How to make a SVG at tab Widget ?
-
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall said in How to make a SVG at tab Widget ?:
I can't loading several SVG. If I loading several file. It just only show last one.
Is the code at the bottom of your post the one you're using to load SVGs? Maybe they are simply all at same position, so you only see the last one?
No. They are at different position.
It looks like below.

Hi @RiceBall
Can you please create theCustomWidgetinheriting fromQWidgetwith Some Layout in it to align the SVG contents.// Please customize the Class as per your requirement. // I just provided some dummy sample code.Example:
class CustomWidget : public QWidgetQGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid2 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid3 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid4 = new QSvgWidget(":/Freesample.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt);Then use the
CustomWidgetasCustomWidget *csw = new CustomWidget; scene->addWidget(csw);Output:

Might help you.
All the best.
-
Hi @RiceBall
Can you please create theCustomWidgetinheriting fromQWidgetwith Some Layout in it to align the SVG contents.// Please customize the Class as per your requirement. // I just provided some dummy sample code.Example:
class CustomWidget : public QWidgetQGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid2 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid3 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid4 = new QSvgWidget(":/Freesample.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt);Then use the
CustomWidgetasCustomWidget *csw = new CustomWidget; scene->addWidget(csw);Output:

Might help you.
All the best.
@Pradeep-P-N said in How to make a SVG at tab Widget ?:
Hi @RiceBall
Can you please create theCustomWidgetinheriting fromQWidgetwith Some Layout in it to align the SVG contents.// Please customize the Class as per your requirement. // I just provided some dummy sample code.Example:
class CustomWidget : public QWidgetQGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid2 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid3 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid4 = new QSvgWidget(":/Freesample.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt);Then use the
CustomWidgetasCustomWidget *csw = new CustomWidget; scene->addWidget(csw);Output:

Might help you.
All the best.
Sorry, I never use that.
Your meaning is I create a new class at mainwindow.h ??class CustomWidget : public QWidget {}where can I code it ?mainwindow.h or mainwindow.cpp
QGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg"); QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg"); QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg"); QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt); -
@Pradeep-P-N said in How to make a SVG at tab Widget ?:
Hi @RiceBall
Can you please create theCustomWidgetinheriting fromQWidgetwith Some Layout in it to align the SVG contents.// Please customize the Class as per your requirement. // I just provided some dummy sample code.Example:
class CustomWidget : public QWidgetQGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid2 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid3 = new QSvgWidget(":/Freesample.svg"); QSvgWidget *svgWid4 = new QSvgWidget(":/Freesample.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt);Then use the
CustomWidgetasCustomWidget *csw = new CustomWidget; scene->addWidget(csw);Output:

