Material design Android dialogs in QML?
-
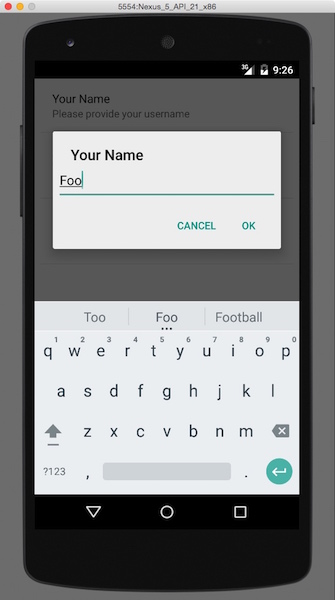
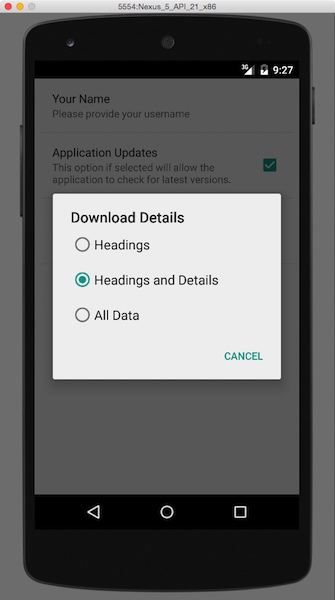
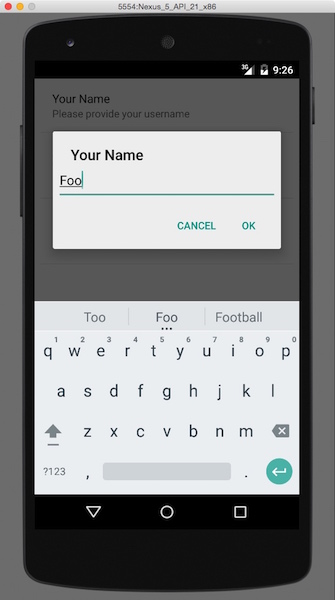
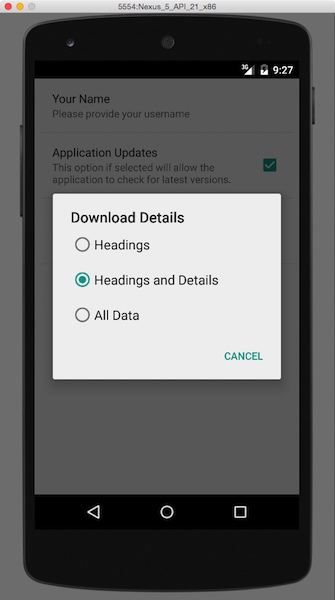
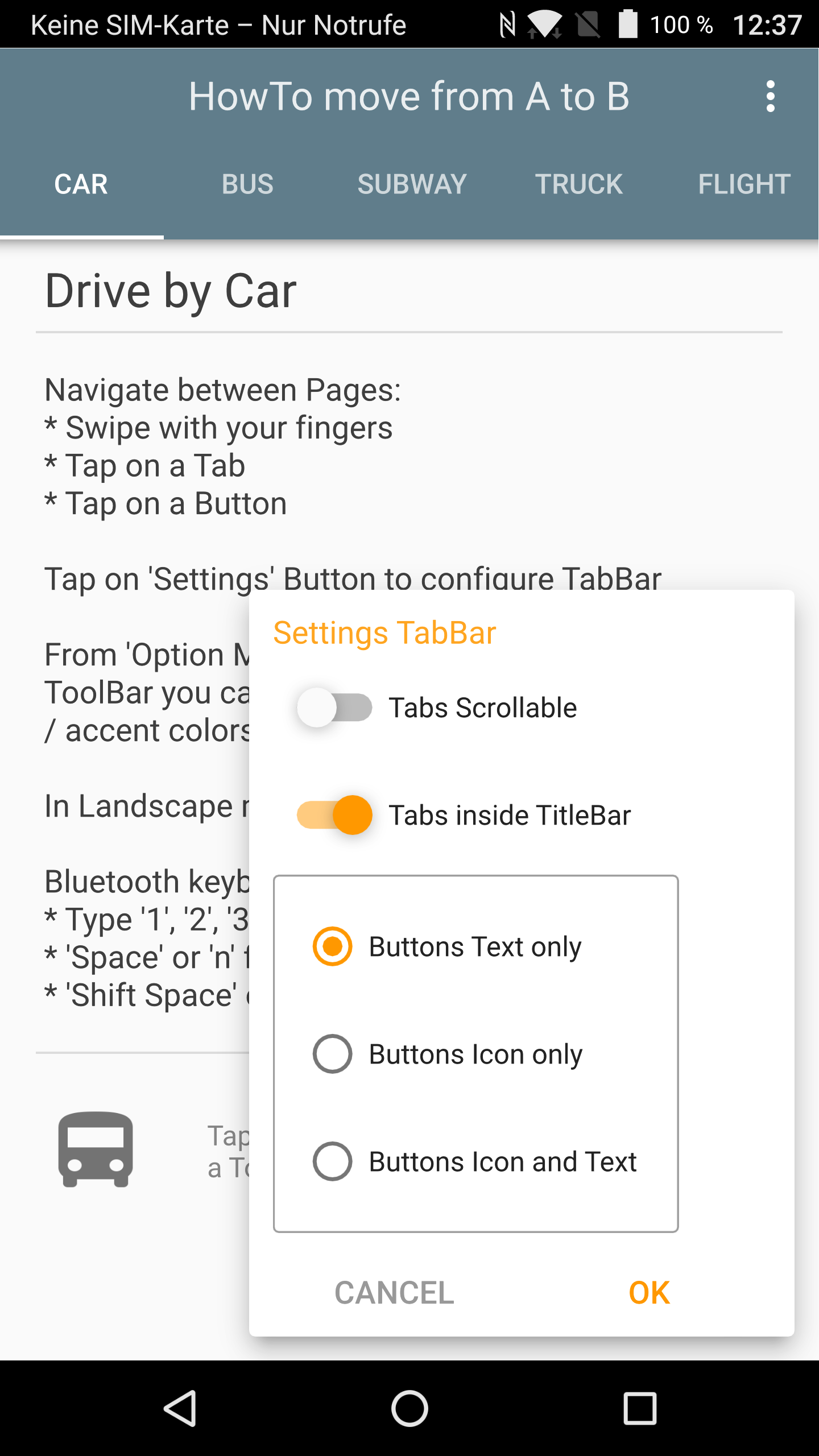
Can I easily create native-looking Android dialogs like these in QML? Right now I have no idea how:


-
Can I easily create native-looking Android dialogs like these in QML? Right now I have no idea how:


@Violet-Giraffe
i no it's not possible (directly).
But i am currently working on a plugin for most elements in material design (including such dialogs). Additionally i will add wrappers + QML elements for Google, Amazon and Facebook APIs.
But there is alot of work left to confirm Googles UX design and metrics. -
@Violet-Giraffe
i no it's not possible (directly).
But i am currently working on a plugin for most elements in material design (including such dialogs). Additionally i will add wrappers + QML elements for Google, Amazon and Facebook APIs.
But there is alot of work left to confirm Googles UX design and metrics.@raven-worx
That's interesting. Will it be available under one of the permissive licenses? What's the current status of the project?
I'm trying to finish my app without using too many native Android Java UI, and not even because I don't want to, but because it conflicts with Qt whenever I'm trying something non-trivial. -
@raven-worx
That's interesting. Will it be available under one of the permissive licenses? What's the current status of the project?
I'm trying to finish my app without using too many native Android Java UI, and not even because I don't want to, but because it conflicts with Qt whenever I'm trying something non-trivial.@Violet-Giraffe As per Qt 5.8 features list
Dialogand several other types will be introduced in Qt Quick Controls 2 and which supports Material style so I think what you trying will be available in Qt 5.8 -
@raven-worx
That's interesting. Will it be available under one of the permissive licenses? What's the current status of the project?
I'm trying to finish my app without using too many native Android Java UI, and not even because I don't want to, but because it conflicts with Qt whenever I'm trying something non-trivial.@Violet-Giraffe said in Material design Android dialogs in QML?:
Will it be available under one of the permissive licenses? What's the current status of the project?
i am not sure yet. The project is still in an very early stage.
