QTableView ... Qt Creator stylesheet
-
I'm able to customize the QTableview window in the QT Creator stylesheet editor .... but not find the property for access verticalScrollBar style ... I try with these vithout success ...
QTableView{border: 3px ; /*other code about padding background stc*/ ;} QTableView::item:focus{selection-background-color: yellow;} QTableView:verticalScrollBar{width: 30px; color:black; /*just for try*/}But nothings appens .... no error no modifications ...
any suggest is appreciate, because I'm not find the right property syntax.
re
-
Hi
its not a subcontrol as such.
Its a widget on its own. (stylesheet wise)
(note its horizontal :) )myListView->setStyleSheet(QString("QScrollBar:horizontal { border: 2px solid grey; background: #32CC99; height: 15px; margin: 0px 20px 0 20px; }")); -
ok ... ok ... but if I want to customize QTableView with verticalScrollBarr alwaysOn how do I customize the scroll bar?
ui->mytabWidget->setStylesheet("QTableView{border: /* some definition*/;}") ui->mytabWidget->setStylesheet("QScrollBar:vertical { border: 2px solid grey; background: #32CC99; height: 15px; margin: 0px 20px 0 20px; }"));these is right????
regards
Giorgio -
Hi,
No, the second call will overwrite the style sheet from the first call. You should put the complete style sheet in one string.
-
ok ... ok ... but if I want to customize QTableView with verticalScrollBarr alwaysOn how do I customize the scroll bar?
ui->mytabWidget->setStylesheet("QTableView{border: /* some definition*/;}") ui->mytabWidget->setStylesheet("QScrollBar:vertical { border: 2px solid grey; background: #32CC99; height: 15px; margin: 0px 20px 0 20px; }"));these is right????
regards
Giorgio@gfxx
Hi
Yes except it has to be inside same string.
The code you show set stylesheet twice and only last one counts.

From code you can do
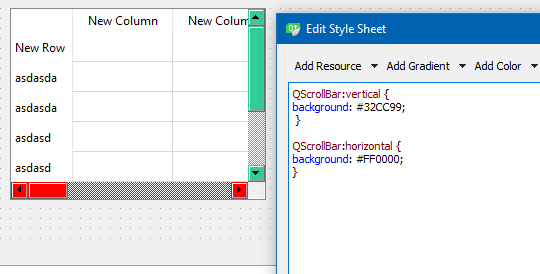
QString style = R"( QScrollBar:vertical { background: #32CC99; } QScrollBar:horizontal { background: #FF0000; } )"; ui->tableWidget->setStyleSheet(style);Note that your sample says mytabWidget->setStylesheet("QTableView
Make sure to use right type for the actual one you will use. -
I've try these with some success ...

