Centering in a layout
-
Hi
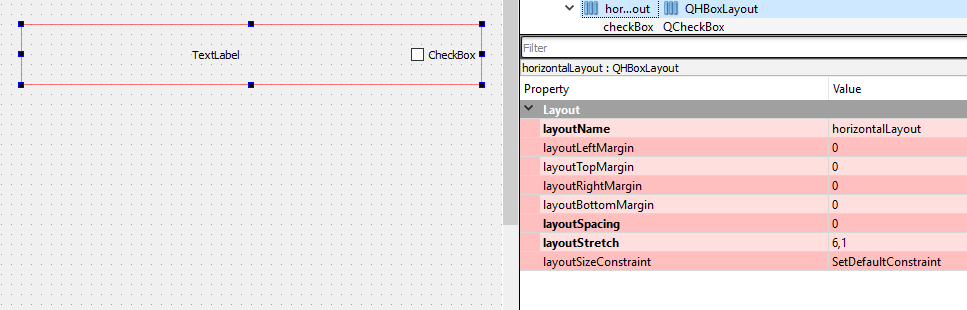
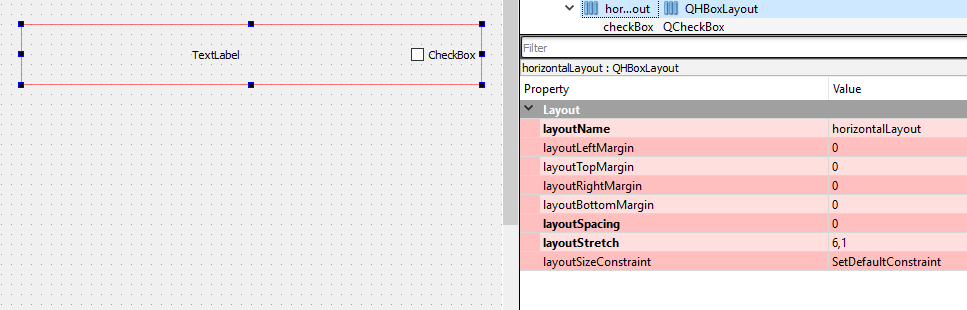
I can get it close to that

using layoutStrech 6,1
But text does move a little but scales ok

-
How about this: a spacer on the left side with sizehint preferred and the same width as the checkbox. And the label's sizepolicy expanding.
-
Hi,
Aren't you looking for QFormLayout ?
-
Hi
I can get it close to that

