Create a Graphics View
-
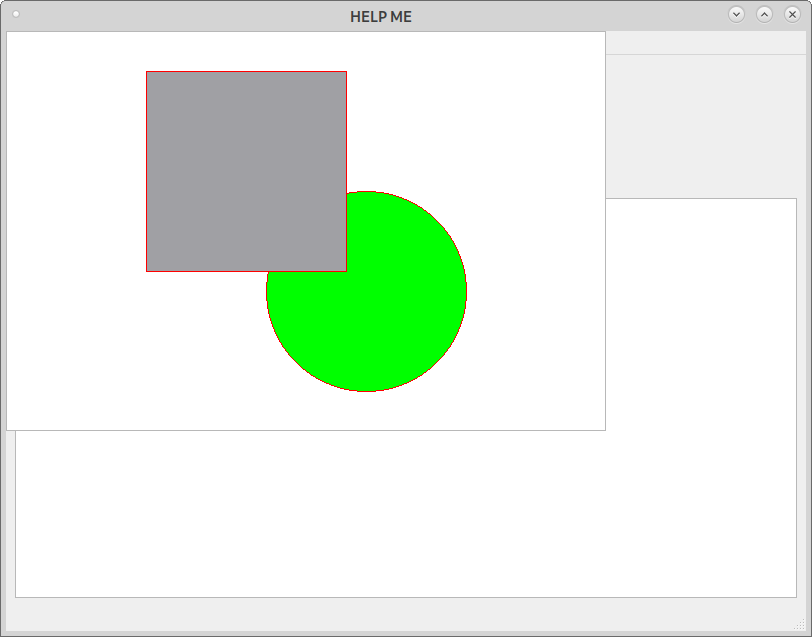
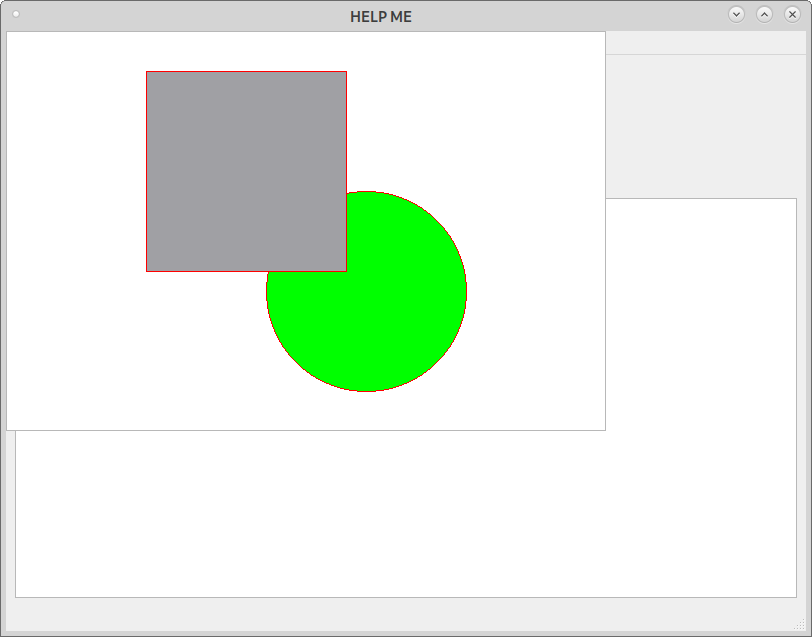
I found an example and tried to incorporate it into my code but it creates a new QGraphicsView and does not put the objects in the QGraphicsView that is in the loaded UI. I know I'm missing some small detail...
