make a beautiful pdf with qt
-
hy tout le monde :)
I'm trying to make a nice pdf document and I'd like some information and explanations to make a good document.
in my to do list :
put a picture - is okay
center a title - is okay
grow the writing title - not okay
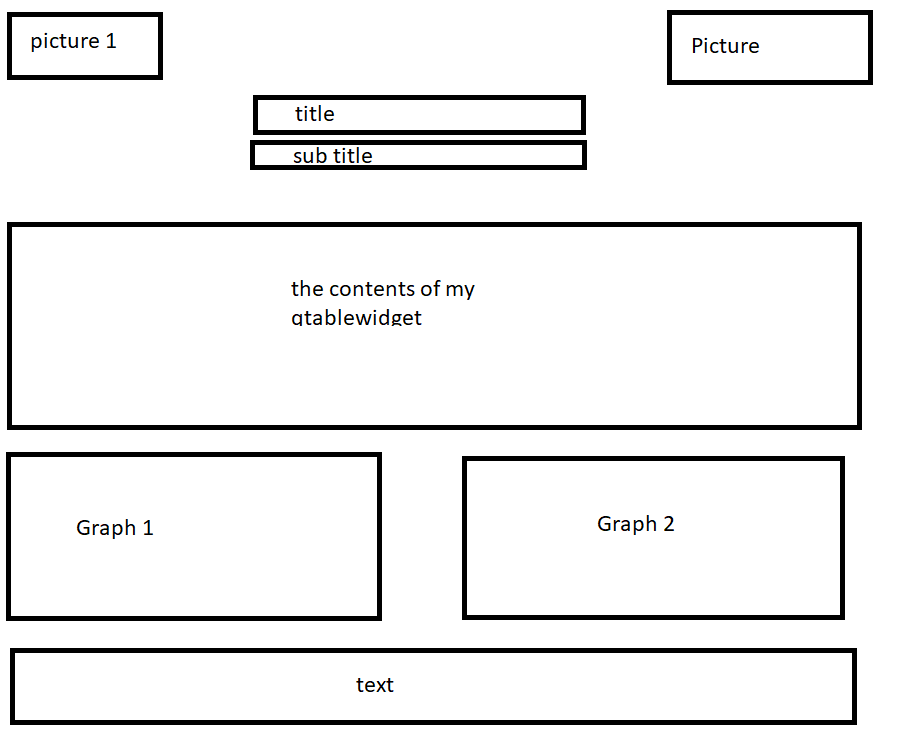
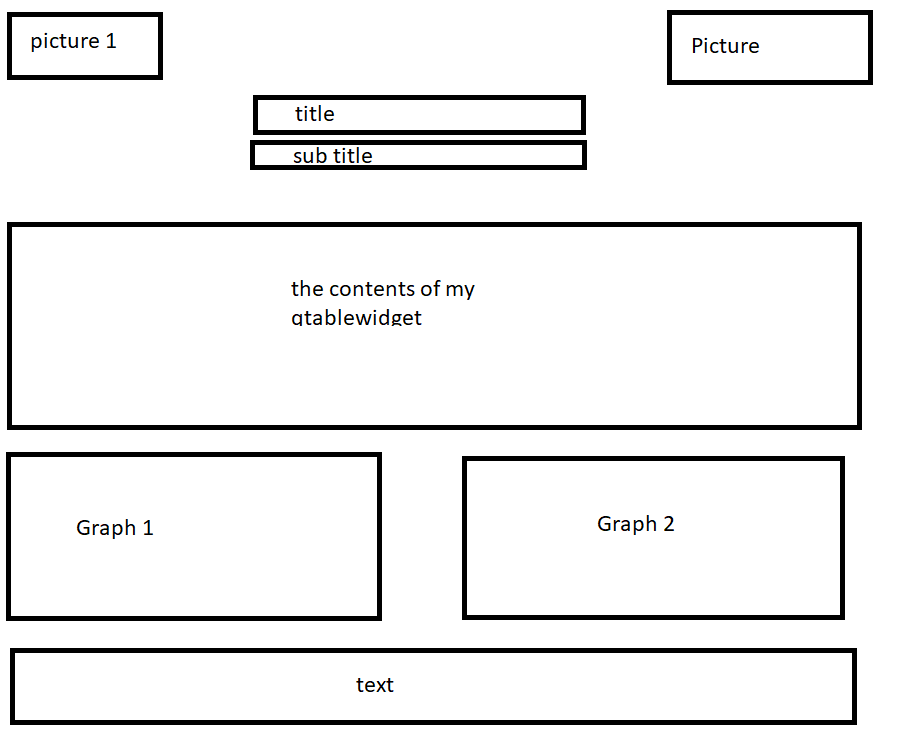
soooo ...for explain i want this :

my graphs are qcustomplot
so if you have any template or advice for beautiful pdf it's super cool :)
-
Hi,
What are you using currently to build the document you want to print ?
