Resizing QLineEdit in a QGridLayout
-
Hi,
If you want your widgets to take different spaces on each lines, you might want to consider using a QVBoxLayout/QHBoxLayout combo as you do not seem to work with a grid in fact.
-
Hi,
If you want your widgets to take different spaces on each lines, you might want to consider using a QVBoxLayout/QHBoxLayout combo as you do not seem to work with a grid in fact.
-
@SGaist Okay I see. I was thinking of doing this but how would I have a widget take up two rows?
@swurl said in Resizing QLineEdit in a QGridLayout:
how would I have a widget take up two rows?
There are no real rows with the approach from @SGaist
So, the question is not clear. -
@swurl said in Resizing QLineEdit in a QGridLayout:
how would I have a widget take up two rows?
There are no real rows with the approach from @SGaist
So, the question is not clear.@jsulm For example, a widget taking up two rows and two columns in a QGridLayout, but in the VBox-HBox combo
My only idea on doing this with a VBox-HBox combination would be stretching the HBox to be two "rows" tall, but then you couldn't have another one-row-tall widget next to that widget, it'd have to be two "rows" tall.
I feel like I'm thinking of this wrong... There should definitely be a way to have widgets take up different spaces on different lines that I'm missing.
-
@jsulm For example, a widget taking up two rows and two columns in a QGridLayout, but in the VBox-HBox combo
My only idea on doing this with a VBox-HBox combination would be stretching the HBox to be two "rows" tall, but then you couldn't have another one-row-tall widget next to that widget, it'd have to be two "rows" tall.
I feel like I'm thinking of this wrong... There should definitely be a way to have widgets take up different spaces on different lines that I'm missing.
-
@jsulm OK, with that I think I've gotten closer.
Here's an example of what I would like the final potential layout to look like (again, non-Qt):

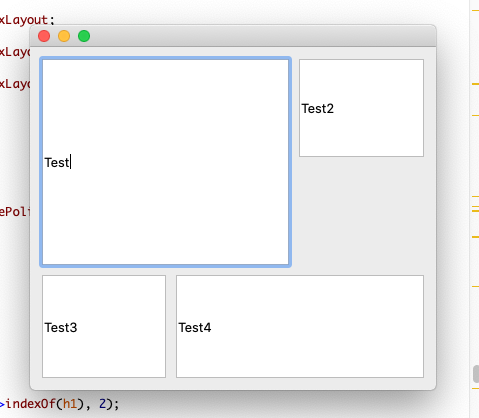
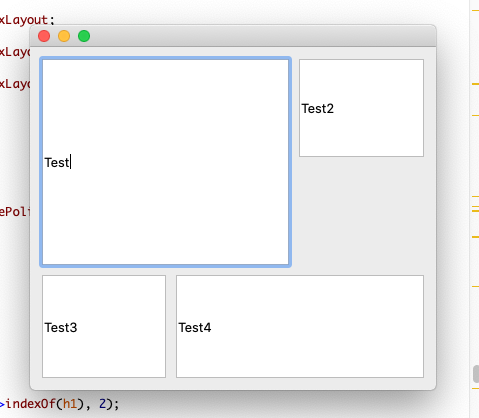
This is the closest I can get: (notice that the Test2 box takes up two "rows", not one)

This is with this code in a
QMainWindowderivative:QWidget *widget = new QWidget; setCentralWidget(widget); QLineEdit *edit = new QLineEdit("Test"); QLineEdit *edit2 = new QLineEdit("Test2"); QLineEdit *edit3 = new QLineEdit("Test3"); QLineEdit *edit4 = new QLineEdit("Test4"); QVBoxLayout *layout = new QVBoxLayout(widget); QHBoxLayout *h1 = new QHBoxLayout; QHBoxLayout *h2 = new QHBoxLayout; layout->addLayout(h1, 1); layout->addLayout(h2, 1); h1->addWidget(edit, 2); h1->addWidget(edit2, 1); h2->addWidget(edit3, 1); h2->addWidget(edit4, 2); layout->setStretch(layout->indexOf(h1), 2); edit->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);I imagine there's a way to do this with the geometry of
edit2, the one I don't want to take up two "rows", like setting the height to half of its initial height, but that has its drawbacks too. -
@jsulm OK, with that I think I've gotten closer.
Here's an example of what I would like the final potential layout to look like (again, non-Qt):

This is the closest I can get: (notice that the Test2 box takes up two "rows", not one)

