Scrollbar handle with rounded edges?
-

Screenshot of Qt Creator on Mac, I'm trying to get this scrollbar rounded edges look on windows. Found this accepted answer on stackoverflow: https://stackoverflow.com/questions/12438095/qt-vertical-scroll-bar-stylesheets
But it still results in flat edges?
-

Screenshot of Qt Creator on Mac, I'm trying to get this scrollbar rounded edges look on windows. Found this accepted answer on stackoverflow: https://stackoverflow.com/questions/12438095/qt-vertical-scroll-bar-stylesheets
But it still results in flat edges?
@Taytoo
Hi
Im not sure how the gradients should make it round. At least didn't seem to work on Windows.
However, you can do like ( only tested on windows, no macs here)

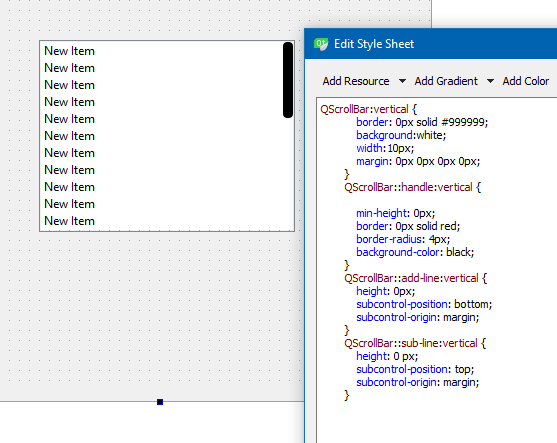
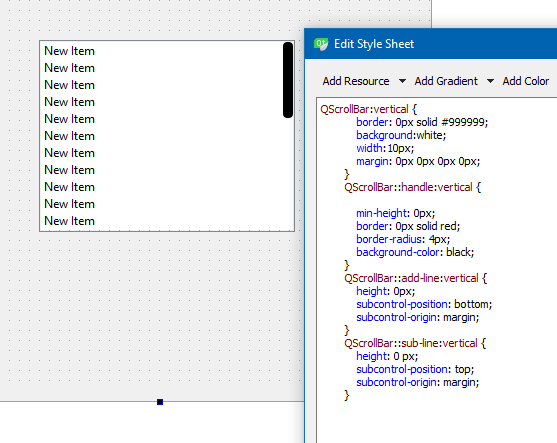
QScrollBar:vertical { border: 0px solid #999999; background:white; width:10px; margin: 0px 0px 0px 0px; } QScrollBar::handle:vertical { min-height: 0px; border: 0px solid red; border-radius: 4px; background-color: black; } QScrollBar::add-line:vertical { height: 0px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { height: 0 px; subcontrol-position: top; subcontrol-origin: margin; }one thing to notice, your border-radius: 4px; and the width:10px; should match up.
if you make it too narrow, it wont be round. -

