Horizontal text in QTabWidget
-
Hi
You can use a QProxyStyle.
http://doc.qt.io/qt-5/qproxystyle.html
First time is a bit WTF so here an example.class CustomTabStyle : public QProxyStyle { public: QSize sizeFromContents(ContentsType type, const QStyleOption* option, const QSize& size, const QWidget* widget) const { QSize s = QProxyStyle::sizeFromContents(type, option, size, widget); if (type == QStyle::CT_TabBarTab) { s.transpose(); } return s; } void drawControl(ControlElement element, const QStyleOption* option, QPainter* painter, const QWidget* widget) const { if (element == CE_TabBarTabLabel) { if (const QStyleOptionTab* tab = qstyleoption_cast<const QStyleOptionTab*>(option)) { QStyleOptionTab opt(*tab); opt.shape = QTabBar::RoundedNorth; QProxyStyle::drawControl(element, &opt, painter, widget); return; } } QProxyStyle::drawControl(element, option, painter, widget); } };and set it
ui->tabWidget->tabBar()->setStyle(new CustomTabStyle);
-
Hi
You can use a QProxyStyle.
http://doc.qt.io/qt-5/qproxystyle.html
First time is a bit WTF so here an example.class CustomTabStyle : public QProxyStyle { public: QSize sizeFromContents(ContentsType type, const QStyleOption* option, const QSize& size, const QWidget* widget) const { QSize s = QProxyStyle::sizeFromContents(type, option, size, widget); if (type == QStyle::CT_TabBarTab) { s.transpose(); } return s; } void drawControl(ControlElement element, const QStyleOption* option, QPainter* painter, const QWidget* widget) const { if (element == CE_TabBarTabLabel) { if (const QStyleOptionTab* tab = qstyleoption_cast<const QStyleOptionTab*>(option)) { QStyleOptionTab opt(*tab); opt.shape = QTabBar::RoundedNorth; QProxyStyle::drawControl(element, &opt, painter, widget); return; } } QProxyStyle::drawControl(element, option, painter, widget); } };and set it
ui->tabWidget->tabBar()->setStyle(new CustomTabStyle);
@mrjj
hii i'm here again xD
me too i got the same probleme !! but where to put the code that you shared ? -
@mrjj
hii i'm here again xD
me too i got the same probleme !! but where to put the code that you shared ?@Amine-Djeddi
Hi
just put in a .h file and include that where you need to use it
like create new file and call it TabProxy.h
past code to it. You will need to add include for QProxyStyle
and you are ready.Then where you use it, #include " TabProxy.h"
and set on the one you want
ui->tabWidget->tabBar()->setStyle(new CustomTabStyle); -
@Amine-Djeddi
Hi
just put in a .h file and include that where you need to use it
like create new file and call it TabProxy.h
past code to it. You will need to add include for QProxyStyle
and you are ready.Then where you use it, #include " TabProxy.h"
and set on the one you want
ui->tabWidget->tabBar()->setStyle(new CustomTabStyle);cool it worked well , thank you very muuuch :)))
-
cool it worked well , thank you very muuuch :)))
@Amine-Djeddi
np. QProxyStyle is very cool once you find the way around it. -
@Amine-Djeddi
np. QProxyStyle is very cool once you find the way around it.Hey ,
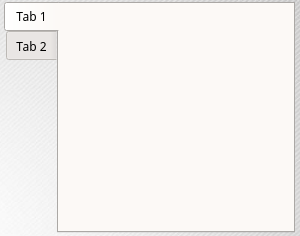
i want to use this but it ends in this i want to make the tab on the left like in the picture above but it doesn't work properly
yeah but it changed after i added the codethis what i got
-
@Amine-Djeddi
np. QProxyStyle is very cool once you find the way around it. -
Hi
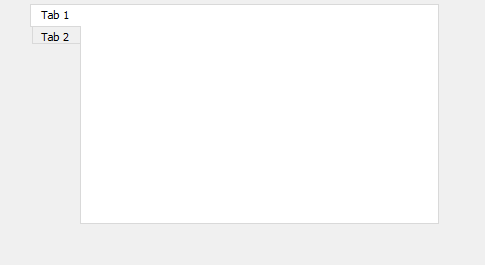
You have to set

then it works for a plain TabWidget

-
Thanks alot
-
Thanks alot
@MostafaEzzat
Np, that info was actually missing in the org example. -
@MostafaEzzat
Np, that info was actually missing in the org example.I'm sorry for opening this again but i've bunch of css code and want to use but when i add it from StyleSheet of Qt Designer The tabs became Vertical
QTabWidget::pane { border: 1px solid lightgray; top:-1px; background: rgb(245, 245, 245);; } QTabBar::tab { background: rgb(230, 230, 230); border: 1px solid lightgray; padding: 15px; } QTabBar::tab:selected { background: rgb(245, 245, 245); margin-bottom: -1px; } -
Hi,
i've managed to implement this but the close button does not align with the new style. What do I do?

