Layout issue
-
@SPlatten
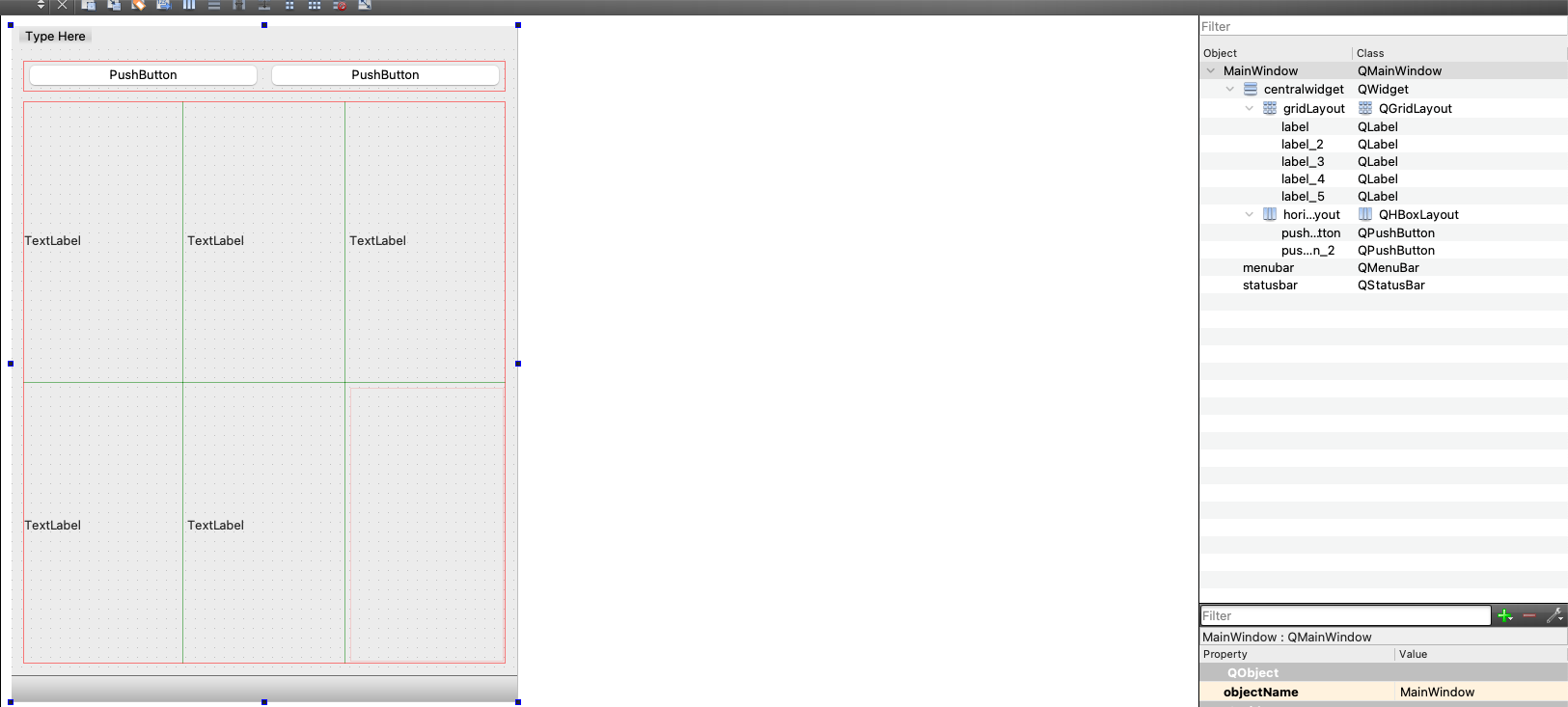
I don't really understand how the main window has aQHBoxLayoutfollowed by aQGridLayoutwithout being enclosed in aQVBoxLayout, and how you achieved it in the designer. What makes theQGridLayoutcome below theQHBoxLayoutrather than, say, to the right of it?In any case, if I understand what you want correctly, I would have done:
QVBoxLayout QHBoxLayout QGridLayout addStretch()But maybe I'm wrong or don't understand.
-
@SPlatten
I don't really understand how the main window has aQHBoxLayoutfollowed by aQGridLayoutwithout being enclosed in aQVBoxLayout, and how you achieved it in the designer. What makes theQGridLayoutcome below theQHBoxLayoutrather than, say, to the right of it?In any case, if I understand what you want correctly, I would have done:
QVBoxLayout QHBoxLayout QGridLayout addStretch()But maybe I'm wrong or don't understand.
