Create top level widgets in QT application (draggable)
-
I want to create a widget which sits on the top level of the application.
LIKE

Which on click
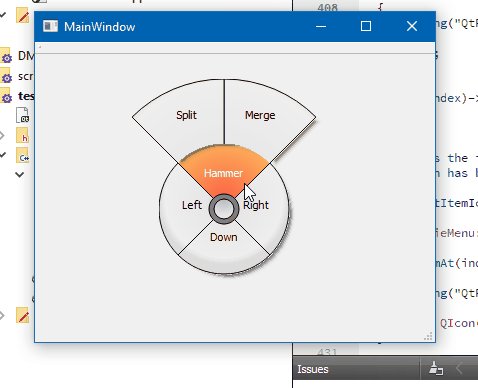
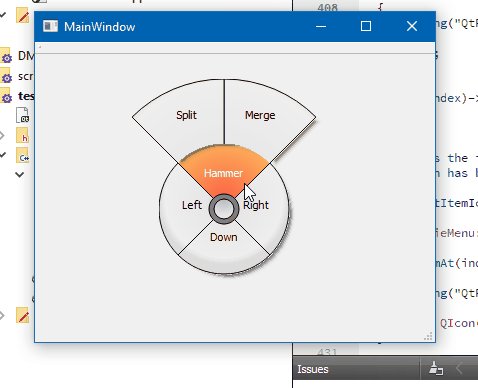
Should be like this.

This is actually written with HTML CSS and JavaScript.
I want same like features and drag able.
Like when I clicked button
It should just open slowly and again on closing it should collapse slowlyWhich one QTWidgets or QML
I hope to see this one in QtWidgets -
I have to right click to show it. It then comes where you click
I didn't know about that. It's working fine in this condition
//----->>>> hide(); if you take out this it wont close
Yes it is also working. Thanks.
But the main problem is styling

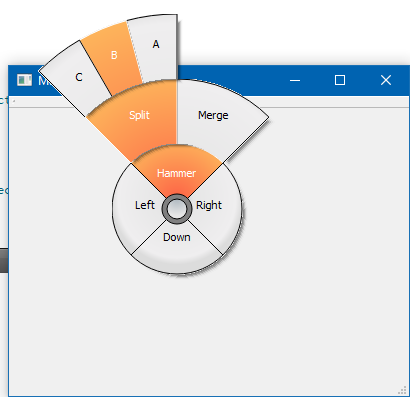
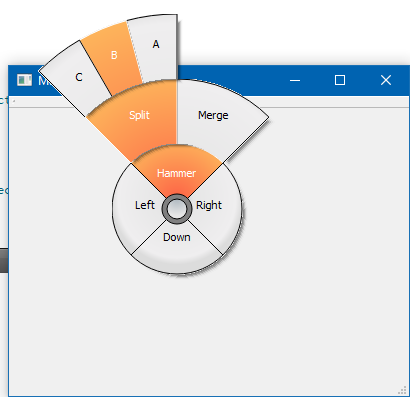
See when I full screen the application. It seems to come somewhere near it but not like what is in your machine

See this one too. It is not that good
@Thank-You
Hi
That's comes from you putting in a layout. Then its no longer floating as before and i think
it alters how it can show its menus. At least that is my guess as i didn't see the submenus do anything like that. -
Hi
Doing this is QWidgets is not so easy as floating a widget over all widgets will have some
issues. -
There's an old Qt Quarterly article which covers pie menu. It's from a time where QtQuick was not even an idea yet.
-
Hi
I download the code from @SGaist link and discovered it was based on something called
QtPieMenu.
I then goggled
https://github.com/mola/QtPieMenuWhich just needed some include fixed and then it ran

ps . i added as it was undefined and not in either math and cmath
#ifndef M_PI #define M_PI 3.14159265358979323846 #endif -
Hi
I download the code from @SGaist link and discovered it was based on something called
QtPieMenu.
I then goggled
https://github.com/mola/QtPieMenuWhich just needed some include fixed and then it ran

ps . i added as it was undefined and not in either math and cmath
#ifndef M_PI #define M_PI 3.14159265358979323846 #endif@mrjj
Yes I built it succesfully
with these improvements//#include <QtGui/QApplication> #include<QApplication> #include <QtGui/QImage> #include <QtGui/QBitmap> #include <QtCore/QPointer> #include <QtGui/QCursor> //#include <QtGui/QStyle> #include<QStyle> #include <QtGui/QPainter> #include <QtGui/QIcon> #include <QtGui/QTextLayout> //#include <QtGui/QLayout> //#include <QtGui/QDesktopWidget>I just changed some of header files See commented files are not available so I replaced them with others


