Remove Circular Area from MouseArea and Rectangle
-
Hi,
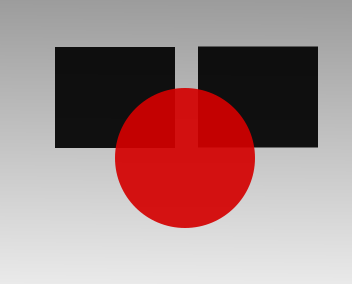
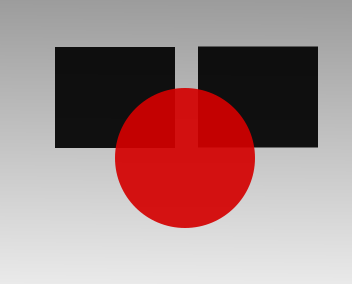
I want to create custom buttons which look like the two black rectangles in the following image:

However, the red circular area should not be removed from the rectangles, so that a background image would be visible and also the red area should not react to the mouse area of the buttons.
How could this be accomplished?
-
Hi,
I want to create custom buttons which look like the two black rectangles in the following image:

However, the red circular area should not be removed from the rectangles, so that a background image would be visible and also the red area should not react to the mouse area of the buttons.
How could this be accomplished?
@maxwell31
what do you have so far? Because, when you create the Cycle after the rectangles, the circle should overlap and the mouseare underneath should not get the mouse events.And if they do , you could give the circle a mouse area of its own and simply do nothing with it 😉
-
I have nothing yet, this is just a graphical sketch. The problem is, that sometimes the circle would be completely missing, so there would not be a MouseArea to cover the one of the rectangles. Ideally, it would be that I have the rectangle with cutout circle seciton as its own shape, and the MouseArea only in that region
-
Use
QQuickPaintedItemwithQPainterPath, it can detect if it contains given point. -
I solved it via using the QML Shape, e.g. like this:
import QtQuick 2.0 import QtQuick.Shapes 1.13 Shape { id: root width: 500 height: 500 property int radiusCenterOffset: 20 property int radius: 300 property int inwards: calculated according to some criterion property color color: "black" signal clicked() containsMode: Shape.FillContains ShapePath { strokeWidth: 1 strokeColor: root.color fillColor: root.color startX: 0; startY: 0 PathLine { x: root.inwards; y: 0 } PathArc { x: root.width; y: root.height-root.inwards;radiusX: root.radius; radiusY: root.radius; direction: PathArc.Counterclockwise } PathLine { x: root.width; y: root.height } PathLine { x: 0; y: root.height } PathLine { x: 0; y: 0 } } MouseArea { anchors.fill: parent onClicked: { if(root.contains(Qt.point(mouseX,mouseY))) root.clicked() } } } -
Totally forgot about shapes. Nice solution!
-
I solved it via using the QML Shape, e.g. like this:
import QtQuick 2.0 import QtQuick.Shapes 1.13 Shape { id: root width: 500 height: 500 property int radiusCenterOffset: 20 property int radius: 300 property int inwards: calculated according to some criterion property color color: "black" signal clicked() containsMode: Shape.FillContains ShapePath { strokeWidth: 1 strokeColor: root.color fillColor: root.color startX: 0; startY: 0 PathLine { x: root.inwards; y: 0 } PathArc { x: root.width; y: root.height-root.inwards;radiusX: root.radius; radiusY: root.radius; direction: PathArc.Counterclockwise } PathLine { x: root.width; y: root.height } PathLine { x: 0; y: root.height } PathLine { x: 0; y: 0 } } MouseArea { anchors.fill: parent onClicked: { if(root.contains(Qt.point(mouseX,mouseY))) root.clicked() } } }@maxwell31 was about to suggest something similar 😉, but more power to you!
Don't forget to use the topic tools to set this topic to solved. Thanks
