How to make QToolTip::showText anchor from bottom left?
-
Searching back parents is a bad sign. You should rather send the tooltip content using signal and slots and let the widget you want to show the tooltip on handle the position.
-
Searching back parents is a bad sign. You should rather send the tooltip content using signal and slots and let the widget you want to show the tooltip on handle the position.
-
@SGaist since I can't get the tip in the yellow region, so call parent, but still not exactly in the yellow region. the issue for me is how to get the position of the yellow region.
@student
Hi
This :
QPoint pos = this->parentWidget()->parentWidget()->parentWidget()->parentWidget()->
Is just a disaster waiting to happen and cannot be recommended.What is more fun to do is to make a small custom widget and use signals and slots.
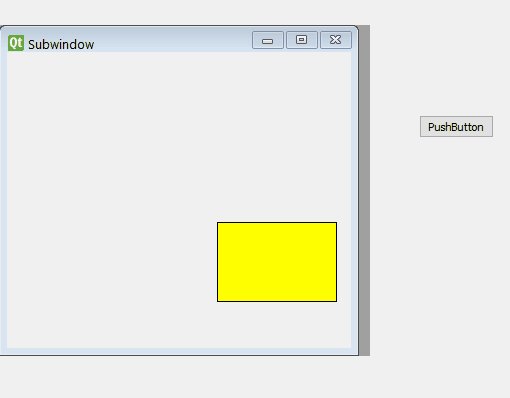
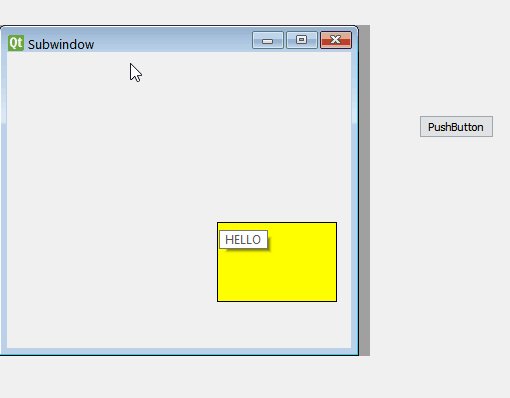
So in MainWindow we add a new signalsignals: void ShowToolTipYellow(QString text); and we can then use it like void MainWindow::on_pushButton_released() { emit ShowToolTipYellow("HELLO"); } we also need to connect the new signal to your custom widget which we often do in MainWins constructor ui->setupUi(this); ... connect(this, &MainWindow::ShowToolTipYellow, ui->yellow, &YellowToolTipBox::ShowToolTip );Then to the custom object
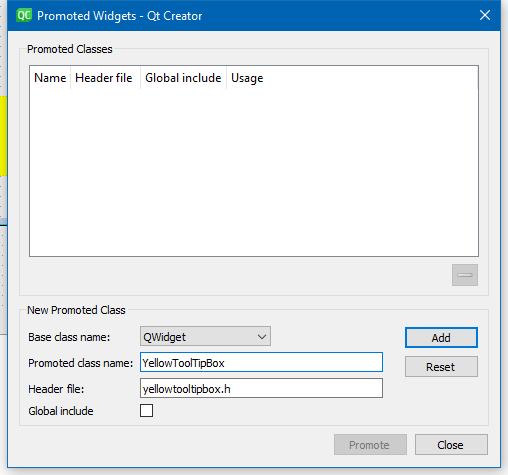
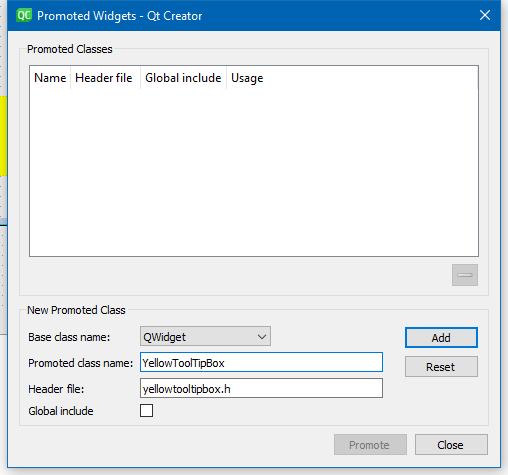
#ifndef YELLOWTOOLTIPBOX_H #define YELLOWTOOLTIPBOX_H #include <QWidget> #include <QPainter> #include <qtooltip.h> class YellowToolTipBox : public QWidget { Q_OBJECT public: explicit YellowToolTipBox(QWidget *parent = nullptr) : QWidget(parent) {} public slots: void ShowToolTip(QString Text) { QPoint pos = mapToGlobal(QPoint(0, 0)); QToolTip::showText(pos, Text); } protected: // not really needed but was instead of stylesheet virtual void paintEvent(QPaintEvent *event) override { QPainter p(this); p.setBrush(Qt::yellow); p.drawRect(0,0, width()-1, height()-1); } }; #endif // YELLOWTOOLTIPBOX_HThen to use our custom widget, we use the promote feature of Creator
https://doc.qt.io/qt-5/designer-using-custom-widgets.html

