Problems with borders on MacOs
-
Hi all,
I'm porting a project from windows to Mac but I'm having a lot of problems with the .ui files.
In particular I set the current stylesheet on some QDialog:
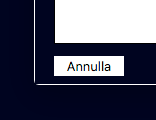
"border: 1px solid white;"Unfortunately the effect is the following:

I can't understand why the lines does not touch. I have the same effect in all the QDialogs with this stylesheet.
Does somebody have any advice?
Thanks in advance. -
Hi,
What version of Qt ?
What version is macOS ?
Can you provide a minimal compilable example that shows that ? -
I'm using QT 5.12.2 clang 64bit on MAC 10.13.6.
To reproduce the problem I just create a new project with simply a black QMainWindow with a QPushButton that creates a new Dialog with stylesheetborder: 1px solid white;The way I create the Dialog is simply this
void MainWindow::on_pushButton_clicked() { Dialog *newdial = new Dialog(this); newdial->setModal(true); newdial->show(); }And in this way you will get the corner like the one in the pic above.