Screenshot of Qt Creator on Mac, I'm trying to get this scrollbar rounded edges look on windows. Found this accepted answer on stackoverflow: https://stackoverflow.com/questions/12438095/qt-vertical-scroll-bar-stylesheets
But it still results in flat edges?
@Taytoo
taken the example with following modifications (marked 5 lines):setStyleSheet(QString::fromUtf8( "QScrollBar:vertical {" " border: 1px solid #999999;" " background:white;" " width: 20px;" // <<<<<<<<<<< " margin: 0px 0px 0px 0px;" "}" "QScrollBar::handle:vertical {" " background: qlineargradient(x1:0, y1:0, x2:1, y2:0," " stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));" " min-height: 0px;" " margin: 0px 4px 0px 4px;" // <<<<<<<<<<< " width: 10px;" // <<<<<<<<<<< " border-width: 1px;" // <<<<<<<<<<< " border-radius: 5px;" // <<<<<<<<<<< "}" "QScrollBar::add-line:vertical {" " background: qlineargradient(x1:0, y1:0, x2:1, y2:0," " stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));" " height: 0px;" " subcontrol-position: bottom;" " subcontrol-origin: margin;" "}" "QScrollBar::sub-line:vertical {" " background: qlineargradient(x1:0, y1:0, x2:1, y2:0," " stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));" " height: 0 px;" " subcontrol-position: top;" " subcontrol-origin: margin;" "}" ));Note that when the
border-radiusvalue is set too high it will appear flat again. It should be less than the half of the width.@mrjj
lol, same answer. I didnt notice you already replied while it took me some minutes to write the answer :) -
@Taytoo
taken the example with following modifications (marked 5 lines):setStyleSheet(QString::fromUtf8( "QScrollBar:vertical {" " border: 1px solid #999999;" " background:white;" " width: 20px;" // <<<<<<<<<<< " margin: 0px 0px 0px 0px;" "}" "QScrollBar::handle:vertical {" " background: qlineargradient(x1:0, y1:0, x2:1, y2:0," " stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));" " min-height: 0px;" " margin: 0px 4px 0px 4px;" // <<<<<<<<<<< " width: 10px;" // <<<<<<<<<<< " border-width: 1px;" // <<<<<<<<<<< " border-radius: 5px;" // <<<<<<<<<<< "}" "QScrollBar::add-line:vertical {" " background: qlineargradient(x1:0, y1:0, x2:1, y2:0," " stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));" " height: 0px;" " subcontrol-position: bottom;" " subcontrol-origin: margin;" "}" "QScrollBar::sub-line:vertical {" " background: qlineargradient(x1:0, y1:0, x2:1, y2:0," " stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));" " height: 0 px;" " subcontrol-position: top;" " subcontrol-origin: margin;" "}" ));Note that when the
border-radiusvalue is set too high it will appear flat again. It should be less than the half of the width.@mrjj
lol, same answer. I didnt notice you already replied while it took me some minutes to write the answer :)@raven-worx
hehe, yep it doesn't refresh while the editor is open so while going to check docs
to paste something, it does happen someone already posted an answer.
However, there is often slight variations, like your answer is better suited to set from
code while mine is just from the stylesheet editor. So in my book, its rarely
wasted efforts anyway :) -
@Taytoo
Hi
Im not sure how the gradients should make it round. At least didn't seem to work on Windows.
However, you can do like ( only tested on windows, no macs here)

