Mainwindow layout problem with QDockWidget.
-
Uhm... not exactly the same layouts, but something along the lines... anyway, nested docks are definitely something to play with :-)
[edit]
just for a visual hint about what is certainly possible at runtime, here is one of the layouts I've been able to compose:
@
+---+---+---------+---+---+---+
| | | | | | |
| 1 | 2 | | 5 | 6 | 7 |
| | | central | | | |
+---+---+ +---+-+-+---+
| | | widget | | |
| 3 | 4 | | 8 | 9 |
| | | | | |
+---+---+----+----+-----+-----+
| | |
| 10 | 11 |
| | |
+------------+----------------+
@
[/edit] -
Found it: you can define the disposition of those nested docks by repeatedly calling QMainWindow::splitDockWidget() and passing to it two docks each time (the one whose space you want to split, and the one you want to add as a sibling, along with the orientation of the arrangement you want to get).
It may take some time to figure out the exact order of calls, but it can be done (you don't even need to activate the option to allow nested docks, as it seems it only affects the manual arrangement at runtime).
A snippet:
@
void MainWindow::on_pushButton_clicked() {
splitDockWidget(ui->dockWidget, ui->dockWidget_3, Qt::Horizontal);
splitDockWidget(ui->dockWidget, ui->dockWidget_2, Qt::Vertical);
}
@Something like the above will work (assuming appropriate context) to arrange the first three docks of the first OP's layout.
The above function calls will produce different results (or no results at all) depending on the state and position of each dock, so you might need to explicitly un-float or move to the appropriate side each dock, before splitting the space they occupy.
-
Hi entuland, thanks for the reply…
that helps a lot…thanks for this…
In the above way, can I make “central widget” also as a QDockWidget, while doing this I am facing following constraints:
Constraint1: I have to make “centralwidget” as a parent of QDockWidget. But in this case docking/undocking not works properly (because centralwidget is the parent not mainwindow).
Constraint2: If I use setCentralWidget(0) then I have docking size/resize issue.
Constraint3: One more thing here that “centralwidget” always take the huge space of the layout. If there a way to restrict it or properly managed.**
-
Do you really want 11 dockwindow areas? As a user I would get terribly confused by that!
-
@pastispast: you're welcome, I'm glad to help when I can.
Unfortunately I cannot help you further with the issues of your layout, I can only suggest you to put something different as a central widget, not a dockwidget, so that your users are well aware of what is the main content of your program and where the docks can be put - also, practice a bit more with the interface, your constraint 3 does not stand: it's you who decide how much space the central widget takes, you can put a lot of stuff in the central widget yet make it completely disappear (that is, 0x0 size) by just resizing the docking areas, assuming you use appropriate settings for the size restrictions.
@Tobias Hunger: it all depends on the type of the program and on the intended audience, I feel comfortable with lots of docks as long as I'm able to move, resize and hide them at will - just like you would feel comfortable with, I think - but if I was Average User, I think I could get confused too... only the OP can decide whether such an amount of docks is appropriate or not, since we don't know the context of the program at hand.
-
See f.i. http://filmmakingcentral.com/fmc2/wp-content/uploads/2008/12/premui1.jpg , basically there are ONLY docked widgets with an unique look and feel, and quick menus everywhere to switch their layouts and add/remove them on the fly (with many presets available).
-
heads up, please use fixed width fonts when trying to convey design layouts to others, or put it in an image, because variable-width fonts hardly ever line up as they do for you on the other end (even if it does go ok in fixed width, but not everyone sees it this way). Maybe someone can fix this problem on the 'code view' either that or i'm the only one, if I am, just smack me.
-
@10QT said:
Is there a way to have only dockable windows like the adobe example?
To some degree - yes. The key is creating a dummy 0 size central widget and enabling nested docks dockable to only single dock area (e.g. top). Here's an example:
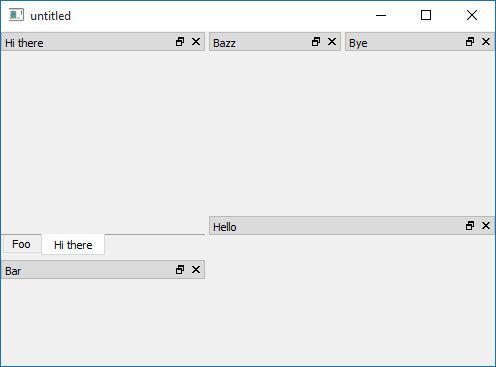
#include <QMainWindow> #include <QDockWidget> #include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); QMainWindow w; w.setDockOptions(QMainWindow::AllowNestedDocks | QMainWindow::AllowTabbedDocks); w.setCentralWidget(new QWidget());//just a dummy w.centralWidget()->setMaximumSize(0,0); auto d1 = new QDockWidget("Foo"); d1->setAllowedAreas(Qt::TopDockWidgetArea); w.addDockWidget(Qt::TopDockWidgetArea, d1); auto d2 = new QDockWidget("Bar"); d2->setAllowedAreas(Qt::TopDockWidgetArea); w.addDockWidget(Qt::TopDockWidgetArea, d2); auto d3 = new QDockWidget("Bazz"); d3->setAllowedAreas(Qt::TopDockWidgetArea); w.addDockWidget(Qt::TopDockWidgetArea, d3); auto d4 = new QDockWidget("Hello"); d4->setAllowedAreas(Qt::TopDockWidgetArea); w.addDockWidget(Qt::TopDockWidgetArea, d4); auto d5 = new QDockWidget("Bye"); d5->setAllowedAreas(Qt::TopDockWidgetArea); w.addDockWidget(Qt::TopDockWidgetArea, d5); auto d6 = new QDockWidget("Hi there"); d6->setAllowedAreas(Qt::TopDockWidgetArea); w.addDockWidget(Qt::TopDockWidgetArea, d6); w.splitDockWidget(d1, d2, Qt::Vertical); w.splitDockWidget(d3, d4, Qt::Vertical); w.splitDockWidget(d3, d5, Qt::Horizontal); w.tabifyDockWidget(d1, d6); w.show(); return a.exec(); }This results in:

Presets and buttons for switching docks positions you can get by subclassing QDockWidget and customizing it.