We just tell it the name of the class (YellowToolTipBox) and which .h file it lives in
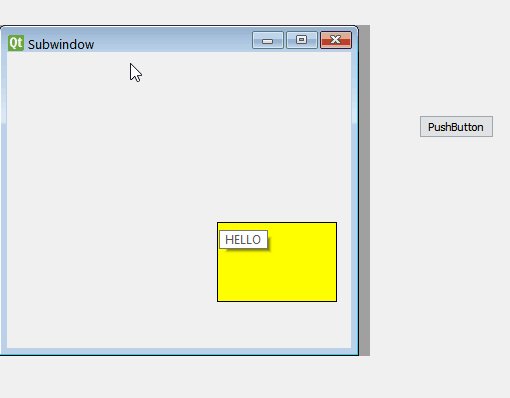
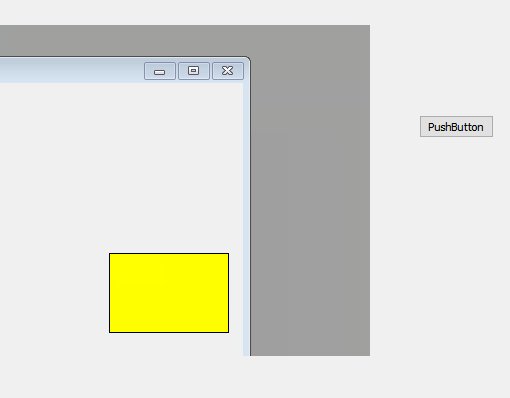
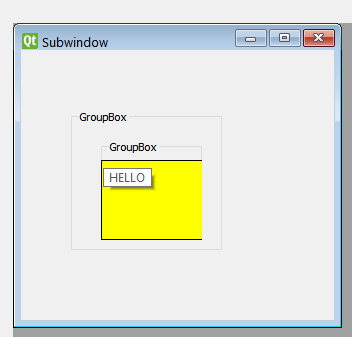
Then Press Add, then press Promote.Then when we run

test project:
https://www.dropbox.com/s/2xqs994yb8hvzih/tooltiptest.zip?dl=0Main advantages is reusability and resilient to change.
Even if you add or remove "parents" , it still works

Where as the old code
this->parentWidget()->parentWidget()->
would either crash or simply dont work as expected. -
@student
Hi
This :
QPoint pos = this->parentWidget()->parentWidget()->parentWidget()->parentWidget()->
Is just a disaster waiting to happen and cannot be recommended.What is more fun to do is to make a small custom widget and use signals and slots.
So in MainWindow we add a new signalsignals: void ShowToolTipYellow(QString text); and we can then use it like void MainWindow::on_pushButton_released() { emit ShowToolTipYellow("HELLO"); } we also need to connect the new signal to your custom widget which we often do in MainWins constructor ui->setupUi(this); ... connect(this, &MainWindow::ShowToolTipYellow, ui->yellow, &YellowToolTipBox::ShowToolTip );Then to the custom object
#ifndef YELLOWTOOLTIPBOX_H #define YELLOWTOOLTIPBOX_H #include <QWidget> #include <QPainter> #include <qtooltip.h> class YellowToolTipBox : public QWidget { Q_OBJECT public: explicit YellowToolTipBox(QWidget *parent = nullptr) : QWidget(parent) {} public slots: void ShowToolTip(QString Text) { QPoint pos = mapToGlobal(QPoint(0, 0)); QToolTip::showText(pos, Text); } protected: // not really needed but was instead of stylesheet virtual void paintEvent(QPaintEvent *event) override { QPainter p(this); p.setBrush(Qt::yellow); p.drawRect(0,0, width()-1, height()-1); } }; #endif // YELLOWTOOLTIPBOX_HThen to use our custom widget, we use the promote feature of Creator
https://doc.qt.io/qt-5/designer-using-custom-widgets.html