using layoutStrech 6,1
But text does move a little but scales ok

-
Hi,
Aren't you looking for QFormLayout ?
@SGaist said in Centering in a layout:
Aren't you looking for QFormLayout ?
No, this really isn't a form. The two widgets have nothing to do with each other. I might just as well come back and ask for, say, a third widget on the left as well, and then the principle of two-column
QFormwouldn't apply. -
@mrjj
Thanks, I will try this tomorrow.But we both know you are achieving this via
layoutStretch 6,1, so you're not really doing the right thing, are you? :) I'll try putting a very large integer on the left ;-)` -
@JonB
Hi
Its not an absolute value. its relative. says 6/7 and 1/7 sharing of the space
so it keeps the aspect when scaled but visually i was nto 100% satisfied with the text :) -
I would recommend using
QGridLayoutbecause you actually can add several widgets to the same grid.
But this cannot be done in the normal way, you will need to edit the ui file as plain text.- Add QLabel and QCheckBox to the QGridLayout
- Save & Close Designer
- Open the ui file with Plain Text Editor
- Find the grid layout and make the QLabel and QCheckBox both at the same grid, for example, row 0 and column 0.
- Save, and reopen the ui file with Designer
- Set the alignment of QLabel to Center Horizontally and QCheckBox to Right
-
I would recommend using
QGridLayoutbecause you actually can add several widgets to the same grid.
But this cannot be done in the normal way, you will need to edit the ui file as plain text.- Add QLabel and QCheckBox to the QGridLayout
- Save & Close Designer
- Open the ui file with Plain Text Editor
- Find the grid layout and make the QLabel and QCheckBox both at the same grid, for example, row 0 and column 0.
- Save, and reopen the ui file with Designer
- Set the alignment of QLabel to Center Horizontally and QCheckBox to Right
@Bonnie
I will certainly try any suggestion from you!Find the grid layout and make the QLabel and QCheckBox both at the same grid, for example, row 0 and column 0.
So you want me to put both widgets in a single cell of a (presumably) 1x1
QGridLayout, right? And then set the alignments on each widget, and hey presto that will do it? The label will get centered over the whole width of the cell, and the checkbox will get put at the right?Oh.... hang on... you want them kept in separate cells, but both cells to have the same row #0, column #0? So I have two separate cells at the same place? Surely that's cheating, or is it "super-imposition"...???
-
@Bonnie
I will certainly try any suggestion from you!Find the grid layout and make the QLabel and QCheckBox both at the same grid, for example, row 0 and column 0.
So you want me to put both widgets in a single cell of a (presumably) 1x1
QGridLayout, right? And then set the alignments on each widget, and hey presto that will do it? The label will get centered over the whole width of the cell, and the checkbox will get put at the right?Oh.... hang on... you want them kept in separate cells, but both cells to have the same row #0, column #0? So I have two separate cells at the same place? Surely that's cheating, or is it "super-imposition"...???
@JonB
I've cheated a lot by QGridLayout :)
So finally the ui content will be... <layout class="QGridLayout" name="gridLayout"> <item row="0" column="0" alignment="Qt::AlignRight"> <widget class="QCheckBox" name="checkBox"> <property name="text"> <string>CheckBox</string> </property> </widget> </item> <item row="0" column="0" alignment="Qt::AlignHCenter"> <widget class="QLabel" name="label"> <property name="text"> <string>TextLabel</string> </property> </widget> </item> </layout> ... -
@JonB
I've cheated a lot by QGridLayout :)
So finally the ui content will be... <layout class="QGridLayout" name="gridLayout"> <item row="0" column="0" alignment="Qt::AlignRight"> <widget class="QCheckBox" name="checkBox"> <property name="text"> <string>CheckBox</string> </property> </widget> </item> <item row="0" column="0" alignment="Qt::AlignHCenter"> <widget class="QLabel" name="label"> <property name="text"> <string>TextLabel</string> </property> </widget> </item> </layout> ...@Bonnie
Yeah got it.... I don't have Qt available now, could you just tell me, what code is it producing in theuifile for that? What is the runtime call to get multiple widgets into aQGridLayoutrow,col 0,0 cell? Is it some "appendWidget()` or what?Designer has a way of renumbering rows & columns and I wouldn't want to rely on those matching numbers remaining over time. I'll look at coding in initialization to make sure they're in the right place, once I know how we're actually doing it in code.
-
-
Yes, better not to add / delete cells in the designer after doing that cheating thing.
This is from the generated ui header:gridLayout->addWidget(checkBox, 0, 0, 1, 1, Qt::AlignRight); ... gridLayout->addWidget(label, 0, 0, 1, 1, Qt::AlignHCenter); -
@Tink said in Centering in a layout:
and the same width as the checkbox
That's a width. I don't know what the width might or might not be.
-
I have had a play this morning....
@Bonnie
I tried out your suggestion. It seems to work, perfectly! You get the bonus points for providing what seems like the correct solution. However, I cannot rely on not altering the UI in Designer, intentionally or unintentionally, over time, and finding it messes up the two-widgets-in-one-cell :(@mrjj
I have gone for a solution related to yours. But changed to be a 3-columnQGridLayout(didn't seem to work right with aQHboxLayout), withlayoutColumnStretch 2,6,2, so 20%-60%-20%, like:<layout class="QGridLayout" name="gridLayout_2" columnstretch="2,6,2"> <item row="0" column="0"> <spacer name="horizontalSpacer"> <property name="orientation"> <enum>Qt::Horizontal</enum> </property> </spacer> </item> <item row="0" column="1" alignment="Qt::AlignHCenter"> <widget class="QLabel" name="label"> </widget> </item> <item row="0" column="2" alignment="Qt::AlignRight"> <widget class="QCheckBox" name="cbLockMode"> </widget> </item> </layout>It may be this just works given the widths of my particular label & checkbox, but I have tried stretching the container and things seem to resize maintaining the label at approximately in the center of the whole.
Thank you both, this will have to do as a reasonable compromise.
