Create a matrix from a .csv file
-
@AliM93
For this use case, i would also lean towards a custom widget as its quite simply requirements for the grid.
If you had need zoom or panning, graphicsview.Good. Just ask if you run into issues.
Creator has wizard to make q custom widget quite fast.
Then you just add PaintEvent and MousePress functions.In paint event, you want to use the width/height() to get avialable area.
That you use to find out the size of each point./cell/grid size.
so that width()/14
and Height()/21
and you then draw each cell or point or what you want.
You store the size of one cell as a member to use when we click.Then in mouse Press.
When activated we use event->pos() to know where we click with mouse.
We then use the CellSize we calculated in the paint to find out which cell it must be.
and then paint it.To keep track of this and have the data i would use:
struct DataPoint {
int x;
int y;
bool value;
QColor DrawColor; // we change this from selected / not selected.
bool isSelected: // we set this when we click on it.
}and have that struct in
DataPoint Data[14][21];
So we have both data and the color and selection status in one place.
then we can use it like
Data[10][10].iSSelected = true; etc
Data[10][10].DrawColor = Qt:red;- but i don't even know how to save data in the bool csvData.
Well when you read teh file, you get the x,y , right ?
So you just use them to put value in right place.
- but i don't even know how to save data in the bool csvData.
-
Yes, i can't understand how to save into the bool csvData the right value. when i read the file i get i table view with 3 columns but i don't know how to read them in a proper manner.
@AliM93 said in Create a matrix from a .csv file:
Sorry, but when you speak about qcustom widget, you mean that I have to create something from my .ui file? What i should add to show my grid to my .ui file?
Actually its a complete new Widget that we then put on your main UI form.
So the new Widget will contain the painting and the data and be standalone from MainWindow.
Since we do custom painting in the widget, we dont need to give it a UI file as we dont need it here.
Creator can make most of the code for you. Using the new Wizard.
Or you can just type it by hand. Its just to subclass QWidget and the virtual functions.Yes, i can't understand how to save into the bool csvData the right value. when i read the file i get i table view with 3 columns but i don't know how to read them in a proper manner.
But it sounds like you do spit each line to x,y, value before adding them, to the model you use for the TableView ?
Can you show the code ?
btw: just so you dont think a custom widget is huge work.
its base is like#ifndef GRIDWIDGET_H #define GRIDWIDGET_H #include <QWidget> class GridWidget : public QWidget { Q_OBJECT public: explicit GridWidget(QWidget *parent = nullptr) : QWidget(parent) {} protected: virtual void paintEvent(QPaintEvent *event) override { } virtual void mousePressEvent(QMouseEvent *event) override { } }; #endif // GRIDWIDGET_H -
Ah, yes you do split it. so right there you could stuff into the other list too.
(line 44 first image) line is a StringList and index 0 is x, 1 is y and 2 is value , i assume.Actually a custom widget is perfect for use in other project as its just its .cpp and h file and if you include it, you can use it.
Btw is the TableView and the GridWidget related ?
it would be possible to reuse the model with your widget if you want to share the data between them but
its more complicated. -
No the tableview was just a check for me, but i don't have to use it. i just want to show the data in a grid and that's all.
i declare it as a QString, is the same of e StringList? yes the order it's like that anywaySo i have to add a file.h and file.cpp or i can work on this?
-
No the tableview was just a check for me, but i don't have to use it. i just want to show the data in a grid and that's all.
i declare it as a QString, is the same of e StringList? yes the order it's like that anywaySo i have to add a file.h and file.cpp or i can work on this?
@AliM93 said in Create a matrix from a .csv file:
No the tableview was just a check for me, but i don't have to use it. i just want to show the data in a grid and that's all.
i declare it as a QString, is the same of e StringList? yes the order it's like that anywayOk, just asking as using a model allows to share data views which is super nice if one needs to be able to edit it and have it reflected at once in some other view. But if you just use it to show data and dont want to edit it. then i would just use
some small structure to all data needed for the grid display.So i have to add a file.h and file.cpp or i can work on this?
You mean if you can use Matrix class for this custom widget ?
Yes, but its a QDialog so not perfect fit. ( unless you always want the Grid to popup over the main window) -
@AliM93 said in Create a matrix from a .csv file:
No the tableview was just a check for me, but i don't have to use it. i just want to show the data in a grid and that's all.
i declare it as a QString, is the same of e StringList? yes the order it's like that anywayOk, just asking as using a model allows to share data views which is super nice if one needs to be able to edit it and have it reflected at once in some other view. But if you just use it to show data and dont want to edit it. then i would just use
some small structure to all data needed for the grid display.So i have to add a file.h and file.cpp or i can work on this?
You mean if you can use Matrix class for this custom widget ?
Yes, but its a QDialog so not perfect fit. ( unless you always want the Grid to popup over the main window)@mrjj from the main_window a open all the other window. and the matrix is a part of another QDialog. now i splith things in order to understand what i have to do but then i have to embed this as a part o QDaialog window. maybe afert a pushbutton clicked i open my grid, the user select and then push another button and i return to my previous GUI with point selected saved.
So what i have to do now is to add a customgrid.h customgrid.cpp, but what i have to select? to add? if it is not a dialog? a cpp headers and cpp source file separately? or a cpp class?
-
@mrjj from the main_window a open all the other window. and the matrix is a part of another QDialog. now i splith things in order to understand what i have to do but then i have to embed this as a part o QDaialog window. maybe afert a pushbutton clicked i open my grid, the user select and then push another button and i return to my previous GUI with point selected saved.
So what i have to do now is to add a customgrid.h customgrid.cpp, but what i have to select? to add? if it is not a dialog? a cpp headers and cpp source file separately? or a cpp class?
@AliM93
Hi
Well if you want to pop it up anyway, you could leave it as QDialog and draw directly to it but
could be more handy if it was standalone and you would add it to a QDialog but this is not critical.well you just inherit QWidget instead of QDialog and change in cpp where it calls base in constructor.
xxx) : QDialog(parent) {} -> ) : QWidget(parent) {}class GridWidget : public QWidget -
@AliM93
Ah sorry my bad.
You have an UI file with it and inside that it says its still a QDialog so that what it complains about
So you must open that UI in text editor and change type ( Creator should be close)
or remove that it has one.
That is matrix.h line 23
and also the setupUI thing and the ui thing line 20Its hard to show when you use images for code.
So do you need UI file ?
To add other widgets on top of grid ? -
@AliM93
Ah sorry my bad.
You have an UI file with it and inside that it says its still a QDialog so that what it complains about
So you must open that UI in text editor and change type ( Creator should be close)
or remove that it has one.
That is matrix.h line 23
and also the setupUI thing and the ui thing line 20Its hard to show when you use images for code.
So do you need UI file ?
To add other widgets on top of grid ? -
@mrjj what if i do from new? maybe more clear for me to learn something. and sorry fro the images, up to now i will paste the code.
-
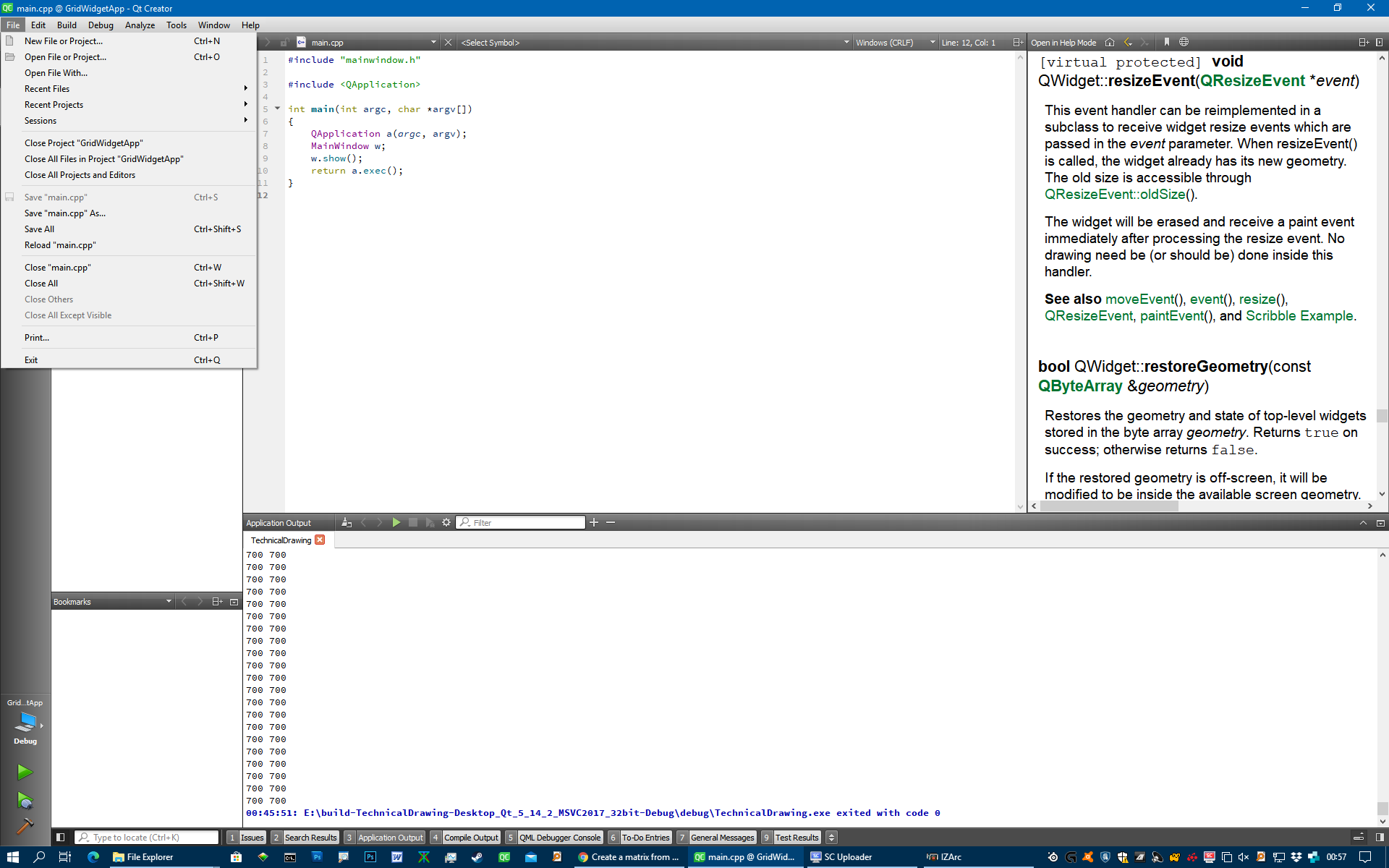
1:

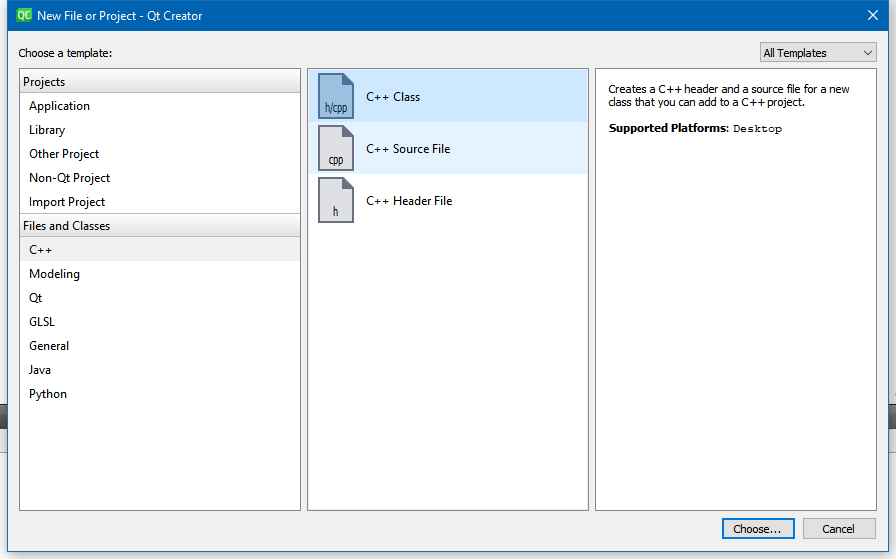
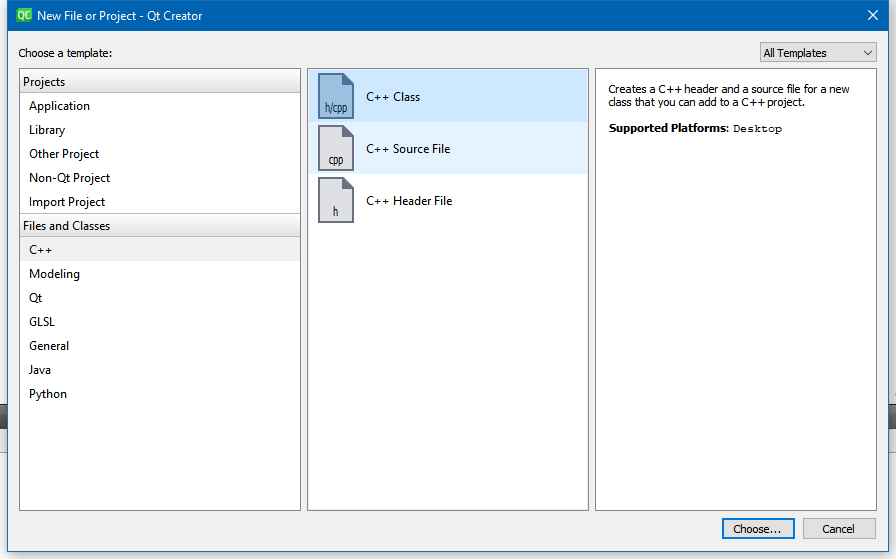
Choose New file or Project2:

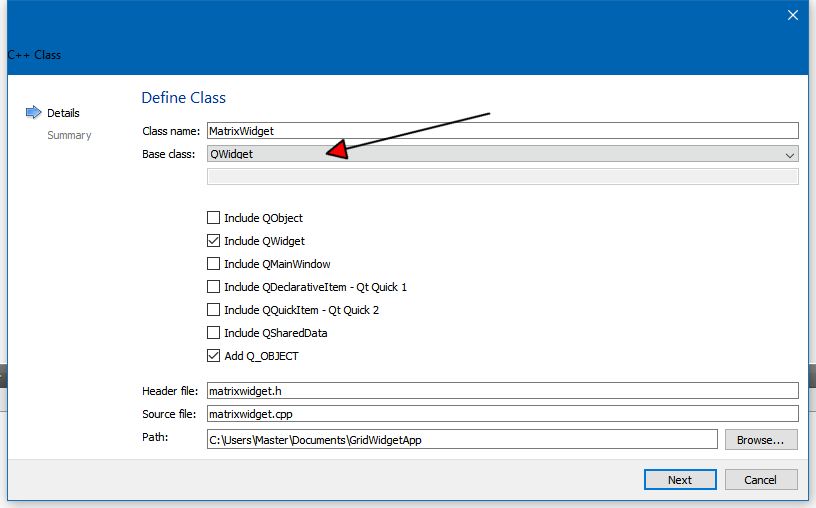
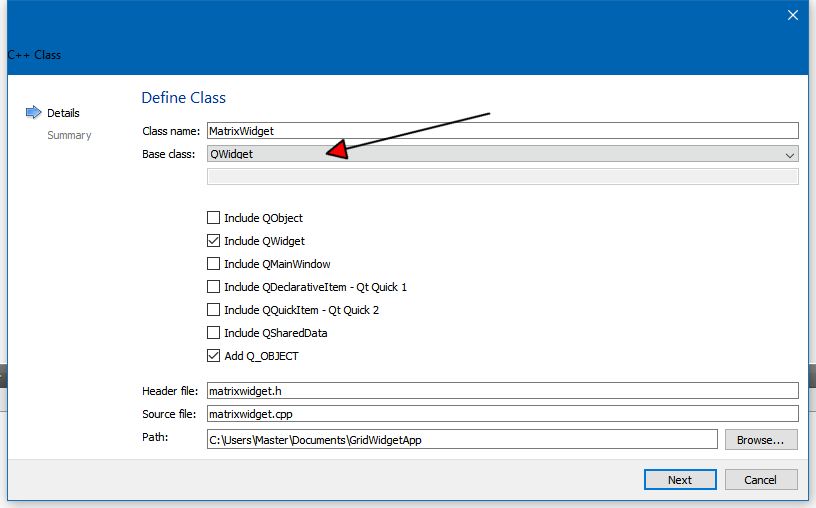
Select C++ class3:
Give it a name and set base class to Qwidget