We just tell it the name of the class (YellowToolTipBox) and which .h file it lives in
Then Press Add, then press Promote.Then when we run

test project:
https://www.dropbox.com/s/2xqs994yb8hvzih/tooltiptest.zip?dl=0Main advantages is reusability and resilient to change.
Even if you add or remove "parents" , it still works

Where as the old code
this->parentWidget()->parentWidget()->
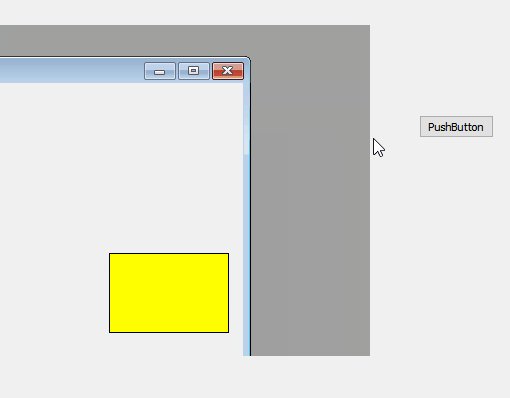
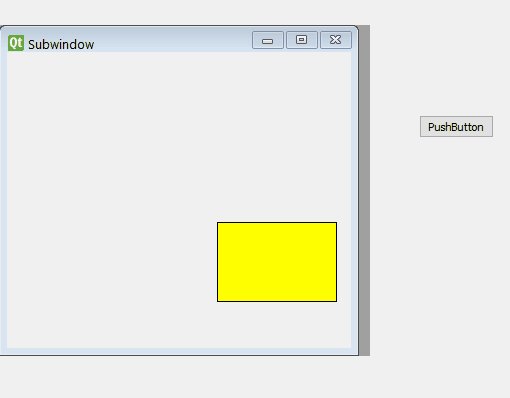
would either crash or simply dont work as expected.@mrjj appreciate for your reply. maybe I didn't describe what I want clearly. see this picture.
Standard tooltip looks fine for me, I just want to make anchor point the QToolTip always at the "red" dot. nothing else, just this. so I was asking how to make the anchor from bottom left.
Please let me know if you have idea can help me.
-
Hi
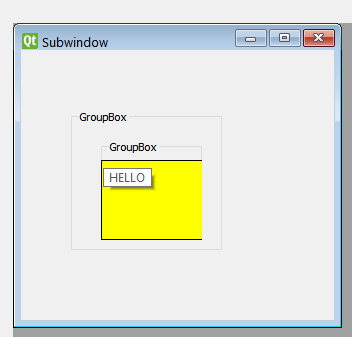
well if you place a YellowToolTipBox there then it would come there.
But normally a tooltip comes at the widget that shows it so it's unclear if you means just
for Button Dock WIdget or for all tooltips. -
Hi
well if you place a YellowToolTipBox there then it would come there.
But normally a tooltip comes at the widget that shows it so it's unclear if you means just
for Button Dock WIdget or for all tooltips. -
@mrjj no, I only want to set the bottom left point of QToolTip at the red dot, not using bottom dock wdiegt, bottom dock widget is not used for tool tip. and my QToolTip is used to display information of objects on the canvas. not widget's tooltip.
@student
Ok that way.
well you could put YellowToolTipBox and it will work.
If you put setAttribute(Qt::WA_TransparentForMouseEvents) on it
and removed its paintEvent if would be transparent and you can paint through it
if that is needed. -
@student
Ok that way.
well you could put YellowToolTipBox and it will work.
If you put setAttribute(Qt::WA_TransparentForMouseEvents) on it
and removed its paintEvent if would be transparent and you can paint through it
if that is needed. -
@mrjj haha, if we can put a widget at the location I want, why can't we put the QToolTip at the location? for native QTooltip, it's good for me, just want to adjust the location:-)
-
@student
ok, well that can ofcause work too via mapToGlobal if you get the right parent
so mapToGlabal does it right.@mrjj mapToGlobal can get the global position and pass it to QToolTips::showText(pos, info), but looks this will make the QToolTip's upper left point to the given pos, right? what I want is make the lower left point of QToolTips always at the red point. I am not sure you get my point.
-
@mrjj mapToGlobal can get the global position and pass it to QToolTips::showText(pos, info), but looks this will make the QToolTip's upper left point to the given pos, right? what I want is make the lower left point of QToolTips always at the red point. I am not sure you get my point.
Im not 100% sure how you want to align it but tooltip it self also add some offset as seen with Yellow as its at 0,0 but is show a little down and to the left.
But yes the tooltip is shown with the point given as base. and then add some offset itself.

