How to paint rectangle around a button considering Padding and margins
-
QPushButton {
color: #333;
border: 2px solid #555;
border-radius: 20px;
border-style: outset;
padding: 15px;
margin-left:10px
margin-right:10px
}Now there is a padding and margin has been set on my pushbutton. How to draw a rectangle around the pushbutton after applying the margins and padding. So i can visualize how my button is occupying space.
The reason i am asking this question is in my application i am using different styling for different ui elements. when i am placing it in any layouts the vertical and horizontal gaps are uneven. I want to identify why the uneven spaces are coming into picture
-
Hi
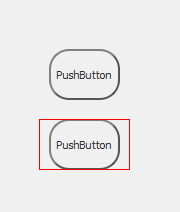
Do you mean you want to draw on top of the pushbutton to show the actual size?
like

we cannot draw outside the button.
-
-
Well the function
https://doc.qt.io/qt-5/qwidget.html#rect-prop
Tell its client area
geometry() tells location within the Parent but for widgets (non window)
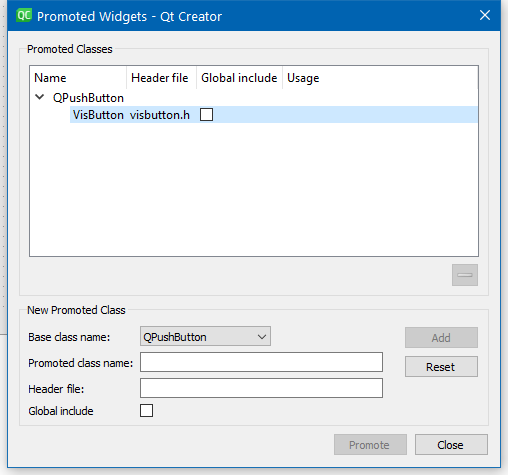
also the size.What i did with the sample was to subclass QPushButton
#include <QPushButton> #include <QPainter> class VisButton : public QPushButton { Q_OBJECT public: explicit VisButton(QWidget *parent = nullptr) : QPushButton(parent) { } protected: virtual void paintEvent(QPaintEvent *event) override { QPushButton::paintEvent(event); // paint as normal QPainter p(this); p.setPen(Qt::red); p.drawRect(0,0, width()-1, height()-1); // paint frame. } }; #endif // VISBUTTON_Hand then promote it

Then it draws itself according to the stylesheet and we "overlay"
a red frame.Not 100% sure, its what you want but it will show how the margins is in relation to the
Widgets area -
Hi,
You might also want to check KDAB's GammaRay to inspect your application.