press NEXT, and then next again.
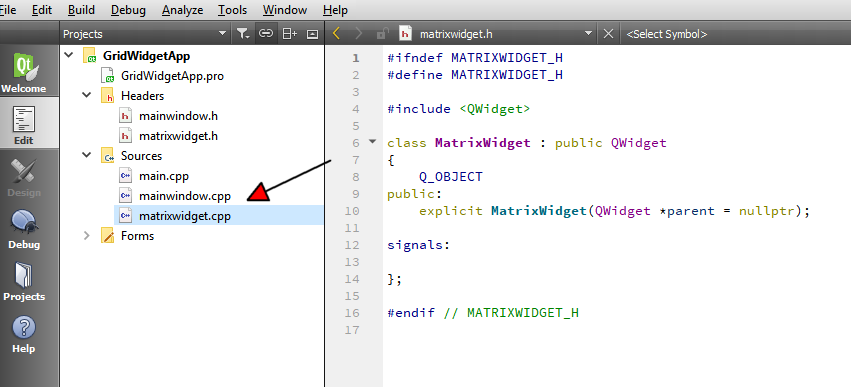
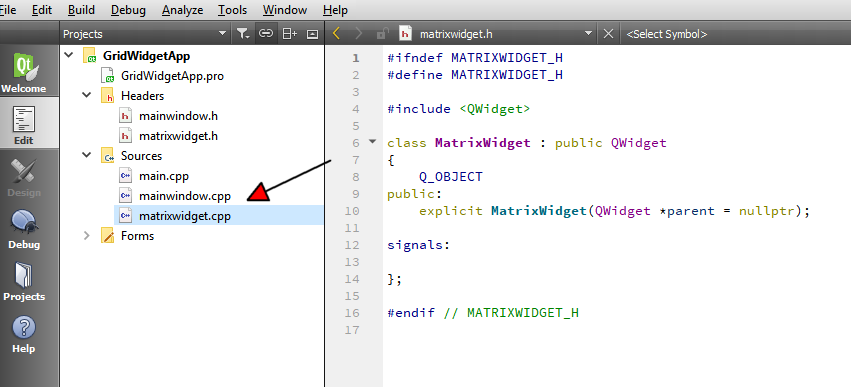
4:
we now have the new class and its cpp and .h added to the project

