Layout-Problems: Items are bigger than the Layout-Space
-
Hi,
I have a problem with Items within Layouts. I want to create the following layout:

Explanation:
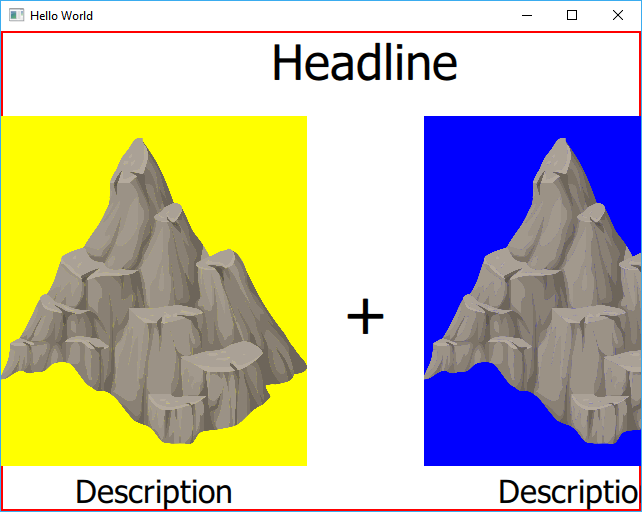
There is a Headline and then in the second row there are two pictures, each with short description, and a Text-Element between. Picture shows expected behaviour.What I get:

As you can see, the pictures are not sized correctly.
Explanation to the following source:
- The Rectangles are placeholders for the images
- Without colored Rectangles and directly the pictures -> same problem
Has anyone an idea, why the RowLayout exceeds the width of the outer ColumnLayout??
Thanks and Best Regards,
Tobiasimport QtQuick 2.8 import QtQuick.Window 2.2 import QtQuick.Layouts 1.3 Window { visible: true width: 640; height: 480 title: qsTr("Hello World") Rectangle { id: rootArea anchors.fill: parent border.color: "red"; border.width: 2 ColumnLayout { anchors.fill: parent Text { Layout.alignment: Qt.AlignHCenter Layout.preferredHeight: parent.height/6 text: qsTr("Headline") minimumPixelSize: 12; font.pixelSize: 50; fontSizeMode: Text.Fit } RowLayout { Layout.fillWidth: true; Layout.fillHeight: true ColumnLayout { Layout.fillWidth: true; Layout.fillHeight: true Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "yellow" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter text: qsTr("Description") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } Text { id: vsText Layout.preferredWidth: rootArea.width/6 Layout.preferredHeight: rootArea.height/6 Layout.alignment: Qt.AlignHCenter text: qsTr("+") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } ColumnLayout { Layout.fillWidth: true; Layout.fillHeight: true Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "blue" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter text: qsTr("Description") font.pixelSize: 62; minimumPixelSize: 12; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } } } } } -
Hi,
I have a problem with Items within Layouts. I want to create the following layout:

Explanation:
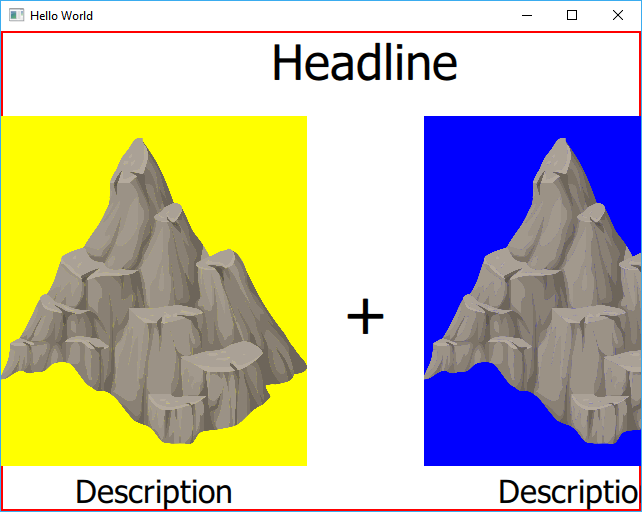
There is a Headline and then in the second row there are two pictures, each with short description, and a Text-Element between. Picture shows expected behaviour.What I get:

As you can see, the pictures are not sized correctly.
Explanation to the following source:
- The Rectangles are placeholders for the images
- Without colored Rectangles and directly the pictures -> same problem
Has anyone an idea, why the RowLayout exceeds the width of the outer ColumnLayout??
Thanks and Best Regards,
Tobiasimport QtQuick 2.8 import QtQuick.Window 2.2 import QtQuick.Layouts 1.3 Window { visible: true width: 640; height: 480 title: qsTr("Hello World") Rectangle { id: rootArea anchors.fill: parent border.color: "red"; border.width: 2 ColumnLayout { anchors.fill: parent Text { Layout.alignment: Qt.AlignHCenter Layout.preferredHeight: parent.height/6 text: qsTr("Headline") minimumPixelSize: 12; font.pixelSize: 50; fontSizeMode: Text.Fit } RowLayout { Layout.fillWidth: true; Layout.fillHeight: true ColumnLayout { Layout.fillWidth: true; Layout.fillHeight: true Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "yellow" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter text: qsTr("Description") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } Text { id: vsText Layout.preferredWidth: rootArea.width/6 Layout.preferredHeight: rootArea.height/6 Layout.alignment: Qt.AlignHCenter text: qsTr("+") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } ColumnLayout { Layout.fillWidth: true; Layout.fillHeight: true Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "blue" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter text: qsTr("Description") font.pixelSize: 62; minimumPixelSize: 12; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } } } } } -
I remember one case where I had to set the available width as Layout.maximumWidth and minimumWidth to RowLayout
-
@topse The Image code would be important to see, not just the Rectangle. Image type behaves differently than Rectangle. You could try fillMode.
-
I remember one case where I had to set the available width as Layout.maximumWidth and minimumWidth to RowLayout
@ekkescorner I also tried that... and it got even more interesting... the Rectangles got a left padding :-/
-
@ekkescorner I also tried that... and it got even more interesting... the Rectangles got a left padding :-/
@topse
I have some issues with the QML-Layout item as well, it never works out fo the box and always has some issues .
That might be just me or QML-Layout is not yet where its supposed to be, or a comibnation of both.However since I moved from
Layout.fillWidth:toimplicitWidthI have far less trouble.for example this is from actuall code: A logo img placed in a RowLayout: with 1 other item, a custom button
RowLayout{ id: headerLayout anchors.fill: parent MenuButton{ id: btnShowHide Layout.alignment: Qt.AlignLeft implicitHeight: headerLayout.height implicitWidth: headerLayout.height srcNormal: "images/Menu_Icon.png" srcPressed:"images/Menu_Icon_pressed.png" onClicked: root.isVisible = !root.isVisible } Item { id: logoContainer Layout.alignment: Qt.AlignRight implicitHeight: headerLayout.height implicitWidth: headerLayout.width-headerLayout.height Image{ id: headerLogo anchors.fill: parent anchors.topMargin: 10 anchors.bottomMargin: 10 source: "images/LogoMain.png" fillMode: Image.PreserveAspectFit } } }hopefully this can help you.
-
@topse
I have some issues with the QML-Layout item as well, it never works out fo the box and always has some issues .
That might be just me or QML-Layout is not yet where its supposed to be, or a comibnation of both.However since I moved from
Layout.fillWidth:toimplicitWidthI have far less trouble.for example this is from actuall code: A logo img placed in a RowLayout: with 1 other item, a custom button
RowLayout{ id: headerLayout anchors.fill: parent MenuButton{ id: btnShowHide Layout.alignment: Qt.AlignLeft implicitHeight: headerLayout.height implicitWidth: headerLayout.height srcNormal: "images/Menu_Icon.png" srcPressed:"images/Menu_Icon_pressed.png" onClicked: root.isVisible = !root.isVisible } Item { id: logoContainer Layout.alignment: Qt.AlignRight implicitHeight: headerLayout.height implicitWidth: headerLayout.width-headerLayout.height Image{ id: headerLogo anchors.fill: parent anchors.topMargin: 10 anchors.bottomMargin: 10 source: "images/LogoMain.png" fillMode: Image.PreserveAspectFit } } }hopefully this can help you.
-
Hi,
I have a problem with Items within Layouts. I want to create the following layout:

Explanation:
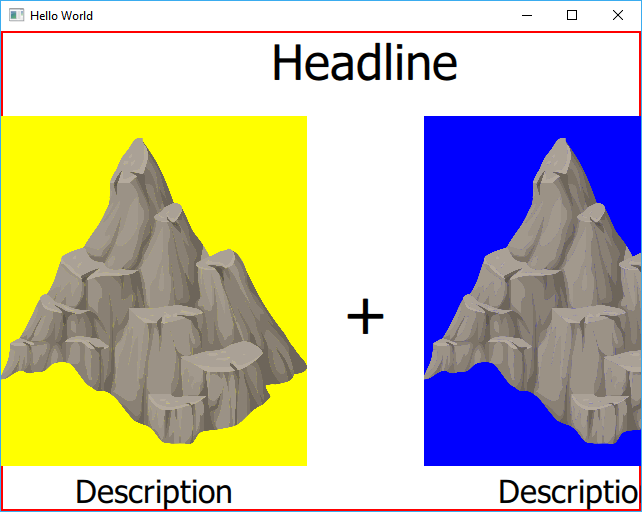
There is a Headline and then in the second row there are two pictures, each with short description, and a Text-Element between. Picture shows expected behaviour.What I get:

As you can see, the pictures are not sized correctly.
Explanation to the following source:
- The Rectangles are placeholders for the images
- Without colored Rectangles and directly the pictures -> same problem
Has anyone an idea, why the RowLayout exceeds the width of the outer ColumnLayout??
Thanks and Best Regards,
Tobiasimport QtQuick 2.8 import QtQuick.Window 2.2 import QtQuick.Layouts 1.3 Window { visible: true width: 640; height: 480 title: qsTr("Hello World") Rectangle { id: rootArea anchors.fill: parent border.color: "red"; border.width: 2 ColumnLayout { anchors.fill: parent Text { Layout.alignment: Qt.AlignHCenter Layout.preferredHeight: parent.height/6 text: qsTr("Headline") minimumPixelSize: 12; font.pixelSize: 50; fontSizeMode: Text.Fit } RowLayout { Layout.fillWidth: true; Layout.fillHeight: true ColumnLayout { Layout.fillWidth: true; Layout.fillHeight: true Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "yellow" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter text: qsTr("Description") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } Text { id: vsText Layout.preferredWidth: rootArea.width/6 Layout.preferredHeight: rootArea.height/6 Layout.alignment: Qt.AlignHCenter text: qsTr("+") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } ColumnLayout { Layout.fillWidth: true; Layout.fillHeight: true Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "blue" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter text: qsTr("Description") font.pixelSize: 62; minimumPixelSize: 12; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } } } } }import QtQuick 2.8 import QtQuick.Window 2.2 import QtQuick.Layouts 1.3 Window { visible: true width: 640; height: 480 title: qsTr("Hello World") Rectangle { id: rootArea anchors.fill: parent border.color: "red"; border.width: 2 ColumnLayout { anchors.fill: parent Text { Layout.alignment: Qt.AlignHCenter Layout.preferredHeight: parent.height/6 text: qsTr("Headline") minimumPixelSize: 12; font.pixelSize: 50; fontSizeMode: Text.Fit } Item { Layout.fillWidth: true; Layout.fillHeight: true RowLayout { anchors.fill: parent Item { Layout.fillWidth: true; Layout.fillHeight: true ColumnLayout { anchors.fill: parent Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "yellow" border.color: "teal" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter Layout.fillWidth: true text: qsTr("Description") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } } Text { id: vsText Layout.preferredWidth: rootArea.width/6 Layout.preferredHeight: rootArea.height/6 Layout.alignment: Qt.AlignHCenter text: qsTr("+") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } Item { Layout.fillWidth: true; Layout.fillHeight: true ColumnLayout { anchors.fill:parent Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "blue" border.color: "yellow" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter Layout.fillWidth: true text: qsTr("Description") font.pixelSize: 62; minimumPixelSize: 12; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } } } } } } } -
import QtQuick 2.8 import QtQuick.Window 2.2 import QtQuick.Layouts 1.3 Window { visible: true width: 640; height: 480 title: qsTr("Hello World") Rectangle { id: rootArea anchors.fill: parent border.color: "red"; border.width: 2 ColumnLayout { anchors.fill: parent Text { Layout.alignment: Qt.AlignHCenter Layout.preferredHeight: parent.height/6 text: qsTr("Headline") minimumPixelSize: 12; font.pixelSize: 50; fontSizeMode: Text.Fit } Item { Layout.fillWidth: true; Layout.fillHeight: true RowLayout { anchors.fill: parent Item { Layout.fillWidth: true; Layout.fillHeight: true ColumnLayout { anchors.fill: parent Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "yellow" border.color: "teal" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter Layout.fillWidth: true text: qsTr("Description") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } } Text { id: vsText Layout.preferredWidth: rootArea.width/6 Layout.preferredHeight: rootArea.height/6 Layout.alignment: Qt.AlignHCenter text: qsTr("+") minimumPixelSize: 12; font.pixelSize: 62; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } Item { Layout.fillWidth: true; Layout.fillHeight: true ColumnLayout { anchors.fill:parent Rectangle { Layout.fillWidth: true; Layout.fillHeight: true color: "blue" border.color: "yellow" } Text { Layout.preferredHeight: parent.height/10 Layout.alignment: Qt.AlignCenter Layout.fillWidth: true text: qsTr("Description") font.pixelSize: 62; minimumPixelSize: 12; fontSizeMode: Text.Fit horizontalAlignment: Qt.AlignHCenter } } } } } } } } -
@Eeli-K Thank you very much! Thats the solution. I have to do a closer look now on how you repaired it :-)
Best Regards,
Tobias@topse IMO it's a bug in Qt. Layouts are Items but when put directly as children of another Layout they behave differently than other Items, or the parent Layout handles them differently. It's unexpected, unintuitive and undocumented. The solution is to wrap child Layouts inside Items:
ColumnLayout{ Item { Layout.fillWidth: true; Layout.fillHeight: true RowLayout { anchors.fill: parent