Might help you.
All the best.
Sorry, I never use that.
Your meaning is I create a new class at mainwindow.h ??class CustomWidget : public QWidget {}where can I code it ?mainwindow.h or mainwindow.cpp
QGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg"); QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg"); QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg"); QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt);@RiceBall said in How to make a SVG at tab Widget ?:
where can I code it ?mainwindow.h or mainwindow.cpp
in customwidget.h + customwidget.cpp...
-
@RiceBall said in How to make a SVG at tab Widget ?:
where can I code it ?mainwindow.h or mainwindow.cpp
in customwidget.h + customwidget.cpp...
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall said in How to make a SVG at tab Widget ?:
where can I code it ?mainwindow.h or mainwindow.cpp
in customwidget.h + customwidget.cpp...
So I create new customwidget.h & customwidget.cpp
And coding like below.
Is it right ??
Because at mainwindow.cpp it show "use of undeclared identifier 'scene'".customwidget.h
#ifndef CUSTOMWIDGET_H #define CUSTOMWIDGET_H #include <QWidget> class customwidget : public QWidget { Q_OBJECT public: explicit customwidget(QWidget *parent = nullptr); signals: public slots: }; #endif // CUSTOMWIDGET_Hcustomwidget.cpp
#include "customwidget.h" #include <QGridLayout> #include <QSvgWidget> customwidget::customwidget(QWidget *parent) : QWidget(parent) { QGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg"); QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg"); QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg"); QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt); }mainwindow.cpp
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QLabel> #include "customwidget.h" //#include <QGraphicsScene> //#include <QGraphicsView> //#include <QtSvg/QSvgWidget> //#include <QMovie> //#include <QPixmap> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); CustomWidget *csw = new CustomWidget; scene->addWidget(csw); -
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall said in How to make a SVG at tab Widget ?:
where can I code it ?mainwindow.h or mainwindow.cpp
in customwidget.h + customwidget.cpp...
So I create new customwidget.h & customwidget.cpp
And coding like below.
Is it right ??
Because at mainwindow.cpp it show "use of undeclared identifier 'scene'".customwidget.h
#ifndef CUSTOMWIDGET_H #define CUSTOMWIDGET_H #include <QWidget> class customwidget : public QWidget { Q_OBJECT public: explicit customwidget(QWidget *parent = nullptr); signals: public slots: }; #endif // CUSTOMWIDGET_Hcustomwidget.cpp
#include "customwidget.h" #include <QGridLayout> #include <QSvgWidget> customwidget::customwidget(QWidget *parent) : QWidget(parent) { QGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg"); QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg"); QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg"); QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt); }mainwindow.cpp
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QLabel> #include "customwidget.h" //#include <QGraphicsScene> //#include <QGraphicsView> //#include <QtSvg/QSvgWidget> //#include <QMovie> //#include <QPixmap> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); CustomWidget *csw = new CustomWidget; scene->addWidget(csw);@Pradeep-P-N
Is this your meaning like above reply? -
@Pradeep-P-N
Is this your meaning like above reply?@RiceBall
Hi
Yes, he meant to make such a custom class.However, in MainWindow, you just use a scene which is undefined. (or did u add it as member ?)
You should at least do
QGraphicsScene *scene = new QGraphicsScene;
first. -
@Pradeep-P-N
Is this your meaning like above reply?Hi @RiceBall
Sorry was bit busy, Yes follow below instructions.- Create a Class inheriting from
QWidget(Example as above codeclass CustomWidget : public QWidget) - Use the QLayout Class options available (Use whichever suitable to your UI Arrangement)
- Once you have the
CustomeWidgetready you can use this Class as the widget for Graphics Scene
QGraphicsScene *scene = new QGraphicsScene CustomWidget *csw = new CustomWidget; scene->addWidget(csw);- Optimize your code and you can achieve the result you are looking for.
All the best.
- Create a Class inheriting from
-
Hi @RiceBall
Sorry was bit busy, Yes follow below instructions.- Create a Class inheriting from
QWidget(Example as above codeclass CustomWidget : public QWidget) - Use the QLayout Class options available (Use whichever suitable to your UI Arrangement)
- Once you have the
CustomeWidgetready you can use this Class as the widget for Graphics Scene
QGraphicsScene *scene = new QGraphicsScene CustomWidget *csw = new CustomWidget; scene->addWidget(csw);- Optimize your code and you can achieve the result you are looking for.
All the best.
@mrjj
@Pradeep-P-N said in How to make a SVG at tab Widget ?:QGraphicsScene *scene = new QGraphicsScene
I try to fix code and test it.
But I can see it loading something but is white.ui->setupUi(this); CustomWidget *csw = new CustomWidget; QGraphicsScene *scene = new QGraphicsScene; scene->addWidget(csw); ui->graphicsView->setScene(scene);

- Create a Class inheriting from
-
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall said in How to make a SVG at tab Widget ?:
where can I code it ?mainwindow.h or mainwindow.cpp
in customwidget.h + customwidget.cpp...
So I create new customwidget.h & customwidget.cpp
And coding like below.
Is it right ??
Because at mainwindow.cpp it show "use of undeclared identifier 'scene'".customwidget.h
#ifndef CUSTOMWIDGET_H #define CUSTOMWIDGET_H #include <QWidget> class customwidget : public QWidget { Q_OBJECT public: explicit customwidget(QWidget *parent = nullptr); signals: public slots: }; #endif // CUSTOMWIDGET_Hcustomwidget.cpp
#include "customwidget.h" #include <QGridLayout> #include <QSvgWidget> customwidget::customwidget(QWidget *parent) : QWidget(parent) { QGridLayout *glyt = new QGridLayout; QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg"); QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg"); QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg"); QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg"); glyt->addWidget(svgWid1); glyt->addWidget(svgWid2); glyt->addWidget(svgWid3); glyt->addWidget(svgWid4); this->setLayout(glyt); }mainwindow.cpp
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QLabel> #include "customwidget.h" //#include <QGraphicsScene> //#include <QGraphicsView> //#include <QtSvg/QSvgWidget> //#include <QMovie> //#include <QPixmap> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); CustomWidget *csw = new CustomWidget; scene->addWidget(csw);@RiceBall said in How to make a SVG at tab Widget ?:
QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg");
QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg");
QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg");
QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg");You're using relative paths: did you make sure the files are actually found at runtime?
-
@RiceBall said in How to make a SVG at tab Widget ?:
QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg");
QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg");
QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg");
QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg");You're using relative paths: did you make sure the files are actually found at runtime?
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall said in How to make a SVG at tab Widget ?:
QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg");
QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg");
QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg");
QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg");You're using relative paths: did you make sure the files are actually found at runtime?
I changed to the absolute path.
The problem is the same.
Does it have any possible I coding wrong ??

-
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall said in How to make a SVG at tab Widget ?:
QSvgWidget *svgWid1 = new QSvgWidget("../iHMI_2/splash1.svg");
QSvgWidget *svgWid2 = new QSvgWidget("../iHMI_2/splash2.svg");
QSvgWidget *svgWid3 = new QSvgWidget("../iHMI_2/splash3.svg");
QSvgWidget *svgWid4 = new QSvgWidget("../iHMI_2/splash4.svg");You're using relative paths: did you make sure the files are actually found at runtime?
I changed to the absolute path.
The problem is the same.
Does it have any possible I coding wrong ??

@RiceBall You can also check this:
- Get the renderer from the SVG widget using https://doc.qt.io/qt-5/qsvgwidget.html#renderer
- Check what https://doc.qt.io/qt-5/qsvgrenderer.html#isValid returns
And also call show() on each SVG widget you're creating.
-
@RiceBall You can also check this:
- Get the renderer from the SVG widget using https://doc.qt.io/qt-5/qsvgwidget.html#renderer
- Check what https://doc.qt.io/qt-5/qsvgrenderer.html#isValid returns
And also call show() on each SVG widget you're creating.
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall You can also check this:
- Get the renderer from the SVG widget using https://doc.qt.io/qt-5/qsvgwidget.html#renderer
- Check what https://doc.qt.io/qt-5/qsvgrenderer.html#isValid returns
And also call show() on each SVG widget you're creating.
How could I use it ??
Can you make a sample for me ??
Thank you. -
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall You can also check this:
- Get the renderer from the SVG widget using https://doc.qt.io/qt-5/qsvgwidget.html#renderer
- Check what https://doc.qt.io/qt-5/qsvgrenderer.html#isValid returns
And also call show() on each SVG widget you're creating.
How could I use it ??
Can you make a sample for me ??
Thank you.@RiceBall said in How to make a SVG at tab Widget ?:
How could I use it ??
Come on, what's difficult about it?!
svgWid1->show(); ... qDebug() << svgWid1->renderer()->isValid(); -
@RiceBall said in How to make a SVG at tab Widget ?:
How could I use it ??
Come on, what's difficult about it?!
svgWid1->show(); ... qDebug() << svgWid1->renderer()->isValid();@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall said in How to make a SVG at tab Widget ?:
How could I use it ??
Come on, what's difficult about it?!
svgWid1->show(); ... qDebug() << svgWid1->renderer()->isValid();Sorry to ask too much easily question.
Because I just started learning QT and C++.
So some documents are difficult for me.I try to add code like you writing at customwidget.cpp
But I can't see any different. -
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall said in How to make a SVG at tab Widget ?:
How could I use it ??
Come on, what's difficult about it?!
svgWid1->show(); ... qDebug() << svgWid1->renderer()->isValid();Sorry to ask too much easily question.
Because I just started learning QT and C++.
So some documents are difficult for me.I try to add code like you writing at customwidget.cpp
But I can't see any different. -
@RiceBall OK, no problem.
The second line should print something to the console - what do you see there ("Application Output" tab in QtCreator)?@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall OK, no problem.
The second line should print something to the console - what do you see there ("Application Output" tab in QtCreator)?Do I add code at customwidget.cpp is right ??
I can't see any QDebug message.
-
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall OK, no problem.
The second line should print something to the console - what do you see there ("Application Output" tab in QtCreator)?Do I add code at customwidget.cpp is right ??
I can't see any QDebug message.
-
@RiceBall Are you sure you create an instance of customwidget? Because I don't see the output of qDebug().
@jsulm said in How to make a SVG at tab Widget ?:
@RiceBall Are you sure you create an instance of customwidget? Because I don't see the output of qDebug().
I have made it as you see picture.
But I think it maybe somewhere is mistake.
below is my file.
If you have time,could you help me to check it ??
link text -
Hi
I had a quick look.
several things:
1:

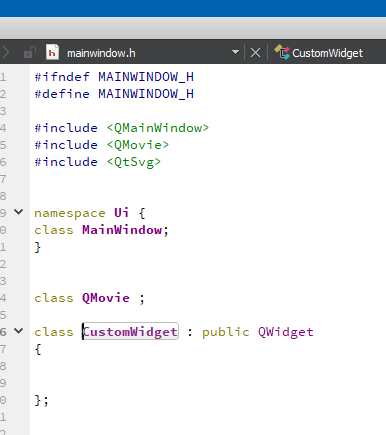
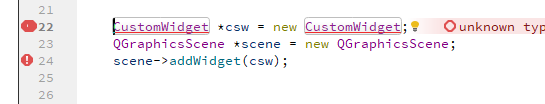
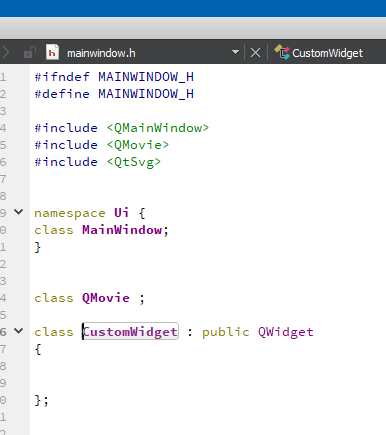
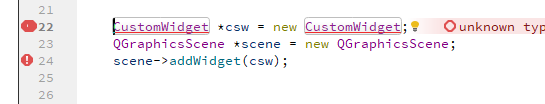
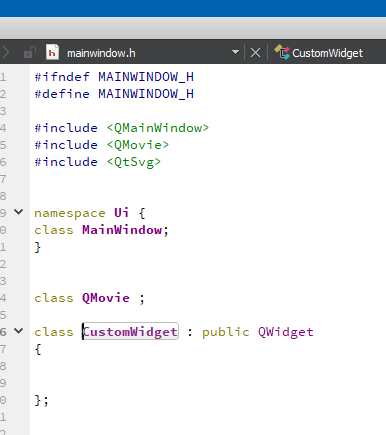
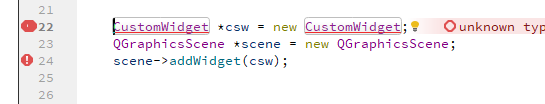
you have another CustomWidget that you use. its not the one with the svg files. its pretty empty.
delete it.2:
Use your actual widget. Notice the class name is with all small letters and you used one with mixed. the empty class.