@sandrayin said in Horizontal text in QTabWidget:
What do I do?
We don't know because you do not show any code...
-
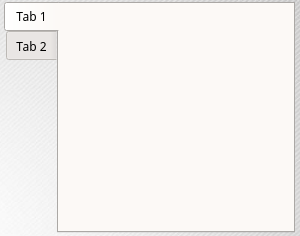
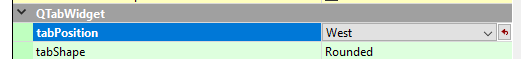
I am trying to put the tab text in horizontal. I put the tabs in west orientation but the text appears in vertical like this picture:
en python : class HorizontalTabStyle(QProxyStyle):
def drawControl(self, element, option, painter, widget=None):
if element == QProxyStyle.CE_TabBarTab:
opt_tab = QStyleOptionTab(option)
# نجعل Qt يرسم النص كما لو كان في الأعلى (North) وبالتالي يكون أفقي
opt_tab.shape = QTabBar.RoundedNorth
super(HorizontalTabStyle, self).drawControl(element, opt_tab, painter, widget)
else:
super(HorizontalTabStyle, self).drawControl(element, option, painter, widget)
.....
self.tabWidgetResult.setTabPosition(QTabWidget.TabPosition.West)# نطبّق الستايل المخصص على الـ tabBar self.custom_style = HorizontalTabStyle(self.tabWidgetResult.style()) self.tabWidgetResult.tabBar().setStyle( self.custom_style) -
I am trying to put the tab text in horizontal. I put the tabs in west orientation but the text appears in vertical like this picture:
en python : class HorizontalTabStyle(QProxyStyle):
def drawControl(self, element, option, painter, widget=None):
if element == QProxyStyle.CE_TabBarTab:
opt_tab = QStyleOptionTab(option)
# نجعل Qt يرسم النص كما لو كان في الأعلى (North) وبالتالي يكون أفقي
opt_tab.shape = QTabBar.RoundedNorth
super(HorizontalTabStyle, self).drawControl(element, opt_tab, painter, widget)
else:
super(HorizontalTabStyle, self).drawControl(element, option, painter, widget)
.....
self.tabWidgetResult.setTabPosition(QTabWidget.TabPosition.West)# نطبّق الستايل المخصص على الـ tabBar self.custom_style = HorizontalTabStyle(self.tabWidgetResult.style()) self.tabWidgetResult.tabBar().setStyle( self.custom_style) -
self.tabWidgetResult = self.findChild(QTabWidget, "tabWidgetResult") if self.tabWidgetResult: self.tabWidgetResult.tabBar().setCursor(Qt.CursorShape.PointingHandCursor) self.tabWidgetResult.setStyleSheet(" QTabBar::tab { width: 29px; max-width: 100px; min-width: 20px; } QTabBar::tab:selected { background: #0E94A0; color: white; } QTabBar::tab { color: #000000; } QTabBar::tab::!selected { color: #0E94A0; } QTabBar::tab { font-size: 14px; font-weight: bold; margin: 5px; padding: 5px; border: 2px solid #0E94A0; border-radius: 10px; } QTabBar::tab > QLabel { qproperty-alignment: AlignCenter; transform: translate(0,10px) rotate(-90deg); } QTabBar::tab:selected > QLabel { qproperty-alignment: AlignCenter; transform: translate(0,10px) rotate(-90deg); } ")(
 link url)) I am trying to put the tab text in horizontal. I put the tabs in west orientation but the text appears in vertical like this picture:
link url)) I am trying to put the tab text in horizontal. I put the tabs in west orientation but the text appears in vertical like this picture: -
self.tabWidgetResult = self.findChild(QTabWidget, "tabWidgetResult") if self.tabWidgetResult: self.tabWidgetResult.tabBar().setCursor(Qt.CursorShape.PointingHandCursor) self.tabWidgetResult.setStyleSheet(" QTabBar::tab { width: 29px; max-width: 100px; min-width: 20px; } QTabBar::tab:selected { background: #0E94A0; color: white; } QTabBar::tab { color: #000000; } QTabBar::tab::!selected { color: #0E94A0; } QTabBar::tab { font-size: 14px; font-weight: bold; margin: 5px; padding: 5px; border: 2px solid #0E94A0; border-radius: 10px; } QTabBar::tab > QLabel { qproperty-alignment: AlignCenter; transform: translate(0,10px) rotate(-90deg); } QTabBar::tab:selected > QLabel { qproperty-alignment: AlignCenter; transform: translate(0,10px) rotate(-90deg); } ")(
 link url)) I am trying to put the tab text in horizontal. I put the tabs in west orientation but the text appears in vertical like this picture:
link url)) I am trying to put the tab text in horizontal. I put the tabs in west orientation but the text appears in vertical like this picture:@AZEDINE said in Horizontal text in QTabWidget:
I put the tabs in west orientation
According to the picture you don't: the tabs are arranged vertically. How did you set up the QTabWidget?
-
self.tabWidgetResult = self.findChild(QTabWidget, "tabWidgetResult") if self.tabWidgetResult: self.tabWidgetResult.tabBar().setCursor(Qt.CursorShape.PointingHandCursor) self.tabWidgetResult.setStyleSheet(" QTabBar::tab { width: 29px; max-width: 100px; min-width: 20px; } QTabBar::tab:selected { background: #0E94A0; color: white; } QTabBar::tab { color: #000000; } QTabBar::tab::!selected { color: #0E94A0; } QTabBar::tab { font-size: 14px; font-weight: bold; margin: 5px; padding: 5px; border: 2px solid #0E94A0; border-radius: 10px; } QTabBar::tab > QLabel { qproperty-alignment: AlignCenter; transform: translate(0,10px) rotate(-90deg); } QTabBar::tab:selected > QLabel { qproperty-alignment: AlignCenter; transform: translate(0,10px) rotate(-90deg); } ")(
 link url)) I am trying to put the tab text in horizontal. I put the tabs in west orientation but the text appears in vertical like this picture:
link url)) I am trying to put the tab text in horizontal. I put the tabs in west orientation but the text appears in vertical like this picture:





 mon besoin comme ca en python
mon besoin comme ca en python