Adding tableview to scene, appearing small and with scroll bars
-
Hello,
I have added a QTableView widget to a scene associated with a graphics view. But The tableview is appearing very small with scroll bars enabled in the view. I Do know that i need to do some coordinate conversions. Im a newbie to qt and can someone help me what conversions needs to be made . Thanks for any help in advance.

-
Hi
Im not sure what it uses for default size (size hit function, i guess) but you can just
call resize() before calling scene->addWidget()
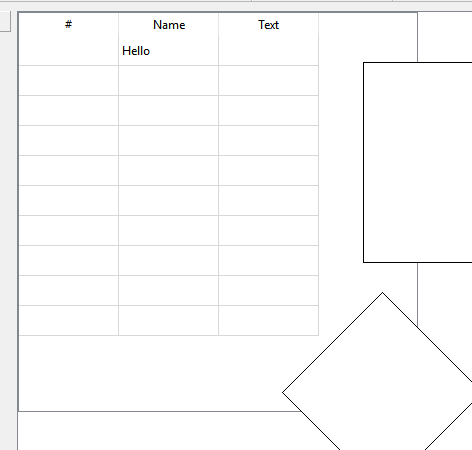
auto m_pTableWidget = new QTableWidget(); m_pTableWidget->setRowCount(10); m_pTableWidget->setColumnCount(3); m_pTableWidget->setHorizontalHeaderLabels(QStringList() << "#" << "Name" << "Text"); m_pTableWidget->setItem(0, 1, new QTableWidgetItem("Hello")); m_pTableWidget->resize(400,400); scene->addWidget( m_pTableWidget); -
@mrjj said in Adding tableview to scene, appearing small and with scroll bars:
400,400
Thanks for the quick reply @mrjj . Im using a qtableview with a model. so the data is inserted dynamically .. i wont be able to hardcode the size in resize function right.
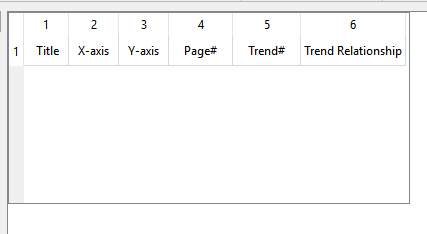
The issue can be reproducible with the below code in a mainwindow application.ui->setupUi(this); QStandardItemModel *indexPageModel=new QStandardItemModel; QTableView *indexPageTableView=new QTableView(); indexPageTableView->setModel(indexPageModel); //row1 QStandardItem *item00 = new QStandardItem(" Title "); item00->setTextAlignment(Qt::AlignCenter); indexPageModel->setItem(0, 0, item00); QStandardItem *item01 = new QStandardItem(" X-axis "); item01->setTextAlignment(Qt::AlignCenter); indexPageModel->setItem(0, 1, item01); QStandardItem *item02 = new QStandardItem(" Y-axis "); item02->setTextAlignment(Qt::AlignCenter); indexPageModel->setItem(0, 2, item02); QStandardItem *item03 = new QStandardItem(" Page# "); item03->setTextAlignment(Qt::AlignCenter); indexPageModel->setItem(0, 3, item03); QStandardItem *item04 = new QStandardItem(" Trend# "); item04->setTextAlignment(Qt::AlignCenter); indexPageModel->setItem(0, 4, item04); QStandardItem *item05 = new QStandardItem("Trend Relationship"); item05->setTextAlignment(Qt::AlignCenter); indexPageModel->setItem(0, 5, item05); indexPageTableView->resizeColumnsToContents(); QGraphicsScene *scene=new QGraphicsScene(this); QGraphicsProxyWidget *proxy = scene->addWidget(indexPageTableView); ui->graphicsView->setScene(scene); ui->graphicsView->setAlignment(Qt::AlignTop | Qt::AlignLeft);``` -
Hi
Normally you assign some portion of the form to the table and if its bigger, it get scrollbars.Is your goal to sum up all the header size so that it never will show scrollbars ?
Anyway, you could do like
..... indexPageTableView->resizeColumnsToContents(); int width = (indexPageModel->columnCount() - 1) + indexPageTableView->verticalHeader()->width(); for (int column = 0; column < indexPageModel->columnCount(); column++) width = width + indexPageTableView->columnWidth(column); indexPageTableView->setMinimumWidth(width);
-
Hi @mrjj . I am finding it difficult in one more problem w.r.t to the current thread. with the solution that you have given above i am able to set geometry for the tableview so that scroll bars dont appear. this works in mac. but in windows the height and width doesnt fit the actual height and width and scroll bars are appearing.(so is the solution platform independent?) Can you pls help me here ?
Thanks for the help in advance. -
Hi @mrjj . I am finding it difficult in one more problem w.r.t to the current thread. with the solution that you have given above i am able to set geometry for the tableview so that scroll bars dont appear. this works in mac. but in windows the height and width doesnt fit the actual height and width and scroll bars are appearing.(so is the solution platform independent?) Can you pls help me here ?
Thanks for the help in advance.@sachinrd
Hi that is a bit odd as I did this on windows to test :)
It should be platform independent but as with all font stuff, there might be
difference.So how many pixels are missing for it not to show scrollbars ?
like
indexPageTableView->setMinimumWidth(width+25);or much , much more ?
-
Hi @mrjj . Thanks for the quick reply. around some 20 to 25 pixels is missing . we are doing resizeColumnsToContents() right. This should be considering the font sizes right ?
@sachinrd
Hi
yes resizeColumnsToContents();
should calculate the needed space with the current font.
and we then add up the needed sizes and expand the view.Do you use any stylesheet or anything that could make the calculation a bit off ?
I don't see it here from a fast test so i wonder what difference it.
-
@mrjj . yeah i am using this style:
indexPageTableView->setStyleSheet("QTableView::item{border: 2px solid black}");