@JonB , I've added a QVBoxLayout at top level in the centralWidget, I've then dragged and dropped the QHBoxLayout and QGridLayout into this, I've edited the properties for the QVBoxLayout setting layoutStretch to 1,1.
Unfortunately its still the same as it was before adding the QVBoxLayout where horizontally everything is great, but vertically the button bar moves with the top of the window but the QGridLayout does not.
Also in code for the QGridLayout after I have populated it:
mpui->pgrdloContent->setRowStretch(0, 1); mpui->pgrdloContent->setRowStretch(1, 1); -
@JonB , I've added a QVBoxLayout at top level in the centralWidget, I've then dragged and dropped the QHBoxLayout and QGridLayout into this, I've edited the properties for the QVBoxLayout setting layoutStretch to 1,1.
Unfortunately its still the same as it was before adding the QVBoxLayout where horizontally everything is great, but vertically the button bar moves with the top of the window but the QGridLayout does not.
Also in code for the QGridLayout after I have populated it:
mpui->pgrdloContent->setRowStretch(0, 1); mpui->pgrdloContent->setRowStretch(1, 1);@SPlatten said in Layout issue:
I've edited the properties for the QVBoxLayout setting layoutStretch to 1,1.
But that makes them have the same stretch as each other, exactly as they do and you don't want. I said to add a stretch after the
QGridLayoutas per what I wrote, that's the whole point? -
@SPlatten said in Layout issue:
I've edited the properties for the QVBoxLayout setting layoutStretch to 1,1.
But that makes them have the same stretch as each other, exactly as they do and you don't want. I said to add a stretch after the
QGridLayoutas per what I wrote, that's the whole point? -
@JonB , Either we have crossed over or I'm not understanding what you are saying I've added a stretch to the QGridLayout, isn't that exactly what this does?:
mpui->pgrdloContent->setRowStretch(0, 1); mpui->pgrdloContent->setRowStretch(1, 1);@SPlatten
No. Exactly as I wrote. 3 things: a horizontal layout, then a grid layout, then a stretch.Why don't you practice with just a vertical layout containing two horizontal layouts and a stretch? That's what you want, right? I can't see how the grid layout being a grid is relevant.
-
@SPlatten
No. Exactly as I wrote. 3 things: a horizontal layout, then a grid layout, then a stretch.Why don't you practice with just a vertical layout containing two horizontal layouts and a stretch? That's what you want, right? I can't see how the grid layout being a grid is relevant.
-
@JonB , I have:
MainWindow QMainWindow pvtloMain QVBoxLayout phzloTop QHBoxLayout cboTraineeToView QComboBox lblTtoV QLabel pbtnAdmin QPushButton pbtnBeginSession QPushButton pbtnEndSession QPushButton pbtnSearch QPushButton pgrdloContent QGridLayout -
@SPlatten
I have already answered this 3 times. I said you need a stretch after the grid layout, assuming I understand what you want. I can't say it any more. -
@JonB, what is a stretch? I don't see it in the side bar, under which group should I find that?
@SPlatten
I don't run Designer but it's there on the toolbar. Horizontal & vertical stretchers. They look like blue stretches when you place them. They should end up generatingvertLayout.addStretch()I think/assume. void QBoxLayout::addStretch(int stretch = 0).
-
@SPlatten
I don't run Designer but it's there on the toolbar. Horizontal & vertical stretchers. They look like blue stretches when you place them. They should end up generatingvertLayout.addStretch()I think/assume. void QBoxLayout::addStretch(int stretch = 0).
-
Spacers not stretch :)
Stretch is the stretch factor to stretch a layout item over multiple layout "slots"@Pl45m4
I have written what I thought it was. I thought spacers were fixed size. Anyway whichever you say! It's some blue thing in Designer :) The link I gave foraddStretch()states:Adds a stretchable space (a
QSpacerItem) with zero minimum size and stretch factor stretch to the end of this box layout.Isn't that it?
-
@SPlatten
I don't run Designer but it's there on the toolbar. Horizontal & vertical stretchers. They look like blue stretches when you place them. They should end up generatingvertLayout.addStretch()I think/assume. void QBoxLayout::addStretch(int stretch = 0).