This has to becustomwidget *csw = new customwidget; <<<<< notice small letters.3:
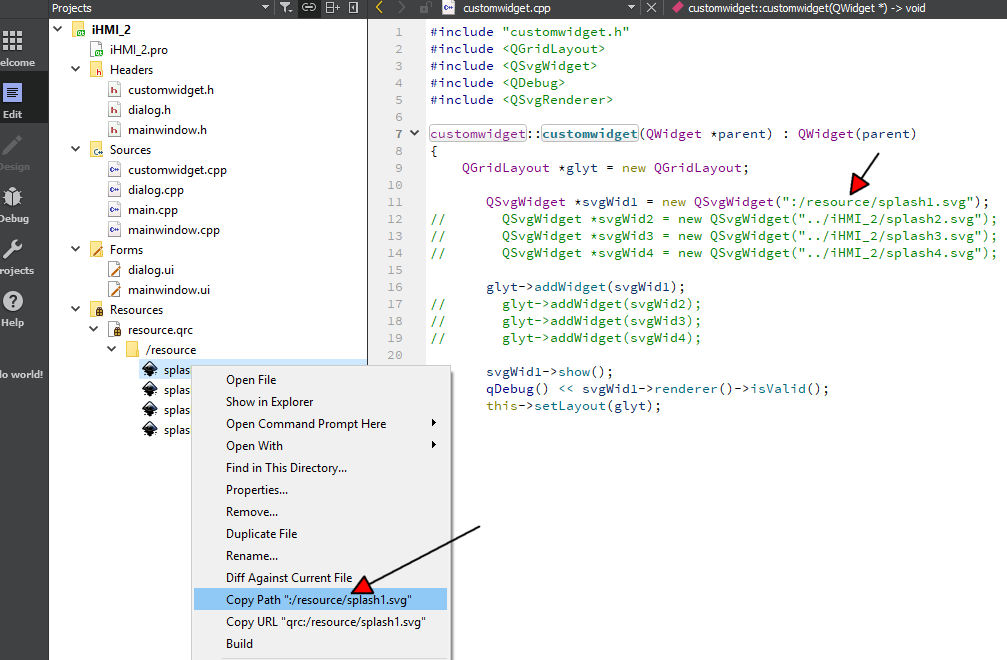
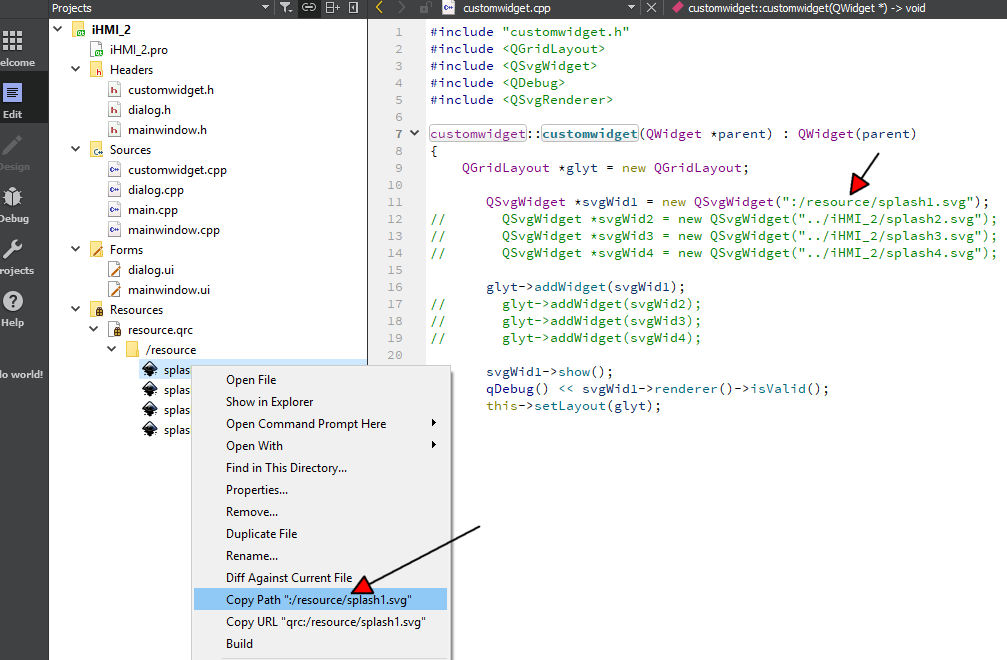
Your paths are wrong, or you are not using the resources.