-
for my graphs it's okay.
i use this code for convert the graph to picture :
QCP::ResolutionUnit resolutionUnit = QCP::ruDotsPerCentimeter; ui->graph->savePng("test_save_graph.png",1000,500,1.0,-1,96,resolutionUnit);and after i put the image in my pdf easly.
for the qtablewidget it's still complicated, I still don't have the solution.
-
for my graphs it's okay.
i use this code for convert the graph to picture :
QCP::ResolutionUnit resolutionUnit = QCP::ruDotsPerCentimeter; ui->graph->savePng("test_save_graph.png",1000,500,1.0,-1,96,resolutionUnit);and after i put the image in my pdf easly.
for the qtablewidget it's still complicated, I still don't have the solution.
Hi
All widget can be asked to draw them self on device.
https://doc.qt.io/qt-5/qwidget.html#renderso you can render both table and graphs this way.
-
so i look an another answers :
credits @mrjj and @Ni. Sumiand i found solution for display my qtablewidget but i don't understand how the layout or size works.
I display everything I needed, but now I need to understand how everything works to place everything correctly.for exemple in this code i have :
QString nomFichier = QFileDialog::getSaveFileName(0, QString::fromUtf8("Générer PDF"), QCoreApplication::applicationDirPath(), "*.pdf"); if (!nomFichier.isEmpty()) { if (QFileInfo(nomFichier).suffix().isEmpty()) nomFichier.append(".pdf"); QPrinter printer(QPrinter::HighResolution); printer.setOutputFormat(QPrinter::PdfFormat); printer.setOutputFileName(nomFichier); printer.setOrientation(QPrinter::Portrait); printer.setPaperSize(QPrinter::A4); printer.setPageSize(QPrinter::A4); printer.setPageMargins(15,15,15,15,QPrinter::Millimeter); qDebug() << "Page px :" << printer.pageRect() << printer.paperRect(); qDebug() << "Page mm :" << printer.pageRect(QPrinter::Millimeter) << printer.paperRect(QPrinter::Millimeter); qreal left, top, right, bottom; printer.getPageMargins(&left, &top, &right, &bottom, QPrinter::DevicePixel); qDebug() << "Marges px :" << left << top << right << bottom; printer.getPageMargins(&left, &top, &right, &bottom, QPrinter::Millimeter); qDebug() << "Marges mm :" << left << top << right << bottom; QPainter painter(&printer); // Pour écrire du texte QFont police("Tekton Pro",30); QFontMetrics tailleMotPx = painter.fontMetrics(); int largeurLabel = tailleMotPx.width("titre"); painter.setPen(Qt::black); painter.drawText(printer.width()/2 - largeurLabel/2,50,"titre"); painter.drawText(0, printer.pageRect().y()*2, QString::fromUtf8("Ligne 1")); // Une nouvelle page printer.newPage(); const QImage image("C:/Users/portalc/Pictures/Saved Pictures/logo_moni.jpg"); const QPoint imageCoordinates(15,0); const QImage image1("C:/Users/portalc/Pictures/Saved Pictures/logo_moni.jpg"); const QPoint imageCoordinates1(9000,0); painter.drawImage(imageCoordinates, image); painter.drawImage(imageCoordinates1, image1); //pdfWriter.newPage(); painter.drawText(0, printer.pageRect().y()*3, QString::fromUtf8("Ligne 2")); QPixmap pix(ui->tab_indic->size()); QPainter painter1(&pix); ui->tab_indic->render(&painter); painter.end(); painter1.begin(&printer); double xscale = printer.pageRect().width() / double(pix.width()); double yscale = printer.pageRect().height() / double(pix.height()); double scale = qMin(xscale, yscale); painter.translate(printer.paperRect().x() + printer.pageRect().width() / 2, printer.paperRect().y()*4 + printer.pageRect().height() / 2); painter.scale(scale, scale); painter.translate(-ui->tab_indic->width() / 2, -ui->tab_indic->height() / 2); painter.drawPixmap(0, 0, pix); painter.end(); qDebug() << printer.pageRect().width(); qDebug() << printer.pageRect().height(); qDebug() << printer.paperRect().x(); qDebug() << printer.pageRect().y()*4; qDebug() << yscale << xscale << scale ;with this code everything overlaps.
how to play with the parameters to make it right?