This is with this code in a
QMainWindowderivative:QWidget *widget = new QWidget; setCentralWidget(widget); QLineEdit *edit = new QLineEdit("Test"); QLineEdit *edit2 = new QLineEdit("Test2"); QLineEdit *edit3 = new QLineEdit("Test3"); QLineEdit *edit4 = new QLineEdit("Test4"); QVBoxLayout *layout = new QVBoxLayout(widget); QHBoxLayout *h1 = new QHBoxLayout; QHBoxLayout *h2 = new QHBoxLayout; layout->addLayout(h1, 1); layout->addLayout(h2, 1); h1->addWidget(edit, 2); h1->addWidget(edit2, 1); h2->addWidget(edit3, 1); h2->addWidget(edit4, 2); layout->setStretch(layout->indexOf(h1), 2); edit->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);I imagine there's a way to do this with the geometry of
edit2, the one I don't want to take up two "rows", like setting the height to half of its initial height, but that has its drawbacks too.@swurl said in Resizing QLineEdit in a QGridLayout:
layout->setStretch(layout->indexOf(h1), 2);
If I understand you well, I think the strech should be applied to h2 not h1.Is it what you want :

If so, you need to add a second vertical layout and insert a dummy widget after test2:
QLineEdit *edit = new QLineEdit("Test"); QLineEdit *edit2 = new QLineEdit("Test2"); QLineEdit *edit3 = new QLineEdit("Test3"); QLineEdit *edit4 = new QLineEdit("Test4"); QVBoxLayout *layout = new QVBoxLayout(widget); QHBoxLayout *h1 = new QHBoxLayout; QHBoxLayout *h2 = new QHBoxLayout; QVBoxLayout *v2 = new QVBoxLayout(widget); layout->addLayout(h1, 1); h1->addWidget(edit, 2); h1->addLayout(v2); // add vertical layout at index 1 v2->addWidget(edit2); auto dummy=new QWidget; // add a dummy widget dummy->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); v2->addWidget(dummy); layout->addLayout(h2, 1); h2->addWidget(edit3, 1); h2->addWidget(edit4, 2); layout->setStretch(layout->indexOf(h1), 2); edit->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); -
@swurl said in Resizing QLineEdit in a QGridLayout:
layout->setStretch(layout->indexOf(h1), 2);
If I understand you well, I think the strech should be applied to h2 not h1.Is it what you want :

If so, you need to add a second vertical layout and insert a dummy widget after test2:
QLineEdit *edit = new QLineEdit("Test"); QLineEdit *edit2 = new QLineEdit("Test2"); QLineEdit *edit3 = new QLineEdit("Test3"); QLineEdit *edit4 = new QLineEdit("Test4"); QVBoxLayout *layout = new QVBoxLayout(widget); QHBoxLayout *h1 = new QHBoxLayout; QHBoxLayout *h2 = new QHBoxLayout; QVBoxLayout *v2 = new QVBoxLayout(widget); layout->addLayout(h1, 1); h1->addWidget(edit, 2); h1->addLayout(v2); // add vertical layout at index 1 v2->addWidget(edit2); auto dummy=new QWidget; // add a dummy widget dummy->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); v2->addWidget(dummy); layout->addLayout(h2, 1); h2->addWidget(edit3, 1); h2->addWidget(edit4, 2); layout->setStretch(layout->indexOf(h1), 2); edit->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); -
S swurl has marked this topic as solved on
-
-
After some experimentation, I've finally got the "ideal" solution:
If you want to use colspan and rowspan in the same way I'm looking for, then every row and column that is stretched through must have a stretch set to 1. Final code:
QWidget *widget = new QWidget; setCentralWidget(widget); QLineEdit *edit = new QLineEdit("Test"); QLineEdit *edit2 = new QLineEdit("Test2"); QLineEdit *edit3 = new QLineEdit("Test3"); QLineEdit *edit4 = new QLineEdit("Test4"); QGridLayout *layout = new QGridLayout(widget); layout->setColumnStretch(0, 1); layout->setColumnStretch(1, 1); layout->setColumnStretch(2, 1); layout->setRowStretch(0, 1); layout->setRowStretch(1, 1); layout->setRowStretch(2, 1); layout->addWidget(edit, 0, 0, 2, 2); layout->addWidget(edit2, 0, 2, 1, 1); layout->addWidget(edit3, 2, 0, 1, 1); layout->addWidget(edit4, 2, 1, 1, 2); edit->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); edit4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);Results in:

Before I had assumed that the default stretch of every widget in a layout was 1, but nope. This, however, fixes it. Also ensure that every column and row that is spanned at all is stretched (i.e. column 0 with span 2 = 0 and 1 need to be stretched to 1).
-
S swurl has marked this topic as solved on