Another Problem
-
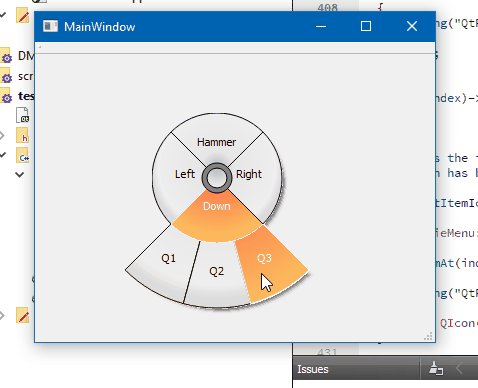
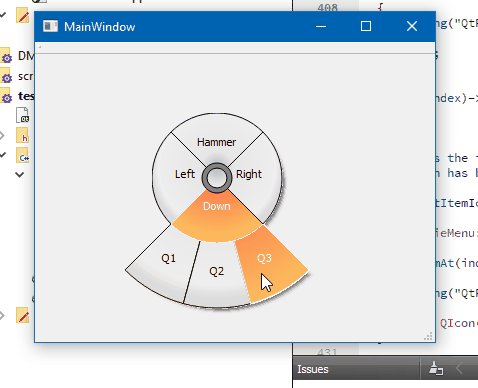
When I click on menus the menu disappears
See here This is not working what I was expecting
I am using QT 5.12.8
and it is built usingQT 512.8 MSVC 2015
I
define M_PItoo as said by @mrjj\qtpiemenu.cpp:600: warning: 'screenNumber' is deprecated C:\Qt\Qt5.12.8\5.12.8\msvc2015_64\include\QtCore\qcompilerdetection.h:1203: expanded from macro 'Q_DECL_DEPRECATED_X' C:\Qt\Qt5.12.8\5.12.8\msvc2015_64\include\QtWidgets\qdesktopwidget.h:77: 'screenGeometry' has been explicitly marked deprecated here // it says these issuesThe menus are not working properly
-
-
@mrjj
Yes I built it succesfully
with these improvements//#include <QtGui/QApplication> #include<QApplication> #include <QtGui/QImage> #include <QtGui/QBitmap> #include <QtCore/QPointer> #include <QtGui/QCursor> //#include <QtGui/QStyle> #include<QStyle> #include <QtGui/QPainter> #include <QtGui/QIcon> #include <QtGui/QTextLayout> //#include <QtGui/QLayout> //#include <QtGui/QDesktopWidget>I just changed some of header files See commented files are not available so I replaced them with others


Another Problem
-
When I click on menus the menu disappears
See here This is not working what I was expecting
I am using QT 5.12.8
and it is built usingQT 512.8 MSVC 2015
I
define M_PItoo as said by @mrjj\qtpiemenu.cpp:600: warning: 'screenNumber' is deprecated C:\Qt\Qt5.12.8\5.12.8\msvc2015_64\include\QtCore\qcompilerdetection.h:1203: expanded from macro 'Q_DECL_DEPRECATED_X' C:\Qt\Qt5.12.8\5.12.8\msvc2015_64\include\QtWidgets\qdesktopwidget.h:77: 'screenGeometry' has been explicitly marked deprecated here // it says these issuesThe menus are not working properly
@Thank-You
Hi
the deprecated warnings you can ignore.
Just means the function will be removed at some point.- The menus are not working properly
Ok. Sad - It was somewhat close to what you asked- i think :)

It seems to work for me. but I didn't try to insert my own menus to it and
"not working properly" does really not hint at what you experienced. -
-
@Thank-You
Hi
the deprecated warnings you can ignore.
Just means the function will be removed at some point.- The menus are not working properly
Ok. Sad - It was somewhat close to what you asked- i think :)