-
Well since you have simple requirements, you could also consider building an html document and print that. It could prove simpler to get the way you want it.
-
If memory serves well, the "C++ GUI Programming with Qt 4" book has a chapter dedicated to that with examples. Even if it's Qt 4, the concepts still applies here.
-
to take the whole qtablewidget with a lot of rows and columns, just go to the .ui and change the :
minimum sizethen we use this piece of code to insert the tab in a pdf :
QPixmap pix(QSize(1800,1000)); //with the new size of minimum size QPainter painter(&pix); ui->tab_indic->render(&painter); painter.end(); QPrinter printer(QPrinter::HighResolution); printer.setOrientation(QPrinter::Portrait); printer.setOutputFormat(QPrinter::PdfFormat); printer.setPaperSize(QPrinter::A4); printer.setPageMargins(15,15,15,15,QPrinter::Millimeter); printer.setOutputFileName("test.pdf"); // will be in build folder painter.begin(&printer); painter.drawText(0,printer.pageRect().y()*1,QString::fromUtf8("Ligne 0")); painter.save(); // save the parameters of painter for a normal use to write texte qDebug() <<"before translate"<< printer.pageRect().y()<<printer.pageRect().x()<<printer.pageRect().width()<<printer.pageRect().height()<<ui->tab_indic->size(); double xscale = printer.pageRect().width() / double(pix.width()); double yscale = printer.pageRect().height() / double(pix.height()); double scale = qMin(xscale, yscale); qDebug() <<"scale = "<< scale; /////////// Translate new parameters to the painter for draw the qtablewidget ///////////////// painter.translate(printer.paperRect().x() + printer.pageRect().width() / 2,printer.paperRect().y() + printer.pageRect().height() / 2); painter.scale(scale, scale); painter.translate(-ui->tab_indic->width() / 2, -ui->tab_indic->height() / 2); painter.drawPixmap(0, 0, pix); qDebug() <<"post translate"<< printer.pageRect().y()<<printer.pageRect().x()<<printer.pageRect().width() <<printer.pageRect().height()<<ui->tab_indic->size() <<printer.paperRect().x() + printer.pageRect().width() / 2 <<printer.paperRect().y() + printer.pageRect().height() / 2; painter.restore();// restore the parameters save latest qDebug() <<"post restore"<< printer.pageRect().y()<<printer.pageRect().x()<<printer.pageRect().width()<<printer.pageRect().height()<<ui->tab_indic->size(); QFont police("Tekton Pro",10); QFontMetrics tailleMotPx = painter.fontMetrics(); painter.setPen(Qt::black); painter.drawText((printer.paperRect().x())/2,0,"titre"); painter.drawText(0, printer.pageRect().y()*2,QString::fromUtf8("Ligne 1")); printer.newPage();I still have some questions to do a mad pdf but for now it's cool.
