How to best implement my "about" button
-
Hello everyone,
I am having sort of an issue with my Qt Application, in that I can't quite do what I want, and I don't know if I am even using the right Qt Widget to do so.
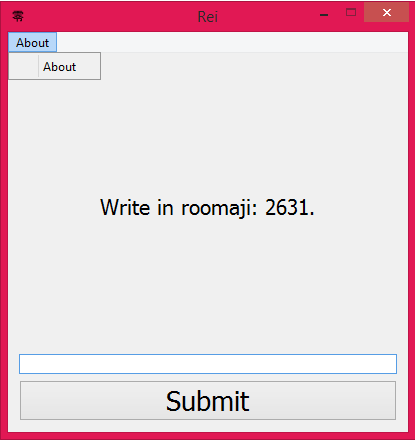
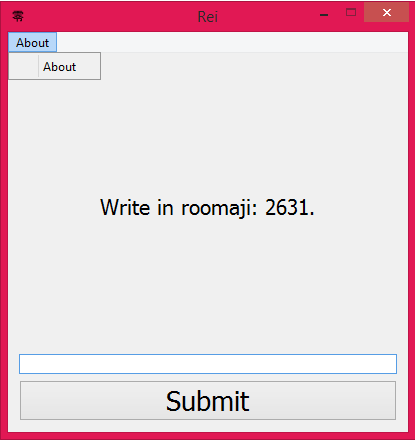
I have this written this program to help fellow students work on japanese numbers. I want to add a menu bar on top of the window with a single "About" button that, when clicked, opens another window with "about"-style infos.
My problem is that currently, I have implemented a QMenu that contains a single QAction in it, which technically does the job; however the task is done in two clicks and the drop-down list is redudant.

Instead, I want my "About" button to immediately open the "About" window, instead of having to select the only available option in the drop-down list, while keeping the style that a QMenuBar gives (that is, the stripe of a different shade of grey that the "About" button is embedded into).
How should I go about making this? -
Hello everyone,
I am having sort of an issue with my Qt Application, in that I can't quite do what I want, and I don't know if I am even using the right Qt Widget to do so.
I have this written this program to help fellow students work on japanese numbers. I want to add a menu bar on top of the window with a single "About" button that, when clicked, opens another window with "about"-style infos.
My problem is that currently, I have implemented a QMenu that contains a single QAction in it, which technically does the job; however the task is done in two clicks and the drop-down list is redudant.

Instead, I want my "About" button to immediately open the "About" window, instead of having to select the only available option in the drop-down list, while keeping the style that a QMenuBar gives (that is, the stripe of a different shade of grey that the "About" button is embedded into).
How should I go about making this?@Poggu Please see this post it will help you: https://forum.qt.io/topic/68700/solved-add-qaction-into-qmenubar-in-designer
You are currently adding a QMenu to the QMenuBar, and a QAction to the QMenu. Instead, using the above link just add the QAction directly to the QMenuBar.