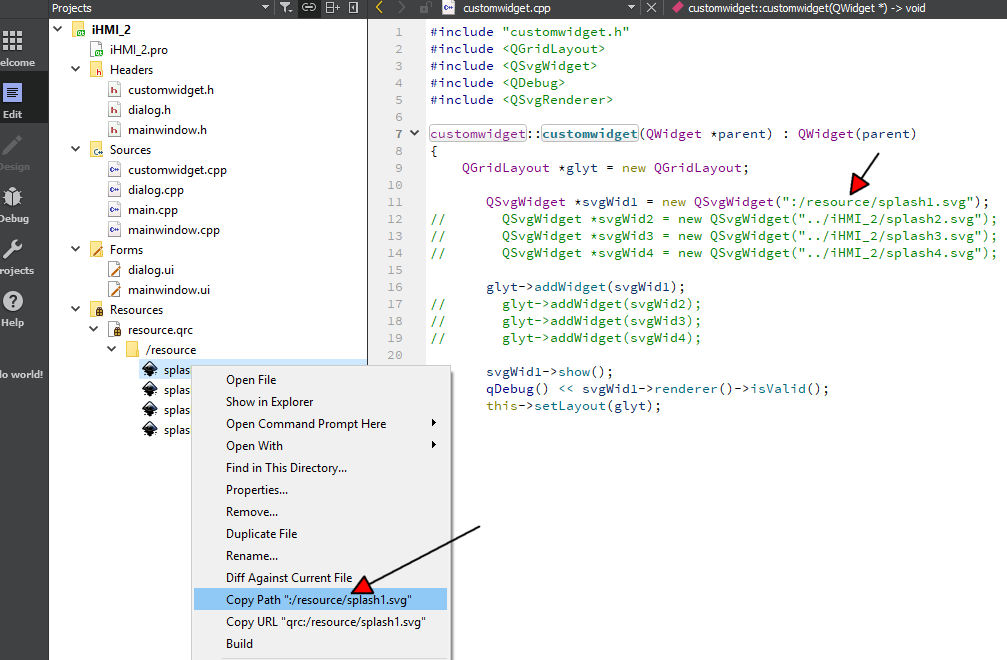
Right click the files in the left side project view and use the get path function there. then its always correct.
4:
Then it will show. (profit)

-
Hi
I had a quick look.
several things:
1:

you have another CustomWidget that you use. its not the one with the svg files. its pretty empty.
delete it.2:
Use your actual widget. Notice the class name is with all small letters and you used one with mixed. the empty class.

This has to becustomwidget *csw = new customwidget; <<<<< notice small letters.3:
Your paths are wrong, or you are not using the resources.

Right click the files in the left side project view and use the get path function there. then its always correct.
4:
Then it will show. (profit)

@mrjj said in How to make a SVG at tab Widget ?:
Hi
I had a quick look.
several things:
1:

you have another CustomWidget that you use. its not the one with the svg files. its pretty empty.
delete it.2:
Use your actual widget. Notice the class name is with all small letters and you used one with mixed. the empty class.

This has to becustomwidget *csw = new customwidget; <<<<< notice small letters.3:
Your paths are wrong, or you are not using the resources.

Right click the files in the left side project view and use the get path function there. then its always correct.
4:
Then it will show. (profit)

Thank you for @jsulm help.
It looks like not very easy for me to debug it.
I need to learning more and more.final problem.
My loading picture want to overlap together.(Now is not)
How to coding it ??
