Dynamic handling for QTableWidget
-
How can I handle adding/removing rows in a QTableWidget dynamically using Qt Designer?
Currently, whenever I need to update any row(s) in a tablewidget, I have to update the whole table again. Is there any way by which I can add a row in between and shift all the rows down, like we have for excel?
Also, while setting any element I am using the following setting any label or any value:
self.ui.tablewidget1.setItem(0, 0, QTableWidgetItem("Overall Data A"))
self.ui.tablewidget1.setItem(0, 1, QTableWidgetItem(str("{:.2%}".format(0.02))))Screenshot of my table:
I am working on it item by item under edit table widget (Qt Designer), which is really time consuming.
Also, is there a way i can define some areas as name range in this table and call the data using that name range, like we have in excel.
-
How can I handle adding/removing rows in a QTableWidget dynamically using Qt Designer?
Currently, whenever I need to update any row(s) in a tablewidget, I have to update the whole table again. Is there any way by which I can add a row in between and shift all the rows down, like we have for excel?
Also, while setting any element I am using the following setting any label or any value:
self.ui.tablewidget1.setItem(0, 0, QTableWidgetItem("Overall Data A"))
self.ui.tablewidget1.setItem(0, 1, QTableWidgetItem(str("{:.2%}".format(0.02))))Screenshot of my table:
I am working on it item by item under edit table widget (Qt Designer), which is really time consuming.
Also, is there a way i can define some areas as name range in this table and call the data using that name range, like we have in excel.
@Piyush Simply right click on table widget then "Edit items...". Then you can add/remove columns/rows and you can move them up/down or right/left.
"Also, while setting any element I am using the following setting any label or any value:" - is this a question?
-
@Piyush Simply right click on table widget then "Edit items...". Then you can add/remove columns/rows and you can move them up/down or right/left.
"Also, while setting any element I am using the following setting any label or any value:" - is this a question?
@jsulm I forgot to mention this earlier, but in this tablewidget i have kept the vertical and horizontal headers as hidden. All the row/column headers in this are actually written on cell itself. Likewise, I have different header on Gray cells.
In this case if I want to add any value in between then how should I proceed?
The sample code lines were just for example to show that my header are inserted in cells
-
@jsulm I forgot to mention this earlier, but in this tablewidget i have kept the vertical and horizontal headers as hidden. All the row/column headers in this are actually written on cell itself. Likewise, I have different header on Gray cells.
In this case if I want to add any value in between then how should I proceed?
The sample code lines were just for example to show that my header are inserted in cells
-
@Piyush Maybe I don't understand something, but what's the difference? You still can add/remove rows/columns.
@jsulm I am actually using one tablewidget for multiple tables. Therefore, I have not used the column/row header and added the same in form of items in the widget. I have created the tablewidget in the following way:
Screenshot for edit table, column tab:

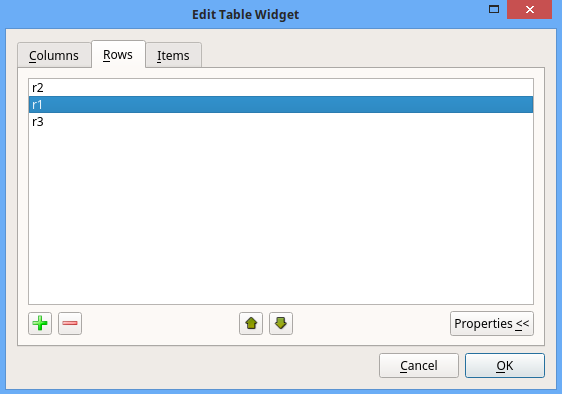
Row tab:

Items tab:

In items tab there will be headings in the grey area. This enables me to add multiple table in single tablewidget.
So, the issue arrives when I need to add something in the middle. As you said that, we can add/remove rows/columns. But, currently I cannot do that.
Does that mean I have to redesign the whole tablewidget? Use column and rows tab and then do the editing like I did. Is that correct. Is there any way I can do the same without redesigning? (just add columns/rows and copy paste all the items in one go)
-
@jsulm I am actually using one tablewidget for multiple tables. Therefore, I have not used the column/row header and added the same in form of items in the widget. I have created the tablewidget in the following way:
Screenshot for edit table, column tab:

Row tab:

Items tab:

In items tab there will be headings in the grey area. This enables me to add multiple table in single tablewidget.
So, the issue arrives when I need to add something in the middle. As you said that, we can add/remove rows/columns. But, currently I cannot do that.
Does that mean I have to redesign the whole tablewidget? Use column and rows tab and then do the editing like I did. Is that correct. Is there any way I can do the same without redesigning? (just add columns/rows and copy paste all the items in one go)
-
@Piyush If you need to add a row in the middle then first add it via + button, then select it and move it to the place where you want to have it using the up button (arrow shoing up). Is this working?
-
@jsulm That is not working. It adds the row on the top which cannot be moved/shifted down using the arrow keys
-
Hi
If there is no rows and cols , there can be no items.
So im really not sure what you are asking. :) -
Hi
If there is no rows and cols , there can be no items.
So im really not sure what you are asking. :) -
@mrjj Hi
If we do the following in QT Designer on a blank tablewidget, then we have blank items without any rows/columns appearing under rows/columns tab.

@Piyush
Ahh , in that way :)
yeah that is the same it seems,
except u cant move rows up and down as they are not there :)
Hmm, yes i see your point. its then not possible to add row in the middle since rows before and after
do not really exists for it. -
@mrjj Hi
If we do the following in QT Designer on a blank tablewidget, then we have blank items without any rows/columns appearing under rows/columns tab.

-
@Piyush What if you don't set fix number of rows and columns? Just add everything in this item editor.