Also i just read about QtQuickControls 2.1 (Qt 5.8) MessageDialog
-
@Violet-Giraffe As per Qt 5.8 features list
Dialogand several other types will be introduced in Qt Quick Controls 2 and which supports Material style so I think what you trying will be available in Qt 5.8@p3c0
I was just reading the blog. Very good news indeed. I might as well postpone the development until prebuilt 5.8 Beta is available. -
@Violet-Giraffe Good idea. Hope there are no other blockers except these.
-
Hi!
You can also have a look at the NativeDialog features by V-Play, which can show native device dialogs for iOS or Android.
It is also possible to create completely custom QML-based Dialogs by combining Qt Quick and V-Play Apps components.
For example like this:
import VPlayApps 1.0 import QtQuick 2.0 App { // use native dialog AppButton { id: button1 text: "Open Native Dialog" onClicked: NativeDialog.inputText( "title", "description", "placeholder", "default value", function(accepted, text) { if(accepted) console.log("Entered Text: "+text) else console.log("Dialog was cancelled") }); } // use custom dialog AppButton { anchors.top: button1.bottom text: "Open Custom Dialog" onClicked: customDialog.visible = true } // custom dialog item Rectangle { id: customDialog color: Qt.rgba(0,0,0,0.5) anchors.fill: parent // fill whole screen with background visible: false // handle dismiss function dismiss(accepted, text) { visible = false if(accepted) console.log("Entered Text: "+text) else console.log("Dialog was cancelled") } // catch touch input and close dialog if clicked outside MouseArea { anchors.fill: parent onClicked: customDialog.dismiss(false, textField.text) } // the actual dialog Rectangle { id: dialogRect color: "white" width: dp(250) height: content.y + content.height + buttons.height anchors.centerIn: parent // dialog content Column { id: content spacing: dp(10) x: spacing y: spacing width: parent.width - 2 * spacing anchors.horizontalCenter: parent.horizontalCenter AppText { width: parent.width text: "Your Name" font.pixelSize: sp(16) } AppTextField { id: textField width: parent.width anchors.horizontalCenter: parent.horizontalCenter placeholderText: "Enter Name" } } // ok / cancel buttons Row { id: buttons anchors.right: parent.right anchors.bottom: parent.bottom AppButton { text: "Cancel" flat: true onClicked: customDialog.dismiss(false, textField.text) } AppButton { text: "Ok" flat: true onClicked: customDialog.dismiss(true, textField.text) } } } } // Custom Dialog }The used comonents in the custom dialog (AppButton, AppTextField) also support native styling for iOs and Android.
Cheers,
GT -
you can do Dialogs using Popup. see screenshot below
screenshot is from my example app at github: https://github.com/ekke/tab_pages_x
also blog here: https://appbus.wordpress.com/2016/06/07/tab-pages-app-tabbar/Qt Quick Controls 2 are easy to customize

-
Why do people say you can't do it with 5.7 Controls 2? You can import QtQuick.Dialogs 1.2, create a Dialog, implement the contentItem with 2.0 controls:
Dialog { contentItem: MyDialogForm { } }//MyDialogForm.qml: import QtQuick.Controls.Material 2.0 Pane { Material.theme: dark Label{} //etc. } -
Why do people say you can't do it with 5.7 Controls 2? You can import QtQuick.Dialogs 1.2, create a Dialog, implement the contentItem with 2.0 controls:
Dialog { contentItem: MyDialogForm { } }//MyDialogForm.qml: import QtQuick.Controls.Material 2.0 Pane { Material.theme: dark Label{} //etc. }@Eeli-K
Interesting, thank you! -
But I have to say it may not fit all your needs. Dialogs 1.2 Dialog may be implemented differently on different platforms, it's not a normal Item. For example, it may not be easy (possible?) to change the automatically selected location, which is centered on top of the main window. 5.8 Controls 2 dialog will be based on Popup and you can handle it like any other item, which may be a benefit. But you can implement you dialogs now with old Dialog and move the content item later to a new Dialog. Or just use a Popup and later change it to Dialog.