QScrollBar:vertical { border: 0px solid #999999; background:white; width:10px; margin: 0px 0px 0px 0px; } QScrollBar::handle:vertical { min-height: 0px; border: 0px solid red; border-radius: 4px; background-color: black; } QScrollBar::add-line:vertical { height: 0px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { height: 0 px; subcontrol-position: top; subcontrol-origin: margin; }one thing to notice, your border-radius: 4px; and the width:10px; should match up.
if you make it too narrow, it wont be round.@mrjj said in Scrollbar handle with rounded edges?:
QScrollBar:vertical { border: 0px solid #999999; background:white; width:10px; margin: 0px 0px 0px 0px; } QScrollBar::handle:vertical { min-height: 0px; border: 0px solid red; border-radius: 4px; background-color: black; } QScrollBar::add-line:vertical { height: 0px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { height: 0 px; subcontrol-position: top; subcontrol-origin: margin; }one thing to notice, your border-radius: 4px; and the width:10px; should match up.
if you make it too narrow, it wont be round.It's working, but I'm unable to change the scrollbar's (not handle) background color.It's set to white, when I change it to Gray, the background becomes checkered. Also, tried adding background-color in add-line/sub-line but didn't work.
-
@mrjj said in Scrollbar handle with rounded edges?:
QScrollBar:vertical { border: 0px solid #999999; background:white; width:10px; margin: 0px 0px 0px 0px; } QScrollBar::handle:vertical { min-height: 0px; border: 0px solid red; border-radius: 4px; background-color: black; } QScrollBar::add-line:vertical { height: 0px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { height: 0 px; subcontrol-position: top; subcontrol-origin: margin; }one thing to notice, your border-radius: 4px; and the width:10px; should match up.
if you make it too narrow, it wont be round.It's working, but I'm unable to change the scrollbar's (not handle) background color.It's set to white, when I change it to Gray, the background becomes checkered. Also, tried adding background-color in add-line/sub-line but didn't work.
@Taytoo
Have you already check out the QT StyleSheet examples on Qt Documentation ?
https://doc.qt.io/qt-5/stylesheet-examples.html#customizing-qscrollbar -
Hi
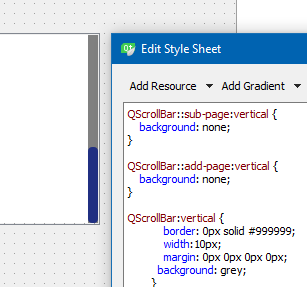
Its actually not the background but sub-page and add-page you see. if you remove color from them , then
background works.add to stylesheet
QScrollBar::sub-page:vertical {
background: none;
}QScrollBar::add-page:vertical {
background: none;
}
-
@mrjj said in Scrollbar handle with rounded edges?:
QScrollBar::sub-page:vertical {
background: none;
}
QScrollBar::add-page:vertical {
background: none;
}Working great.
However, I also tried this on QTreeWidget, Qt Designer shows correct scrollbar but when I run the application, its showing standard windows scrollbar?
and is it possible to have scrollbar only disable when mouse enters the widget scrollbar is attached to e.g. on line edit or treewidget?
-
@mrjj said in Scrollbar handle with rounded edges?:
QScrollBar::sub-page:vertical {
background: none;
}
QScrollBar::add-page:vertical {
background: none;
}Working great.
However, I also tried this on QTreeWidget, Qt Designer shows correct scrollbar but when I run the application, its showing standard windows scrollbar?
and is it possible to have scrollbar only disable when mouse enters the widget scrollbar is attached to e.g. on line edit or treewidget?
@Taytoo
Hi. it should also work for QTreeWidget.
Do you apply it directly to it or to its parent ?-and is it possible to have scrollbar only disable when mouse enters the widget scrollbar is attached to e.g. on line edit or treewidget?
You mean they are hidden but only shows when mouse is over ?
lineEdits cannto have scrollbars. -
@Taytoo
Hi. it should also work for QTreeWidget.
Do you apply it directly to it or to its parent ?-and is it possible to have scrollbar only disable when mouse enters the widget scrollbar is attached to e.g. on line edit or treewidget?
You mean they are hidden but only shows when mouse is over ?
lineEdits cannto have scrollbars.@mrjj said in Scrollbar handle with rounded edges?:
@Taytoo
Hi. it should also work for QTreeWidget.
Do you apply it directly to it or to its parent ?I applied stylesheet to QTreeWidget
-and is it possible to have scrollbar only disable when mouse enters the widget scrollbar is attached to e.g. on line edit or treewidget?
You mean they are hidden but only shows when mouse is over ?Yes
lineEdits cannto have scrollbars.
typo...I meant QPlainTextEdit
-
@mrjj said in Scrollbar handle with rounded edges?:
@Taytoo
Hi. it should also work for QTreeWidget.
Do you apply it directly to it or to its parent ?I applied stylesheet to QTreeWidget
-and is it possible to have scrollbar only disable when mouse enters the widget scrollbar is attached to e.g. on line edit or treewidget?
You mean they are hidden but only shows when mouse is over ?Yes
lineEdits cannto have scrollbars.
typo...I meant QPlainTextEdit
@Taytoo
Hi
can you try applying it to main window instead.
(i assume the QTreeWidget lives in mainwin)Well show on hover thing is not included by default.
I think you can make it work by overriding Enter/Leave
events
https://doc.qt.io/qt-5/qwidget.html#enterEvent
and show hide the scrollbars.
If you dont want to subclass, you can also try with
Event filter
https://doc.qt.io/qt-5/eventsandfilters.html.
-
@Taytoo
Hi
can you try applying it to main window instead.
(i assume the QTreeWidget lives in mainwin)Well show on hover thing is not included by default.
I think you can make it work by overriding Enter/Leave
events
https://doc.qt.io/qt-5/qwidget.html#enterEvent
and show hide the scrollbars.
If you dont want to subclass, you can also try with
Event filter
https://doc.qt.io/qt-5/eventsandfilters.html.
-
Hi,
@Taytoo said in Scrollbar handle with rounded edges?:
PS. I wanted to mark your post as the answer/solution, but the forum only allows me to mark my post as the answer?
That's a NodeBB issue. What answer did you want to mark as the solution ?
-
Hi,
@Taytoo said in Scrollbar handle with rounded edges?:
PS. I wanted to mark your post as the answer/solution, but the forum only allows me to mark my post as the answer?
That's a NodeBB issue. What answer did you want to mark as the solution ?
-
Done :-)