Lets add PaintEvent and MousePress
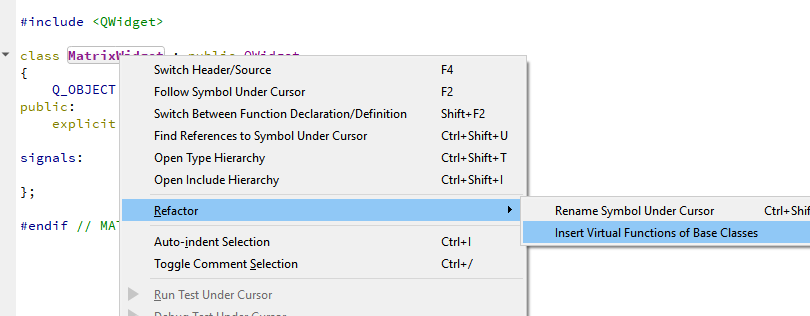
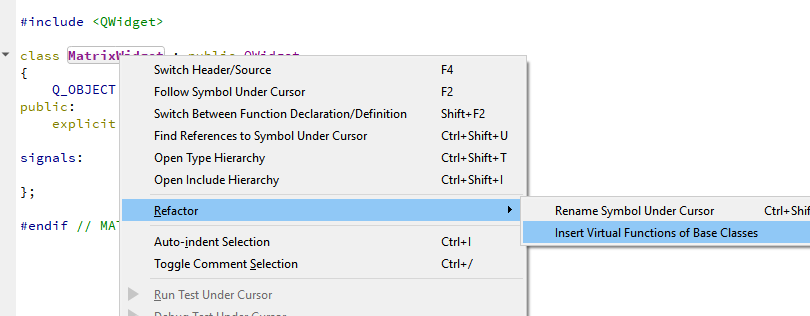
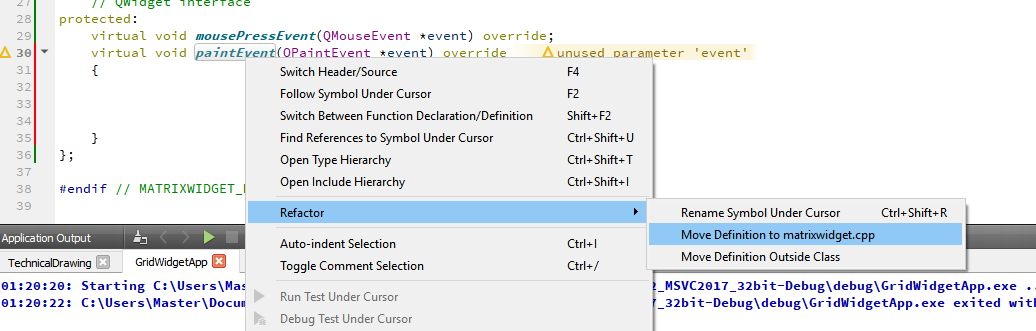
Right click the name of the class in the .h file (MatrixWidget)
and select the Refactor menu and add virtual function