but not success about ```
QScrollBar:vertical::up-arrow{image:/myimage up path/; with:40px; height:40px;}
QScrollBar:vertical::down-arrow{image:/myimage down path/; with:40px; height:40px;}
QScrollBar:vertical::handle{ border: 3px solid #5E749C;text-align: top;padding: 4px;border-radius: 5px; border-bottom-left-radius: 5px;background: blu;with:40px; height:80px;}the slider Become too little (beacuse I have meny row in table) and seems not bring the "height" sub control measure ... regards Giorgio -
Hi
Are you sure it can load the images ?Maybe this can be inspiration
https://stackoverflow.com/questions/12438095/qt-vertical-scroll-bar-stylesheets -
Hi
Are you sure it can load the images ?Maybe this can be inspiration
https://stackoverflow.com/questions/12438095/qt-vertical-scroll-bar-stylesheets -
Hi
Are you sure it can load the images ?Maybe this can be inspiration
https://stackoverflow.com/questions/12438095/qt-vertical-scroll-bar-stylesheets@mrjj these code have somethings that I not understand:
QTableView {border: 3px solid #5E749C;text-align: top;padding: 4px;border-radius: 7px;border-bottom-left-radius: 7px;background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee );width: 15px;} QTableView::item:focus{selection-background-color: yellow;} QScrollBar:vertical{ width: 35px; background: none; /* only these sort effect about width ...*/} QScrollBar::handle:vertical{ border: 3px solid #5E749C;text-align: top;padding: 4px;border-radius: 5px; border-bottom-left-radius: 5px;background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee ); width: 25px; min-height: 20px; max-height: 25px; /*these sort no effect*/ } QScrollBar::add-page:vertical {border: 3px solid red;text-align: top;padding: 4px;border-radius: 5px; border-bottom-left-radius: 5px;background: red; /* adding width: xx px; sorting no effect .. why? */} QScrollBar::sub-page:vertical {border: 3px solid green;text-align: top;padding: 4px;border-radius: 5px; border-bottom-left-radius: 5px;background: green; /* adding width: xx px; sorting no effect .. why? */ }the result ......
-
@mrjj these code have somethings that I not understand:
QTableView {border: 3px solid #5E749C;text-align: top;padding: 4px;border-radius: 7px;border-bottom-left-radius: 7px;background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee );width: 15px;} QTableView::item:focus{selection-background-color: yellow;} QScrollBar:vertical{ width: 35px; background: none; /* only these sort effect about width ...*/} QScrollBar::handle:vertical{ border: 3px solid #5E749C;text-align: top;padding: 4px;border-radius: 5px; border-bottom-left-radius: 5px;background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee ); width: 25px; min-height: 20px; max-height: 25px; /*these sort no effect*/ } QScrollBar::add-page:vertical {border: 3px solid red;text-align: top;padding: 4px;border-radius: 5px; border-bottom-left-radius: 5px;background: red; /* adding width: xx px; sorting no effect .. why? */} QScrollBar::sub-page:vertical {border: 3px solid green;text-align: top;padding: 4px;border-radius: 5px; border-bottom-left-radius: 5px;background: green; /* adding width: xx px; sorting no effect .. why? */ }the result ......
-
Hi,
No, the second call will overwrite the style sheet from the first call. You should put the complete style sheet in one string.
-
Hi
Not sure all sub controls ( like QScrollBar::add-page:vertical ) supports
width.You can see where what they have used
http://doc.qt.io/qt-5/stylesheet-examples.html#customizing-qscrollbar -
Hi
Not sure all sub controls ( like QScrollBar::add-page:vertical ) supports
width.You can see where what they have used
http://doc.qt.io/qt-5/stylesheet-examples.html#customizing-qscrollbar -
Hi
Not sure all sub controls ( like QScrollBar::add-page:vertical ) supports
width.You can see where what they have used
http://doc.qt.io/qt-5/stylesheet-examples.html#customizing-qscrollbar@mrjj finally I solve my issue in these way;
QTableView {border: 3px solid #5E749C;text-align: top;padding: 4px;border-radius: 7px;border-bottom-left-radius: 7px;background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee );width: 15px;} QTableView::item:focus{selection-background-color: yellow;} QScrollBar{ background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee ); } QScrollBar:vertical { border: 3px solid #5E749C; padding: 4px; border-radius: 7px; border-bottom-left-radius: 7px; background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee ); width: 45px; margin: 48px 0 48px 0; } QScrollBar::handle:vertical { background: dark blue; border: 3px solid #5E749C; padding: 0px; border-radius: 7px; border-bottom-left-radius: 7px; min-height: 40px; } QScrollBar::add-line:vertical { background: dark blue; border: 3px solid #5E749C; padding: 0px; border-radius: 7px; border-bottom-left-radius: 7px; height: 40px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { background: dark blue; border: 3px solid #5E749C; padding: 0px; border-radius: 7px; border-bottom-left-radius: 7px; height: 40px; subcontrol-position: top; subcontrol-origin: margin; } QScrollBar::up-arrow:vertical, QScrollBar::down-arrow:vertical { border: 2px solid grey; width: 3px; height: 3px; background: white; } QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical { background: none; }but the result about the hole in my background not make my happy ... show these:

-
@mrjj finally I solve my issue in these way;
QTableView {border: 3px solid #5E749C;text-align: top;padding: 4px;border-radius: 7px;border-bottom-left-radius: 7px;background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee );width: 15px;} QTableView::item:focus{selection-background-color: yellow;} QScrollBar{ background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee ); } QScrollBar:vertical { border: 3px solid #5E749C; padding: 4px; border-radius: 7px; border-bottom-left-radius: 7px; background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0,stop: 0 #fff, stop: 1 #eee,stop: 0.5 #ddd,stop: 1 #eee ); width: 45px; margin: 48px 0 48px 0; } QScrollBar::handle:vertical { background: dark blue; border: 3px solid #5E749C; padding: 0px; border-radius: 7px; border-bottom-left-radius: 7px; min-height: 40px; } QScrollBar::add-line:vertical { background: dark blue; border: 3px solid #5E749C; padding: 0px; border-radius: 7px; border-bottom-left-radius: 7px; height: 40px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { background: dark blue; border: 3px solid #5E749C; padding: 0px; border-radius: 7px; border-bottom-left-radius: 7px; height: 40px; subcontrol-position: top; subcontrol-origin: margin; } QScrollBar::up-arrow:vertical, QScrollBar::down-arrow:vertical { border: 2px solid grey; width: 3px; height: 3px; background: white; } QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical { background: none; }but the result about the hole in my background not make my happy ... show these:




