The proxy in Qt TableView inherits the overriding paint function and does not move with the slider bar
-
This is code:
#ifndef DELETETOOLBUTTONDELEGATE_H #define DELETETOOLBUTTONDELEGATE_H #include <QObject> #include <QWidget> #include <QItemDelegate> #include <QMap> #include <QStyleOptionButton> #include <QModelIndex> class DeleteToolButtonDelegate :public QItemDelegate { Q_OBJECT public: DeleteToolButtonDelegate(QObject *parent=0); QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const Q_DECL_OVERRIDE; void setEditorData(QWidget *editor, const QModelIndex &index) const Q_DECL_OVERRIDE; void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const Q_DECL_OVERRIDE; void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const Q_DECL_OVERRIDE; void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex & index ) const Q_DECL_OVERRIDE; private: QMap<QModelIndex, QStyleOptionButton*> m_btns; signals: void deleteCommodityData() const; }; #endif // DELETETOOLBUTTONDELEGATE_Hvoid DeleteToolButtonDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const { QStyleOptionButton* button = m_btns.value(index); if (!button) { button = new QStyleOptionButton(); button->rect = option.rect.adjusted(0, 0, 0, 0); //button->rect = QRect(option.rect.left(), option.rect.top(), option.rect.width(), option.rect.height()); //button->text = "X"; button->state |= QStyle::State_Enabled; button->icon = QIcon(":/Image/sc.png"); button->iconSize = QSize(option.rect.width(), option.rect.height()); (const_cast<DeleteToolButtonDelegate*>(this))->m_btns.insert(index, button); } painter->save(); if (option.state & QStyle::State_Selected) { painter->fillRect(option.rect, option.palette.highlight()); } painter->restore(); QApplication::style()->drawControl(QStyle::CE_PushButton, button, painter); }
I need your help! Thanks! -
Hi,
Please explain what you expect and what currently happens. Your issue is not obvious.
On a side note, the thread title should be short and meaningful and the details go into the main text box.
-
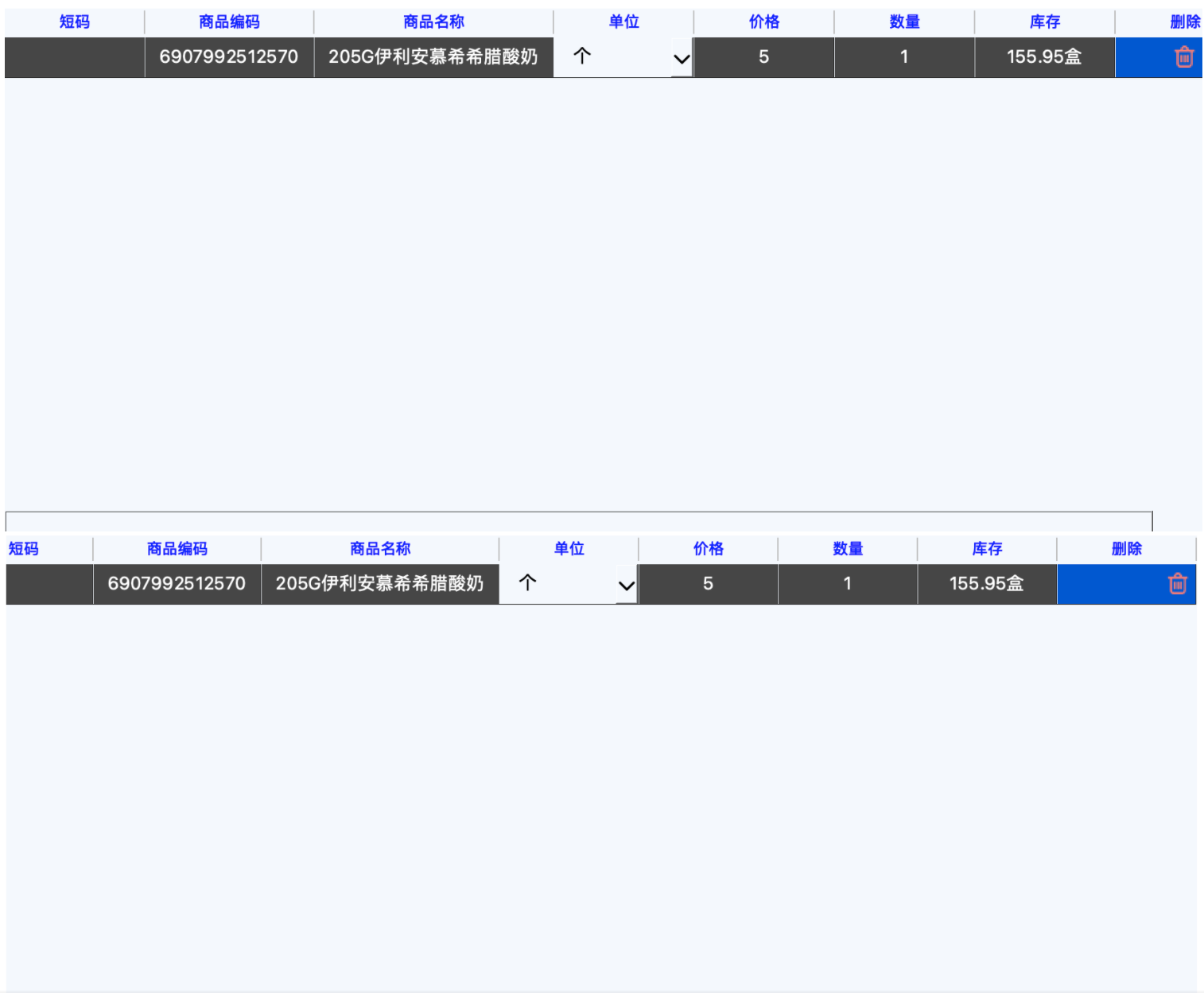
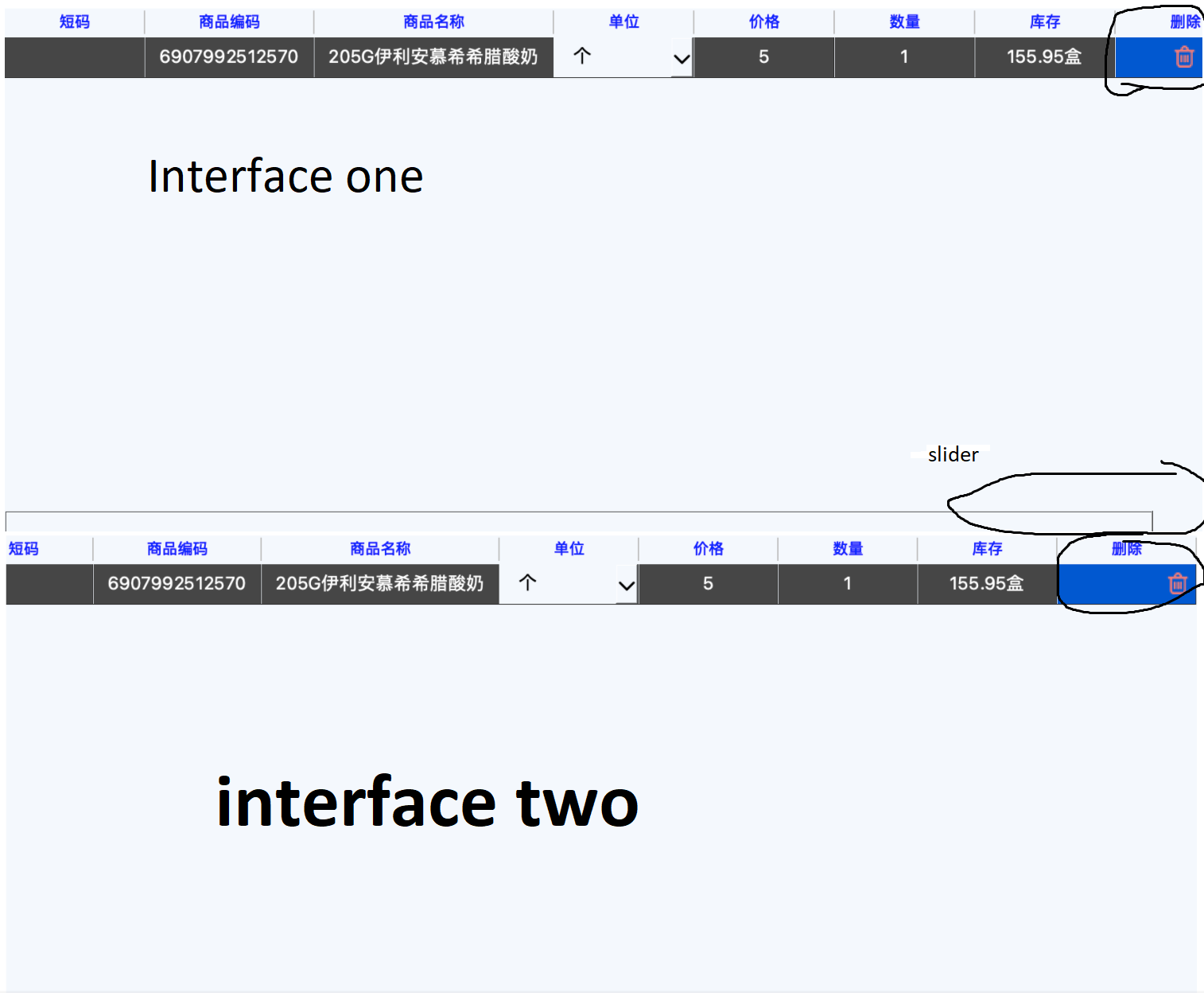
This image

Interface one and interface two are the same interface -
What exactly are you expecting ?
-
The problem is that the deleted icon doesn't move as the slider moves. I actually need to remove the icon to move along with the slider.
-
Why don't you use a QStyledItemDelegate ?
-
Why don't you use a QStyledItemDelegate ?
@SGaist said in The proxy in Qt TableView inherits the overriding paint function and does not move with the slider bar:
QStyledItemDelegate
The effect is the same, the delete icon still doesn't follow the slider
-
Can you provide a minimal compilable example that shows this behaviour ?