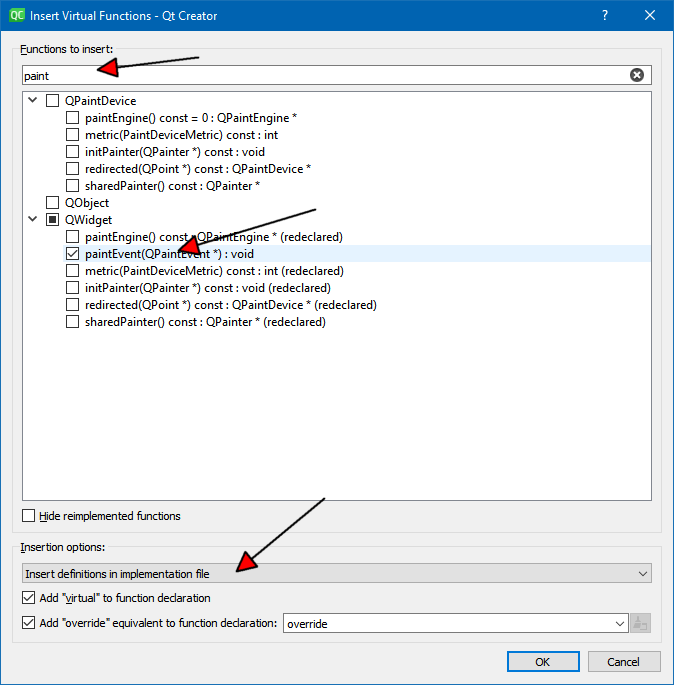
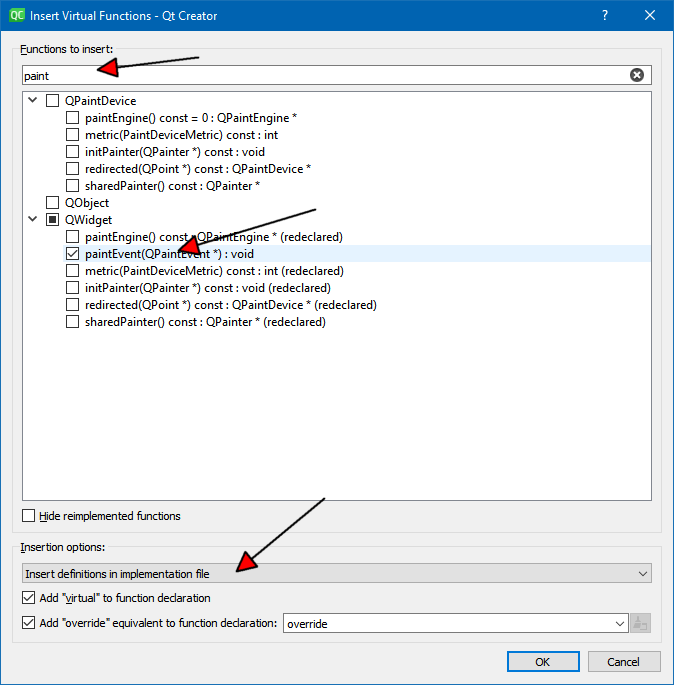
Now type Paint in top
and check the paintEvent function
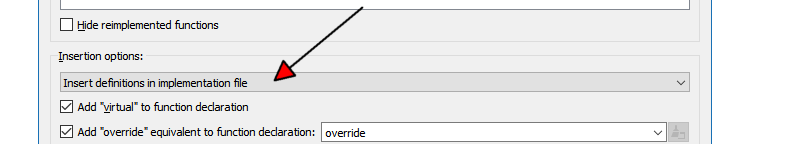
make sure the Insert option is as shown
Dont press OK yet!
now type Press in top (where you had paint)
and find the MousePress function and check that.Now Press ok.
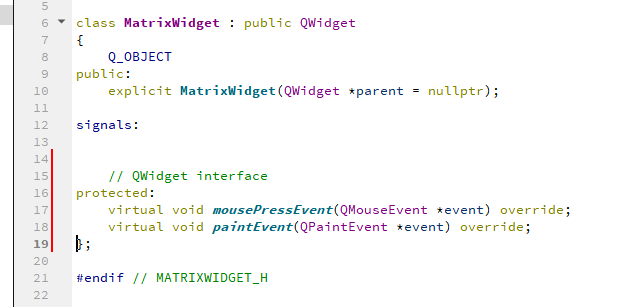
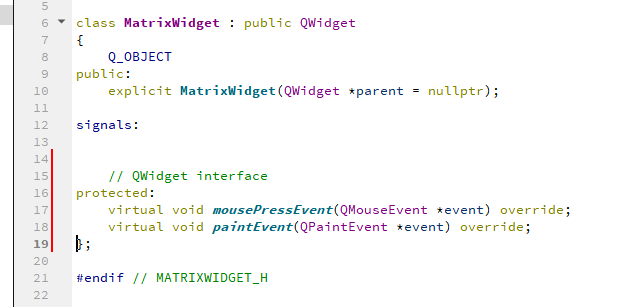
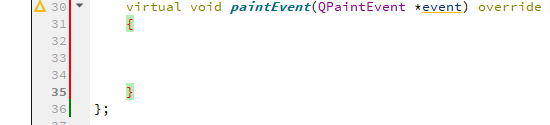
Then we are back to the code with our new functions.

