Button",this),0,0);
gLayout->addWidget(new QPushButton("Buttontext",this),0,0);Guys this is good solution but I am using ui , so that this is giving me a new object.Any better option?
-
@ZekDe
that should be easy enough, instead of creating a new QGridlayout, you reference the one you created in your UI-file (via Designer)//Assuming you placed already a QPushbutton in your Gridlayout via Designer QGridLayout *gLayout = ui->GridLayoutObjectName; gLayout->addWidget(new QLabel("text below the Button",this),0,0); -
Label and button must overlap.This is problem.I am already adding it in ui ,this is different I am using in code platform,but same thing.
-
Hi
If they dont overlap, check that the button is in fact at 0,0
it works here
DESIGNER

CODE
QGridLayout *gLayout = ui->gridLayout;
gLayout->addWidget(new QLabel("text below the Button",this),0,0);
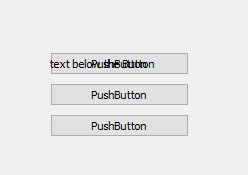
RESULT

-

ui->horizontalLayout->addWidget(ui->DKCS_btn1); ui->horizontalLayout->addWidget(new QLabel("text below the Button",this,0),0,0); -
Hi
If they still move a bit, its due to QLabel being other size that QButtonQGridLayout* gLayout = ui->gridLayout; QLabel *lab = new QLabel("text below the Button", this); lab->setSizePolicy( ui->pushButton->sizePolicy() ); // use fixed lab->setMinimumHeight(23); // same height gLayout->addWidget(lab, 0, 0); QTimer* tim = new QTimer(this); connect (tim, &QTimer::timeout, [this]() { (this->ui->pushButton->isVisible()) ? this->ui->pushButton->hide() : this->ui->pushButton->show(); }); tim->start(1000);result:

-
@ZekDe I said previously that this
trickonly works with aQGridLayoutif you calladdwidgetto a horizontal layout, that will always append the widget!