QScrollBar edges on all sides
-
When I use a QScrollBar as a separate widget to control the scroll position of several other widgets, I notice there is a visible border or "edge" on only one of its four sides. I happen to notice this when I put my custom widget next to a regular table view. When the table view draws its horizontal scrollbar at bottom, you can plainly see a nice border on the side of the left/right control and on the bottom of the scrollbar. How can I ensure my QScrollBar also draws those edge lines? You can easily reproduce this by dropping a scroll bar widget on a form. There is an edge line only on one of the four sides of the rectangle. Try it with style fusion.
-
Hi and welcome to devnet,
What version of Qt ?
On what OS ?
If Linux, what desktop environment ?
Can you show a picture of what you get ?You should provide a minimal compilable example that reproduces that behaviour.
-
Currently using Qt 5.13.2 on Linux under Gnome, but I cross-compile to Windows with I think Qt 5.12 and see similar behavior. I linked a picture below. Left side is a vanilla table widget with its scrollbars displayed. Right side is another table widget, but with external scrollbars. Look at the edges of the external scrollbars at right. There is no bottom edge on the horizontal nor a right edge on the vertical. I want those scrollbars to look just like the scrollbars on the left side.
#include "mainwindow.h" #include <QtWidgets/QGridLayout> #include <QtWidgets/QHeaderView> #include <QtWidgets/QScrollBar> #include <QtWidgets/QTableWidget> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { QGridLayout *grid = new QGridLayout(); QWidget *central = new QWidget(); // Left side of the grid is a default table widget using its scrollbars QTableWidget *table1 = new QTableWidget(20, 5, this); for (int col = 0; col < 5; ++col) { QTableWidgetItem *header_item = new QTableWidgetItem(QString("Column %1").arg(col)); table1->setHorizontalHeaderItem(col, header_item); for (int row = 0; row < 20; ++row) { QTableWidgetItem *item = new QTableWidgetItem(QString("(%1, %2)").arg(row).arg(col)); table1->setItem(row, col, item); } } table1->resizeRowsToContents(); grid->addWidget(table1, 0, 0); // Right side of the grid is a table widget with external scrollbars QTableWidget *table2 = new QTableWidget(20, 5, this); table2->verticalHeader()->setVisible(false); table2->horizontalScrollBar()->setDisabled(true); table2->verticalScrollBar()->setDisabled(true); table2->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); table2->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); for (int col = 0; col < 5; ++col) { QTableWidgetItem *header_item = new QTableWidgetItem(QString("Column %1").arg(col)); table2->setHorizontalHeaderItem(col, header_item); for (int row = 0; row < 20; ++row) { QTableWidgetItem *item = new QTableWidgetItem(QString("(%1, %2)").arg(row).arg(col)); table2->setItem(row, col, item); } } table2->resizeRowsToContents(); grid->addWidget(table2, 0, 1); QScrollBar *h_bar = new QScrollBar(Qt::Horizontal, this); grid->addWidget(h_bar, 1, 1); QScrollBar *v_bar = new QScrollBar(Qt::Vertical, this); grid->addWidget(v_bar, 0, 2); central->setLayout(grid); setCentralWidget(central); } -
When I use a QScrollBar as a separate widget to control the scroll position of several other widgets, I notice there is a visible border or "edge" on only one of its four sides. I happen to notice this when I put my custom widget next to a regular table view. When the table view draws its horizontal scrollbar at bottom, you can plainly see a nice border on the side of the left/right control and on the bottom of the scrollbar. How can I ensure my QScrollBar also draws those edge lines? You can easily reproduce this by dropping a scroll bar widget on a form. There is an edge line only on one of the four sides of the rectangle. Try it with style fusion.
-
I was hoping instead that I could possibly use a QFrame parent which might provide the 3 missing edges of the scrollbars, i.e. aligning the horizontal bar child to the bottom of a QFrame parent, but the scrollbar draws over small edge provided by the QFrame.
-
Currently using Qt 5.13.2 on Linux under Gnome, but I cross-compile to Windows with I think Qt 5.12 and see similar behavior. I linked a picture below. Left side is a vanilla table widget with its scrollbars displayed. Right side is another table widget, but with external scrollbars. Look at the edges of the external scrollbars at right. There is no bottom edge on the horizontal nor a right edge on the vertical. I want those scrollbars to look just like the scrollbars on the left side.