#!/usr/bin/python3 import os, sys from PyQt5 import uic from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QApplication, QMainWindow, QGraphicsScene, QGraphicsView, QGraphicsItem from PyQt5.QtGui import QBrush, QPen UI_FILE = os.path.join(os.path.dirname(__file__), "d2p.ui") class MainWindow(QMainWindow): def __init__(self): super(MainWindow, self).__init__() uic.loadUi(UI_FILE, self) self.setWindowTitle('HELP ME') self.createGraphicView() self.show() def createGraphicView(self): self.scene = QGraphicsScene() self.greenBrush = QBrush(Qt.green) self.grayBrush = QBrush(Qt.gray) self.pen = QPen(Qt.red) self.graphicView = QGraphicsView(self.scene, self) self.graphicView.setGeometry(0,0,600,400) self.shapes() def shapes(self): ellipse = self.scene.addEllipse(20,20, 200,200, self.pen, self.greenBrush) rect = self.scene.addRect(-100,-100, 200,200, self.pen, self.grayBrush) ellipse.setFlag(QGraphicsItem.ItemIsMovable) rect.setFlag(QGraphicsItem.ItemIsMovable) ellipse.setFlag(QGraphicsItem.ItemIsSelectable) def main(): app = QApplication(sys.argv) ex = MainWindow() sys.exit(app.exec_()) if __name__ == "__main__": main()The ui
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>600</height> </rect> </property> <property name="windowTitle"> <string>MainWindow</string> </property> <widget class="QWidget" name="centralwidget"> <layout class="QVBoxLayout" name="verticalLayout"> <item> <widget class="QWidget" name="widget" native="true"> <widget class="QLabel" name="coordLbl"> <property name="geometry"> <rect> <x>30</x> <y>10</y> <width>141</width> <height>19</height> </rect> </property> <property name="text"> <string>TextLabel</string> </property> </widget> </widget> </item> <item> <widget class="QWidget" name="widget_2" native="true"> <layout class="QHBoxLayout" name="horizontalLayout"> <item> <widget class="QGraphicsView" name="graphicsView"> <property name="sizePolicy"> <sizepolicy hsizetype="Preferred" vsizetype="Fixed"> <horstretch>0</horstretch> <verstretch>30</verstretch> </sizepolicy> </property> <property name="minimumSize"> <size> <width>0</width> <height>400</height> </size> </property> </widget> </item> </layout> </widget> </item> </layout> </widget> <widget class="QMenuBar" name="menubar"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>24</height> </rect> </property> <widget class="QMenu" name="menuFile"> <property name="title"> <string>Fi&le</string> </property> <addaction name="actionOpen"/> </widget> <addaction name="menuFile"/> </widget> <widget class="QStatusBar" name="statusbar"/> <action name="actionOpen"> <property name="text"> <string>&Open</string> </property> </action> </widget> <resources/> <connections/> </ui>
Thanks
JT -
I found an example and tried to incorporate it into my code but it creates a new QGraphicsView and does not put the objects in the QGraphicsView that is in the loaded UI. I know I'm missing some small detail...
#!/usr/bin/python3 import os, sys from PyQt5 import uic from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QApplication, QMainWindow, QGraphicsScene, QGraphicsView, QGraphicsItem from PyQt5.QtGui import QBrush, QPen UI_FILE = os.path.join(os.path.dirname(__file__), "d2p.ui") class MainWindow(QMainWindow): def __init__(self): super(MainWindow, self).__init__() uic.loadUi(UI_FILE, self) self.setWindowTitle('HELP ME') self.createGraphicView() self.show() def createGraphicView(self): self.scene = QGraphicsScene() self.greenBrush = QBrush(Qt.green) self.grayBrush = QBrush(Qt.gray) self.pen = QPen(Qt.red) self.graphicView = QGraphicsView(self.scene, self) self.graphicView.setGeometry(0,0,600,400) self.shapes() def shapes(self): ellipse = self.scene.addEllipse(20,20, 200,200, self.pen, self.greenBrush) rect = self.scene.addRect(-100,-100, 200,200, self.pen, self.grayBrush) ellipse.setFlag(QGraphicsItem.ItemIsMovable) rect.setFlag(QGraphicsItem.ItemIsMovable) ellipse.setFlag(QGraphicsItem.ItemIsSelectable) def main(): app = QApplication(sys.argv) ex = MainWindow() sys.exit(app.exec_()) if __name__ == "__main__": main()The ui
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>600</height> </rect> </property> <property name="windowTitle"> <string>MainWindow</string> </property> <widget class="QWidget" name="centralwidget"> <layout class="QVBoxLayout" name="verticalLayout"> <item> <widget class="QWidget" name="widget" native="true"> <widget class="QLabel" name="coordLbl"> <property name="geometry"> <rect> <x>30</x> <y>10</y> <width>141</width> <height>19</height> </rect> </property> <property name="text"> <string>TextLabel</string> </property> </widget> </widget> </item> <item> <widget class="QWidget" name="widget_2" native="true"> <layout class="QHBoxLayout" name="horizontalLayout"> <item> <widget class="QGraphicsView" name="graphicsView"> <property name="sizePolicy"> <sizepolicy hsizetype="Preferred" vsizetype="Fixed"> <horstretch>0</horstretch> <verstretch>30</verstretch> </sizepolicy> </property> <property name="minimumSize"> <size> <width>0</width> <height>400</height> </size> </property> </widget> </item> </layout> </widget> </item> </layout> </widget> <widget class="QMenuBar" name="menubar"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>24</height> </rect> </property> <widget class="QMenu" name="menuFile"> <property name="title"> <string>Fi&le</string> </property> <addaction name="actionOpen"/> </widget> <addaction name="menuFile"/> </widget> <widget class="QStatusBar" name="statusbar"/> <action name="actionOpen"> <property name="text"> <string>&Open</string> </property> </action> </widget> <resources/> <connections/> </ui>
Thanks
JT@JThornton said in Create a Graphics View:
uic.loadUi(UI_FILE, self)
Change this line to
self.ui = uic.loadUi(UI_FILE, self)And then access your view via
self.ui.graphicsViewAnd remove
self.graphicView = QGraphicsView(self.scene, self)from createGraphicView as it creates another view.
