Can I create a frame with qt?
-
@mrjj a question...I want a frame on the left..but I don't understand how I must add it:
I did:
and then:
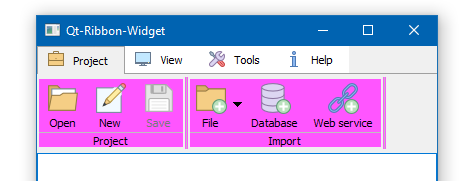
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // Hide ribbon dock title bar ui->ribbonDockWidget->setTitleBarWidget(new QWidget()); ui->dockWidget->setTitleBarWidget(new QWidget()); ui->frame_left->addTab(QIcon(":/icons/briefcase_1.svg"), "Project"); ui->frame_left->addTab(QIcon(":/icons/monitor_1.svg"), "View"); ui->frame_left->addTab(QIcon(":/icons/engineering_1.svg"), "Tools"); ui->frame_left->addTab(QIcon(":/icons/information_1.svg"), "Help");but when I run there isn't my dock
-
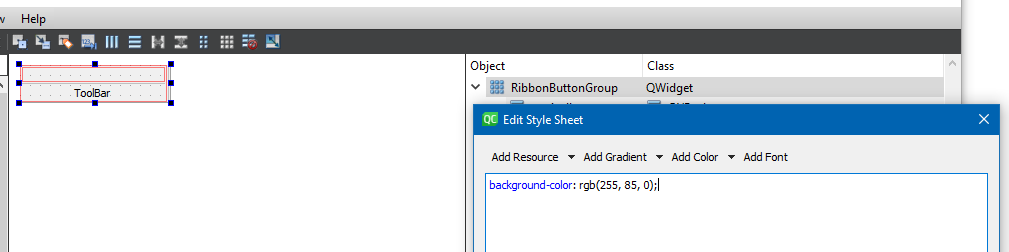
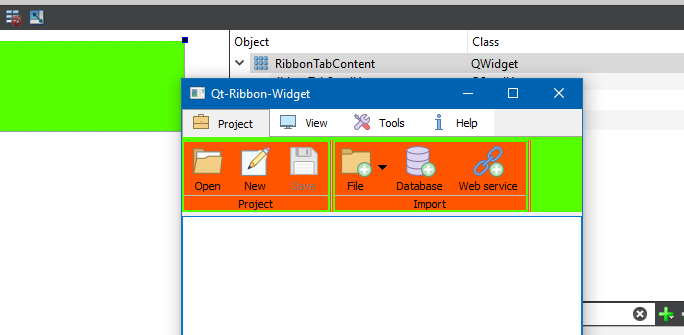
@vale88 I adjusted:
I wrote:QToolButton *open1ProjectButton = new QToolButton; connect(openProjectButton,&QToolButton::clicked,this,&MainWindow::label); open1ProjectButton->setText(tr("Open")); open1ProjectButton->setToolTip(tr("Open existing project")); open1ProjectButton->setIcon(QIcon(":/icons/live_folder_2.svg")); open1ProjectButton->setEnabled(true); ui->frame_left->addButton("Project", "Project", open1ProjectButton);but I get:
I must put object on vertical
-
Hi
I dont think sample supports vertical alignment.
The paint code does not seems to support it. -
Hi
Its actually just normal QToolButtons with
autoRaise set to true. -
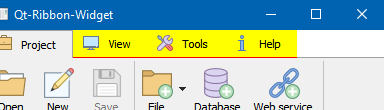
@mrjj I wrote:
QString styleSheetText = QString(
"QTabWidget::pane {"
" border-top: 1px solid rgb(255,255,255);"
" position: absolute;"
" top: -1px;"
"}"
""
"QTabBar::tab {"
" padding-top: 5px;"
" padding-bottom: 5px;"
" padding-left: 10px;"
" padding-right: 10px;"
" margin-top: 1px;"
"}"
""
"QTabBar::tab::!selected {"
" border-bottom: 1px solid rgb(0, 0, 0);"
" background-color:#000000;"
"}"
""
"QTabBar::tab:selected {"
" background-color: rgb(255, 255, 255);"
" border-top: 1px solid rgb(%4, %5, %6);"
" border-right: 1px solid rgb(%4, %5, %6);"
" border-left: 1px solid rgb(%4, %5, %6);"
" border-bottom: 1px solid rgb(%1, %2, %3);"
"}"
""
"QTabBar::tab:hover"
"{"
" background-color: rgb(0, 0, 255);"
"}"
""
"QTabBar::tab:selected:hover {"
" background-color: rgb(%1, %10, %3);"
"}"but it doesn't change, it's the same thing