#include "mainwindow.h" #include <QtWidgets/QGridLayout> #include <QtWidgets/QHeaderView> #include <QtWidgets/QScrollBar> #include <QtWidgets/QTableWidget> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { QGridLayout *grid = new QGridLayout(); QWidget *central = new QWidget(); // Left side of the grid is a default table widget using its scrollbars QTableWidget *table1 = new QTableWidget(20, 5, this); for (int col = 0; col < 5; ++col) { QTableWidgetItem *header_item = new QTableWidgetItem(QString("Column %1").arg(col)); table1->setHorizontalHeaderItem(col, header_item); for (int row = 0; row < 20; ++row) { QTableWidgetItem *item = new QTableWidgetItem(QString("(%1, %2)").arg(row).arg(col)); table1->setItem(row, col, item); } } table1->resizeRowsToContents(); grid->addWidget(table1, 0, 0); // Right side of the grid is a table widget with external scrollbars QTableWidget *table2 = new QTableWidget(20, 5, this); table2->verticalHeader()->setVisible(false); table2->horizontalScrollBar()->setDisabled(true); table2->verticalScrollBar()->setDisabled(true); table2->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); table2->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); for (int col = 0; col < 5; ++col) { QTableWidgetItem *header_item = new QTableWidgetItem(QString("Column %1").arg(col)); table2->setHorizontalHeaderItem(col, header_item); for (int row = 0; row < 20; ++row) { QTableWidgetItem *item = new QTableWidgetItem(QString("(%1, %2)").arg(row).arg(col)); table2->setItem(row, col, item); } } table2->resizeRowsToContents(); grid->addWidget(table2, 0, 1); QScrollBar *h_bar = new QScrollBar(Qt::Horizontal, this); grid->addWidget(h_bar, 1, 1); QScrollBar *v_bar = new QScrollBar(Qt::Vertical, this); grid->addWidget(v_bar, 0, 2); central->setLayout(grid); setCentralWidget(central); }@Phil-K said in QScrollBar edges on all sides:
grid
are you sure, your issues aren't simply from the default spacing /margins a layout adds ?
you can set those to 0, IIRC they are not 0 by default
-
@Phil-K said in QScrollBar edges on all sides:
grid
are you sure, your issues aren't simply from the default spacing /margins a layout adds ?
you can set those to 0, IIRC they are not 0 by default
@J-Hilk Yep, set the margins to zero and still the same effect. If you look at the Qt sliders example below from your wiki, you can plainly see the same effect. The QScrollBar draws a perceptible edge on only one of the four sides. I suppose this is by design. It just looks "off" when side-by-side with a table view in which the edges are clearly seen.
-
@J-Hilk Yep, set the margins to zero and still the same effect. If you look at the Qt sliders example below from your wiki, you can plainly see the same effect. The QScrollBar draws a perceptible edge on only one of the four sides. I suppose this is by design. It just looks "off" when side-by-side with a table view in which the edges are clearly seen.
-
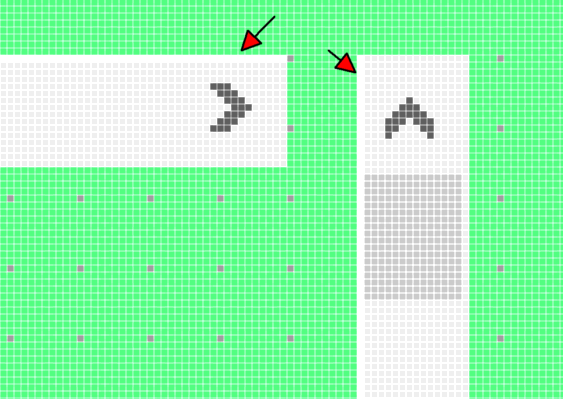
Hi
Do You mean this ? ( on windows)

-
@mrjj Yes, your arrows are pointing to the 1 pixel edges on the horizontal and vertical that appear to be drawn when the scrollbars are rendered. The other 3 edges on each are not drawn.