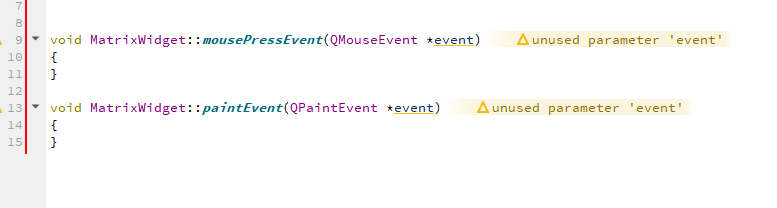
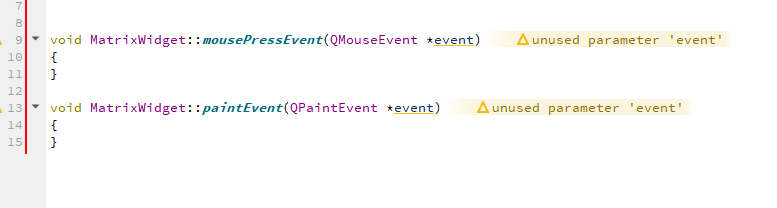
Press F4 to switch to cpp file and see it has given you the bodies also.

Now you made your custom widget. ( it might seems a lot first time, but its very fast when used to it :)
So next part is to add code to paintEvent to draw something.
We also need your old reader code to get the data and stuff into our structure. -
hi
I hope the above did work for you.
If yes. Next step is the structure to hold the data.struct DataPoint { int x; int y; bool value; QColor DrawColor; // we change this from selected / not selected. bool isSelected; // we set this when we click on it. }; const int max_x = 14; const int max_y = 21; class MatrixWidget : public QWidget { Q_OBJECT DataPoint Data[max_x][max_y]; /// this is where we want to load the data to public: explicit MatrixWidget(QWidget *parent = nullptr); signals: // QWidget interface protected: virtual void mousePressEvent(QMouseEvent *event) override; virtual void paintEvent(QPaintEvent *event) override; }; -
1:

Choose New file or Project2:

Select C++ class3:
Give it a name and set base class to Qwidget

press NEXT, and then next again.
4:
we now have the new class and its cpp and .h added to the project

Lets add PaintEvent and MousePress
Right click the name of the class in the .h file (MatrixWidget)
and select the Refactor menu and add virtual function

Now type Paint in top
and check the paintEvent function
make sure the Insert option is as shown
Dont press OK yet!
now type Press in top (where you had paint)
and find the MousePress function and check that.Now Press ok.
Then we are back to the code with our new functions.

Press F4 to switch to cpp file and see it has given you the bodies also.

Now you made your custom widget. ( it might seems a lot first time, but its very fast when used to it :)
So next part is to add code to paintEvent to draw something.
We also need your old reader code to get the data and stuff into our structure. -
@AliM93
Thats the Insert Option part

Default its on something else.
But no worries.
Do you have them in .h with body also like

If yes, then click on the function name and go to the refactor menu again ( or press alt+enter)

and ask it to move it to .CPP
do for both functions. -
@mrjj the code that you wrote me i have to write into .h or .cpp? into the .h i suppose
we need my previous code to read the data from csv?@AliM93 said in Create a matrix from a .csv file:
- the code that you wrote me i have to write into .h or .cpp? into the .h i suppose
Yes the DataPoint class goes into .h as shown higher up.
we need my previous code to read the data from csv?
Yes, this has to be changed to add the values to the
DataPoint Data[max_x][max_y];
please post it. - the code that you wrote me i have to write into .h or .cpp? into the .h i suppose
-
csvModel = new QStandardItemModel(this); csvModel->setColumnCount(3); csvModel->setHorizontalHeaderLabels(QStringList() <<"x" <<y"" << "bool"); ui->tableView_1->setModel(csvModel); QFile file("/home/alice/catkin_ws/src/agree_gui/resources/Punti_tappetino.csv"); if(!file.open(QFile::ReadOnly | QFile::Text)) { qDebug()<< "FIle not exist"; } else { QTextStream in(&file); while (!in.atEnd()) { QString line = in.readLine(); QList<QStandardItem *>standardItemsList; for(QString item:line.split(";")) } csvModel ->insertRow(csvModel->rowCount(), standardItemsList); } file.close(); ```this is in the .cpp file, and in the .h i putQStandardItemsModel *csvModel;
there are also some include in the cpp :#include <QTableView>
#include <iostream>
#include <fstream>
#include <sstream>and om the .h#include <QStandardItemModel>
