Led Like buttons/Widgets
-
@BlackDogWhite
Hi
Do you need it to be very scale able ?
Else we could use png for the leds if getting the SVG module to the Pi is
difficult.However, there was something odd wiht the sample. i will link a new one here as soon as its weekend :)
@mrjj First off, I'm up for any help someone is willing to offer. A revised version would be very useful, if only to study the differences and learn something else about how all this works.
I'm going to look, hopefully this afternoon, where my cross compiler install went wrong. Maybe I can get that upgraded to Qt5 so the SVG stuff works. But I certainly wouldn't mind seeing how it would work with PNG's!
-
@mrjj First off, I'm up for any help someone is willing to offer. A revised version would be very useful, if only to study the differences and learn something else about how all this works.
I'm going to look, hopefully this afternoon, where my cross compiler install went wrong. Maybe I can get that upgraded to Qt5 so the SVG stuff works. But I certainly wouldn't mind seeing how it would work with PNG's!
Hi
Here is other sample that allows copy paste of promoted widget.
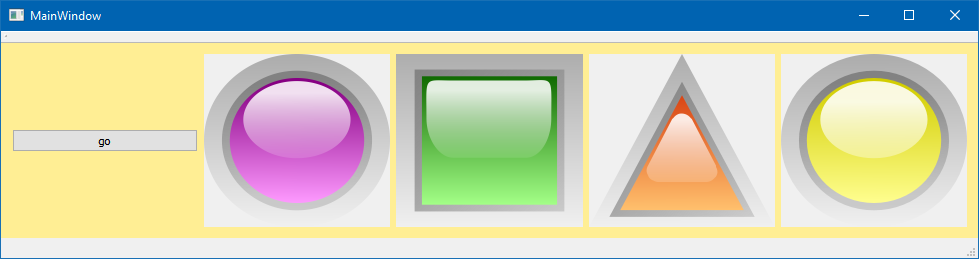
Im not sure what was up with the other. the ui file seemed stale.Anyway, this works. the go button show random shape and color.
I have included only bare minimum of qled files to work.
-
Hi
Here is other sample that allows copy paste of promoted widget.
Im not sure what was up with the other. the ui file seemed stale.Anyway, this works. the go button show random shape and color.
I have included only bare minimum of qled files to work.
@mrjj Thanks MrJJ. I was able to copy your code and create a project from scratch using the QLed class to render a button. On the UI I drag in a Widget object and promote it to QLed. It shows up just fine. This is all in Qt Creator 4.5.1, Qt 5.10.1 and Visual Studio 2013 for the compiler.
I was also able to get it to work on the Raspberry Pi using VS 2013 along with Qt VS Tools and VisualGDB added in.
Still have quite a bit to learn, never having done Qt or Pi before. But with your help I've made good progress. Maybe I'll get bold and actually try to get the plugin to work as well, but that's pretty low priority.
Thank you for all your help. You da man!
Ron -
@mrjj Thanks MrJJ. I was able to copy your code and create a project from scratch using the QLed class to render a button. On the UI I drag in a Widget object and promote it to QLed. It shows up just fine. This is all in Qt Creator 4.5.1, Qt 5.10.1 and Visual Studio 2013 for the compiler.
I was also able to get it to work on the Raspberry Pi using VS 2013 along with Qt VS Tools and VisualGDB added in.
Still have quite a bit to learn, never having done Qt or Pi before. But with your help I've made good progress. Maybe I'll get bold and actually try to get the plugin to work as well, but that's pretty low priority.
Thank you for all your help. You da man!
Ron@BlackDogWhite
Super :)
well crosscompiling is not easy. So good work.
Since you already have visual studio, it might not be huge work to get the plugin running
but in this case it offer not so much besides seeing the leds in designer and setting type and
color directly in Designer. ( you could also do that with dynamic properties as they are
added to the actual widget type also when using promotion) -
Hi
Here is other sample that allows copy paste of promoted widget.
Im not sure what was up with the other. the ui file seemed stale.Anyway, this works. the go button show random shape and color.
I have included only bare minimum of qled files to work.
-
@viniltc
Hi
Link is still ok
https://www.dropbox.com/s/kfti0otv9ez9u28/Myleds.zip?dl=0
just tested -
@viniltc
Hi
Link is still ok
https://www.dropbox.com/s/kfti0otv9ez9u28/Myleds.zip?dl=0
just tested -
Hi
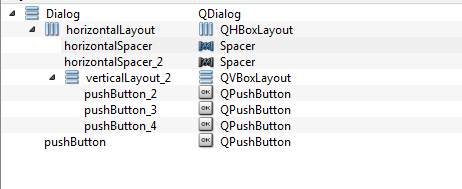
You can right-click it and apply a layout.
Its not disabled. it shows no layout is assigned.
However,why do you want to have layout in it ?
It would be more normal to put the led and the other widget in a separate layout. -
Hi
You can right-click it and apply a layout.
Its not disabled. it shows no layout is assigned.
However,why do you want to have layout in it ?
It would be more normal to put the led and the other widget in a separate layout.@mrjj
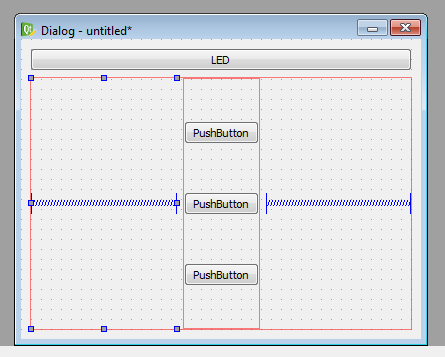
Thanks a lot for the clarification. I'm aiming for a fully resizable GUI, that's why I need a layout. Like for example:
(the moment it's without a layout)
But when I apply a grid layout to the GUI, I'm kind of struggling to get its widgets (especially LED) at its place! -
Hi
Well you add a layout to the parent. (the window)
and then insert the Led and buttons into that layout.
so if you resize the window, they will all follow.update
Ahh first saw now, you did use a grid layout, so it was about the position.
Luckily @Pl45m4 to the rescue :) -
To realize the layout, like it is shown in your image, you dont need a GridLayout. Two VerticalLayouts paired with one HorizontalLayout should work.