@JonB I'm running version 5.9.2 of Qt Designer, there is no stretchers...Spacers there is thank you @Pl45m4 , but I don't want to spacer things out stretch is the correct terminology just don't see it.
I have now modified the source adding a call to:
mpui->pvtloMain->addStretch(1);Ok, now with this its different, the whilespace between the QHBoxLayout layout and QGridLayout is now gone and when resizing the grid layout moves with the window, unlike before when it stayed anchored to the bottom, however its still not right because its not "stretching" the content, instead is moves up the window with space under the layout not occupied.
Just to be absolutely clear I don't want space, I want the content of the QGridLayout to resize as the container is dragged. In the same way it already does when dragging out horizontally.
-
@JonB I'm running version 5.9.2 of Qt Designer, there is no stretchers...Spacers there is thank you @Pl45m4 , but I don't want to spacer things out stretch is the correct terminology just don't see it.
I have now modified the source adding a call to:
mpui->pvtloMain->addStretch(1);Ok, now with this its different, the whilespace between the QHBoxLayout layout and QGridLayout is now gone and when resizing the grid layout moves with the window, unlike before when it stayed anchored to the bottom, however its still not right because its not "stretching" the content, instead is moves up the window with space under the layout not occupied.
Just to be absolutely clear I don't want space, I want the content of the QGridLayout to resize as the container is dragged. In the same way it already does when dragging out horizontally.
@SPlatten said in Layout issue:
Just to be absolutely clear I don't want space, I want the content of the QGridLayout to resize as the container is dragged.
I had no idea that was what you wanted. That's why I asked each time.
So I think you need to set the grid layout (as a whole, not an individual row) to occupy as much height as possible. Now is that what you want?
-
@SPlatten said in Layout issue:
Just to be absolutely clear I don't want space, I want the content of the QGridLayout to resize as the container is dragged.
I had no idea that was what you wanted. That's why I asked each time.
So I think you need to set the grid layout (as a whole, not an individual row) to occupy as much height as possible. Now is that what you want?
-
@SPlatten
Dunno, I just play till I get what I want :) At least we finally seem to be agreeing about what that is!Don't you have to set the grid in the vertical layout to expand its height as much as possible?
Is QBoxLayout::addLayout(QLayout *layout, int stretch = 0) what is wanted? With a non-0 stretch.
Otherwise maybe @Pl45m4 can state what is wanted here?
-
assuming:
MainWindow QMainWindow pvtloMain QVBoxLayout phzloTop QHBoxLayout cboTraineeToView QComboBox lblTtoV QLabel pbtnAdmin QPushButton pbtnBeginSession QPushButton pbtnEndSession QPushButton pbtnSearch QPushButton pgrdloContent QGridLayoutpvtloMain->setStretch(0, 0);
pvtloMain->setStretch(1, 1);that makes
phzloToptake up as little space as possible andpgrdloContentas much as possible -
assuming:
MainWindow QMainWindow pvtloMain QVBoxLayout phzloTop QHBoxLayout cboTraineeToView QComboBox lblTtoV QLabel pbtnAdmin QPushButton pbtnBeginSession QPushButton pbtnEndSession QPushButton pbtnSearch QPushButton pgrdloContent QGridLayoutpvtloMain->setStretch(0, 0);
pvtloMain->setStretch(1, 1);that makes
phzloToptake up as little space as possible andpgrdloContentas much as possible -
@SPlatten
Dunno, I just play till I get what I want :) At least we finally seem to be agreeing about what that is!Don't you have to set the grid in the vertical layout to expand its height as much as possible?
Is QBoxLayout::addLayout(QLayout *layout, int stretch = 0) what is wanted? With a non-0 stretch.
Otherwise maybe @Pl45m4 can state what is wanted here?
-
@JonB The QGridLayout is added to the QVBoxLayout in the designer, I cannot set the layoutRowStretch property, trying to set it to 1, it goes right back to 0 after I press enter.
@SPlatten
My last attempt, because I'm going out, and someone who knows designer better than me can doubtless say.The stretch needs to be set on the layout items added to the enclosing vboxlayout. That (the vboxlayout) has stretch factors doesn't it, or not? Temporarily put a stretch of 1 for its first first item, the hbox, and a stretch of 100 for its second item, the gridlayout? That's probably not fully right but does it do what you want? Else I don't know which way to do it.