-
to take the whole qtablewidget with a lot of rows and columns, just go to the .ui and change the :
minimum sizethen we use this piece of code to insert the tab in a pdf :
QPixmap pix(QSize(1800,1000)); //with the new size of minimum size QPainter painter(&pix); ui->tab_indic->render(&painter); painter.end(); QPrinter printer(QPrinter::HighResolution); printer.setOrientation(QPrinter::Portrait); printer.setOutputFormat(QPrinter::PdfFormat); printer.setPaperSize(QPrinter::A4); printer.setPageMargins(15,15,15,15,QPrinter::Millimeter); printer.setOutputFileName("test.pdf"); // will be in build folder painter.begin(&printer); painter.drawText(0,printer.pageRect().y()*1,QString::fromUtf8("Ligne 0")); painter.save(); // save the parameters of painter for a normal use to write texte qDebug() <<"before translate"<< printer.pageRect().y()<<printer.pageRect().x()<<printer.pageRect().width()<<printer.pageRect().height()<<ui->tab_indic->size(); double xscale = printer.pageRect().width() / double(pix.width()); double yscale = printer.pageRect().height() / double(pix.height()); double scale = qMin(xscale, yscale); qDebug() <<"scale = "<< scale; /////////// Translate new parameters to the painter for draw the qtablewidget ///////////////// painter.translate(printer.paperRect().x() + printer.pageRect().width() / 2,printer.paperRect().y() + printer.pageRect().height() / 2); painter.scale(scale, scale); painter.translate(-ui->tab_indic->width() / 2, -ui->tab_indic->height() / 2); painter.drawPixmap(0, 0, pix); qDebug() <<"post translate"<< printer.pageRect().y()<<printer.pageRect().x()<<printer.pageRect().width() <<printer.pageRect().height()<<ui->tab_indic->size() <<printer.paperRect().x() + printer.pageRect().width() / 2 <<printer.paperRect().y() + printer.pageRect().height() / 2; painter.restore();// restore the parameters save latest qDebug() <<"post restore"<< printer.pageRect().y()<<printer.pageRect().x()<<printer.pageRect().width()<<printer.pageRect().height()<<ui->tab_indic->size(); QFont police("Tekton Pro",10); QFontMetrics tailleMotPx = painter.fontMetrics(); painter.setPen(Qt::black); painter.drawText((printer.paperRect().x())/2,0,"titre"); painter.drawText(0, printer.pageRect().y()*2,QString::fromUtf8("Ligne 1")); printer.newPage();I still have some questions to do a mad pdf but for now it's cool.
Hi
Can i ask what a "mad pdf" is ? -
it's a good question,@mrjj
well I'd say it's a mad pdf when it's visually beautiful but not only when I've managed to make a code that automate pdf creation by including all the widgets I need in a fast and ergonomic way without any placement hassle, no problem to cut a table when the table is bigger than the page and it doesn't display on another page etc etc etc
it's not exactly crazy for programming champions like you jajaja! -
hy tout le monde :)
I'm trying to make a nice pdf document and I'd like some information and explanations to make a good document.
in my to do list :
put a picture - is okay
center a title - is okay
grow the writing title - not okay
soooo ...for explain i want this :

my graphs are qcustomplot
so if you have any template or advice for beautiful pdf it's super cool :)
-
limereport it looks really nice, I didn't know it at all ! then you have to see if it's easy to use.
For the moment the report I want to create contains only:- 1 table
- 2 graphs
- a dozen text boxes in qlineEdit or qtextEdit
it's not a big deal. but the report could be useful one day thanks to me :)
and I have one more question:
Can you make line breaks appear in qtextEdit with a basic painter.drawText? -
limereport it looks really nice, I didn't know it at all ! then you have to see if it's easy to use.
For the moment the report I want to create contains only:- 1 table
- 2 graphs
- a dozen text boxes in qlineEdit or qtextEdit
it's not a big deal. but the report could be useful one day thanks to me :)
and I have one more question:
Can you make line breaks appear in qtextEdit with a basic painter.drawText?@Albator said in make a beautiful pdf with qt:
Can you make line breaks appear in qtextEdit with a basic painter.drawText?
drawText can wordwrap if you use the overload that takes a rect.
using LimeReport might be a good option as not to hand program all of it.
Its very powerfull and once you learn it good, you can make almost anything. -
@Albator said in make a beautiful pdf with qt:
Can you make line breaks appear in qtextEdit with a basic painter.drawText?
drawText can wordwrap if you use the overload that takes a rect.
using LimeReport might be a good option as not to hand program all of it.
Its very powerfull and once you learn it good, you can make almost anything. -
@mrjj said in make a beautiful pdf with qt:
Its very powerfull and once you learn it good, you can make almost anything.
Hi,
Absolutely true...Dive into LimeReport... :)
Regards,
Mucip:) -
I've been watching limereport and I'm thinking that at first glance it's not bad because you can find all our widgets directly in the database and all you have to do is drag and drop them to get them in a report.
But it doesn't do it automatically? we have to place them manually, at first glance anyway.
-
I've been watching limereport and I'm thinking that at first glance it's not bad because you can find all our widgets directly in the database and all you have to do is drag and drop them to get them in a report.
But it doesn't do it automatically? we have to place them manually, at first glance anyway.
