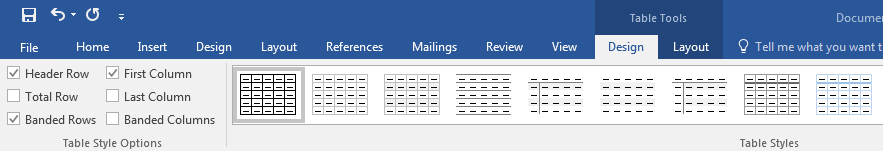
Contextual Toolbar
-
I only have a few weeks of PyQt5 experience so I hope this question is not too trivial. Currently, I am trying to implement something like the contextual toolbar in Word. That is, when table is selected, additional menu AND toolbar hows up. Can anyone provide pointers what widgets I should use? I am trying build a custom widget using QTabBar as a work around but I cannot find out how to control the size of the tab bar. It stretches to fill the width. I cannot figure out how to fix its size. There must be a way because the size of tab bar in QTabWidget is fixed.
-
Hi,
QToolBar is the right tool for that.
If you are using a QMainWindow, then you have a good part of the mechanic done for you.
As for "context switching", you will likely want to have the widgets having custom tools to be responsible for providing the their custom tool bars or tool buttons and handle their availability using for example their visibility state.
-
@Denni-0
By contextual toolbar I mean the Table Tools in the screen capture, which is visible only then a table is selected.
Frankly, I am not sure what my customer wants exactly. A use case is like this. An engineering wants to do some analyses and there are different phases. In each phase, there are multiple steps. I imagine the phases will be something like "Table Tools" but permanently visible (or dynamic) and when it is selected, a list of steps in the tool bar appears. Similarly, when phase 2 is selected, a different list of steps will appear in the tool bar. -
Hi,
QToolBar is the right tool for that.
If you are using a QMainWindow, then you have a good part of the mechanic done for you.
As for "context switching", you will likely want to have the widgets having custom tools to be responsible for providing the their custom tool bars or tool buttons and handle their availability using for example their visibility state.
@SGaist
Initially, I was thinking of using the combination of menu and toolbar. I noticed that when a menu does not have action, it does not appear in the menu bar. Not sure if this is true. I then tried to put everything in the toolbar and put tab bas in it. However, I had trouble to control the toolbar size. -
Ok, so something akin to the QtitanRibbon product ?
-
Ok, so something akin to the QtitanRibbon product ?
@SGaist Thank you. Yes, that's what I was think initially. But since this is a small budget project and I am basically doing this at an undercutting rate so that I have an excuse to learn PyQt, I will try to find something suitable for the purpose. I think the toolbar in Mac should be just fine.

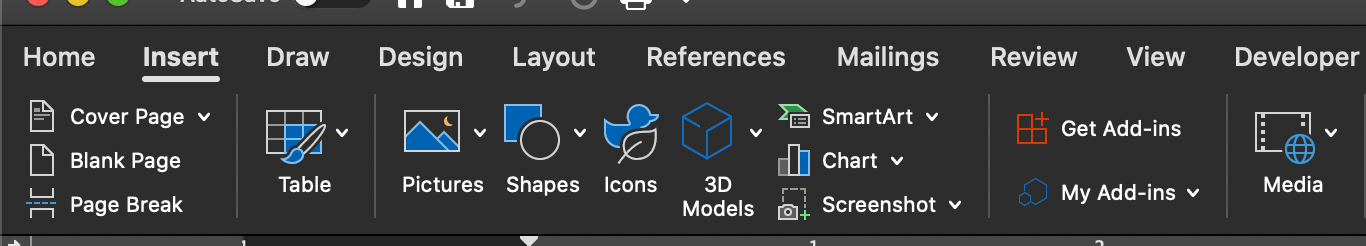
In here, Home, Insert, Draw, et. are not part of menu and remain visible the entire time. In my case, it will be Phase 1, Phase 2, etc. And then the buttons will be Step 1, Step 2, etc.I think I just need to find the right widget to make a custom toolbar.
-
@Denni-0 Here is what I got. The code is messy because I am wearing too many hats at the moment.
from PyQt5.QtWidgets import QMainWindow, QApplication, QLabel, QToolBar, QHBoxLayout, QVBoxLayout, QWidget, QPushButton from PyQt5.QtCore import Qt from PyQt5.Qt import QPalette class MenuToolBar(QWidget): def __init__(self): QWidget.__init__(self) self.menu_layout = QHBoxLayout() self.tool_layout = QHBoxLayout() self.menutool_layout = QVBoxLayout() self.menutool_layout.addLayout(self.menu_layout) self.menutool_layout.addLayout(self.tool_layout) self.setLayout(self.menutool_layout) # # add some menu items menu1 = QPushButton("Phase1") menu1.setFlat(True) menu2 = QPushButton("Phase2") menu2.setFlat(True) self.menus=[] self.menus.append(menu1) self.menus.append(menu2) for i in self.menus: self.menu_layout.addWidget(i) self.menu_layout.addStretch(1) # spacing self.menu_layout.setSpacing(15) self.tool_layout.setSpacing(15) # tools b1 = QPushButton("P1_Step1") b2 = QPushButton("P1_Step2") self.tool_layout.addWidget(b1) self.tool_layout.addWidget(b2) self.tool_layout.addStretch(0) self.menutool_layout.addStretch(1) self.menutool_layout.setSpacing(0) self.setMaximumHeight(100) self.setAutoFillBackground(True) # just to see how big the MenuToolBar is self.setBackgroundRole(QPalette.Highlight) # actions menu2.pressed.connect(self.p2) menu1.pressed.connect(self.p1) def p2(self): for i in reversed(range(self.tool_layout.count())): w = self.tool_layout.takeAt(i).widget() if w is not None: w.setParent(None) b1 = QPushButton("P2_Step1") b2 = QPushButton("P2_Step2") b3 = QPushButton("P2_Step3") self.tool_layout.addWidget(b1) self.tool_layout.addWidget(b2) self.tool_layout.addWidget(b3) self.tool_layout.addStretch(0) def p1(self): for i in reversed(range(self.tool_layout.count())): w = self.tool_layout.takeAt(i).widget() if w is not None: w.setParent(None) b1 = QPushButton("P1_Step1") b2 = QPushButton("P1_Step2") self.tool_layout.addWidget(b1) self.tool_layout.addWidget(b2) self.tool_layout.addStretch(0) # driver class MainWindow(QMainWindow): def __init__(self): QMainWindow.__init__(self) self.setFixedSize(600, 500) label = QLabel("App for testing MenuToolBar") label.setAlignment(Qt.AlignCenter) layout = QVBoxLayout() menutoolbar = MenuToolBar() layout.setMenuBar( menutoolbar ) layout.addWidget(label) layout.setSpacing(0) w = QWidget() w.setLayout(layout) self.setCentralWidget(w) self.setWindowTitle("MenuToolBar Driver") self.show() if __name__ == "__main__": app = QApplication([]) window = MainWindow() app.exec_()