It seems to work for me. but I didn't try to insert my own menus to it and
"not working properly" does really not hint at what you experienced.@mrjj
I also didn't insert my own menus too.QVBoxLayout *lt = new QVBoxLayout(ui->centralWidget); lt->addWidget(root); ui->centralWidget->setLayout(lt);This is the only thing that I added. I forgot to mention this. It was not showing any thing before adding this code here.
It was just showing blank screen at that time
And another thing is
When you click the button it disappears.I guess it exists in your video too
-
@mrjj
I also didn't insert my own menus too.QVBoxLayout *lt = new QVBoxLayout(ui->centralWidget); lt->addWidget(root); ui->centralWidget->setLayout(lt);This is the only thing that I added. I forgot to mention this. It was not showing any thing before adding this code here.
It was just showing blank screen at that time
And another thing is
When you click the button it disappears.I guess it exists in your video too
Good morning
- It was just showing blank screen at that time
I have to right click to show it. It then comes where you click
- When you click the button it disappears.
Yes when you select an End menu (one that has no subitems) , you select it when you click it and then it closes a a menu normally does.
Is that what you mean or does it close in odd places also for you ?
update:
void QtPieMenu::subMenuSelected() { emit activated(); emit aboutToHide(); //----->>>> hide(); if you take out this it wont close } -
Good morning
- It was just showing blank screen at that time
I have to right click to show it. It then comes where you click
- When you click the button it disappears.
Yes when you select an End menu (one that has no subitems) , you select it when you click it and then it closes a a menu normally does.
Is that what you mean or does it close in odd places also for you ?
update:
void QtPieMenu::subMenuSelected() { emit activated(); emit aboutToHide(); //----->>>> hide(); if you take out this it wont close }I have to right click to show it. It then comes where you click
I didn't know about that. It's working fine in this condition
//----->>>> hide(); if you take out this it wont close
Yes it is also working. Thanks.
But the main problem is styling

See when I full screen the application. It seems to come somewhere near it but not like what is in your machine

See this one too. It is not that good
-
I have to right click to show it. It then comes where you click
I didn't know about that. It's working fine in this condition
//----->>>> hide(); if you take out this it wont close
Yes it is also working. Thanks.
But the main problem is styling

See when I full screen the application. It seems to come somewhere near it but not like what is in your machine

See this one too. It is not that good
@Thank-You
Hi
That's comes from you putting in a layout. Then its no longer floating as before and i think
it alters how it can show its menus. At least that is my guess as i didn't see the submenus do anything like that. -
@Thank-You
Hi
That's comes from you putting in a layout. Then its no longer floating as before and i think
it alters how it can show its menus. At least that is my guess as i didn't see the submenus do anything like that.That's comes from you putting in a layout. Then its no longer floating as before and i think
Exactly Bro
I have to right click to show it. It then comes where you click
At first I didn't know about it. It was just blank before So I added it to layout so that it would be shown.
So that's the problem in my code.
It's working perfectly fine.One thing would be greater.
The anti aliasing feature would be great. It doesn't look that much perfect😂😂😂
It's just for design issue.And another thing just about this forum.
I should have marked answer to post with link but I accidentally clicked another one. Is there way to revert it.
-
That's comes from you putting in a layout. Then its no longer floating as before and i think
Exactly Bro
I have to right click to show it. It then comes where you click
At first I didn't know about it. It was just blank before So I added it to layout so that it would be shown.
So that's the problem in my code.
It's working perfectly fine.One thing would be greater.
The anti aliasing feature would be great. It doesn't look that much perfect😂😂😂
It's just for design issue.And another thing just about this forum.
I should have marked answer to post with link but I accidentally clicked another one. Is there way to revert it.
@Thank-You
Hi
ok. super.-
The anti aliasing feature would be great. It doesn't look that much perfect
I agree. I think it comes from using the mask and its floating. Then it cant
smooth it as much as normally. Could most likely be helped with a thigger line or
some tweaking. -
I should have marked answer to post with link but I accidentally clicked another one. Is there way to revert it.
Im not sure how to undo it as not even admins have options for that. and it has no side menu.
-
