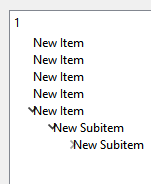
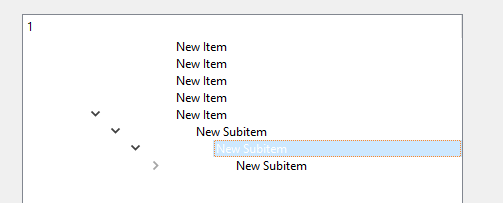
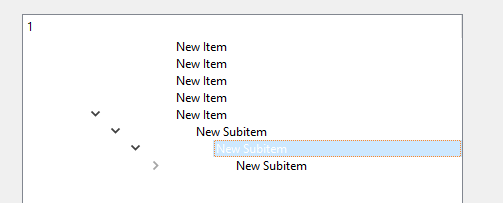
How to change Qtreeview expand or collapse icon position
-
Hi
Just as a note.
You can also doclass MyStyleProxy : public QProxyStyle { public: MyStyleProxy(): QProxyStyle() { } public: virtual void drawPrimitive(PrimitiveElement pe, const QStyleOption *opt, QPainter *p, const QWidget *w) const override { QStyleOption option = *opt; if ( pe == PE_IndicatorBranch ) option.rect.adjust(25, 0, 0, 0); QProxyStyle::drawPrimitive(pe, &option, p, w); } };Which does move it but it will overlay text then.

@mrjj i overrode drawBranches ..
void TreeView::drawBranches(QPainter *painter, const QRect &rect, const QModelIndex &index) const { QRect newRect = rect; newRect.moveLeft(10); QTreeView::drawBranches(painter, rect, index); }you are right.. it is overlaying text.. any way to overcome it??
-
@mrjj i overrode drawBranches ..
void TreeView::drawBranches(QPainter *painter, const QRect &rect, const QModelIndex &index) const { QRect newRect = rect; newRect.moveLeft(10); QTreeView::drawBranches(painter, rect, index); }you are right.. it is overlaying text.. any way to overcome it??
@abdullahzubair109
There is also a https://doc.qt.io/qt-5/qtreeview.html#drawRow
that i assume, draws the text.
So I guess you must change that also to move the text also. -
@abdullahzubair109
There is also a https://doc.qt.io/qt-5/qtreeview.html#drawRow
that i assume, draws the text.
So I guess you must change that also to move the text also.@mrjj unfortunately i got no success with drawRow.. changed header offset but now the focus rect doesn't cover the whole row.. it excludes offset
-
@mrjj unfortunately i got no success with drawRow.. changed header offset but now the focus rect doesn't cover the whole row.. it excludes offset
@abdullahzubair109
Hmm , well i guess that's kinda expected if we just offset the
rect.
I wonder if we combined it with a delegate if we could get text offset working while selection would still
cover the normal area. but i didnt test it. -
@abdullahzubair109
Hmm , well i guess that's kinda expected if we just offset the
rect.
I wonder if we combined it with a delegate if we could get text offset working while selection would still
cover the normal area. but i didnt test it.@mrjj well let me test
-
@abdullahzubair109
Hmm , well i guess that's kinda expected if we just offset the
rect.
I wonder if we combined it with a delegate if we could get text offset working while selection would still
cover the normal area. but i didnt test it.@mrjj can you kindly post a pseudo code?? i tried modifying QStyleOptionViewItem rect under paint function.. but got weird result
-
@mrjj can you kindly post a pseudo code?? i tried modifying QStyleOptionViewItem rect under paint function.. but got weird result
@abdullahzubair109
well that was my idea too but altering the options rect might do strange stuff and
we might end up needing to draw the text manually for it to be possible.- but got weird result
in what way ?
- but got weird result
-
@abdullahzubair109
well that was my idea too but altering the options rect might do strange stuff and
we might end up needing to draw the text manually for it to be possible.- but got weird result
in what way ?
@mrjj i am using painter->drawText();
- but got weird result
-
@mrjj i am using painter->drawText();
@abdullahzubair109
Hi
tested a bit.
seems to be possible

class TextDelegate : public QStyledItemDelegate { public: TextDelegate(QObject *parent) : QStyledItemDelegate(parent) { } QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const { QSize ret = QStyledItemDelegate::sizeHint(option, index); return ret; } void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const { QStyleOptionViewItem itemOption(option); initStyleOption(&itemOption, index); itemOption.rect.adjust(130, 0, 0, 0); QApplication::style()->drawControl(QStyle::CE_ItemViewItem, &itemOption, painter, nullptr); } };ui->treeWidget->setStyle( new MyStyleProxy );
ui->treeWidget->setItemDelegate( new TextDelegate(this) ); -
@abdullahzubair109
Hi
tested a bit.
seems to be possible

class TextDelegate : public QStyledItemDelegate { public: TextDelegate(QObject *parent) : QStyledItemDelegate(parent) { } QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const { QSize ret = QStyledItemDelegate::sizeHint(option, index); return ret; } void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const { QStyleOptionViewItem itemOption(option); initStyleOption(&itemOption, index); itemOption.rect.adjust(130, 0, 0, 0); QApplication::style()->drawControl(QStyle::CE_ItemViewItem, &itemOption, painter, nullptr); } };ui->treeWidget->setStyle( new MyStyleProxy );
ui->treeWidget->setItemDelegate( new TextDelegate(this) );@mrjj i tried something like this, but didn't work
void StyledDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const { if (index.column() == 0) { QString qs = index.data().toString(); QPoint pt = option.rect.center(); pt += QPoint(40, 0); painter->drawText( pt, qs); } QStyledItemDelegate::paint(painter, option, index); } -
@mrjj i tried something like this, but didn't work
void StyledDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const { if (index.column() == 0) { QString qs = index.data().toString(); QPoint pt = option.rect.center(); pt += QPoint(40, 0); painter->drawText( pt, qs); } QStyledItemDelegate::paint(painter, option, index); }@abdullahzubair109
ok, but what was wrong ? it didnt move text ? -
@abdullahzubair109
ok, but what was wrong ? it didnt move text ?@mrjj nope
-
@mrjj nope
@abdullahzubair109
well the style+delegate works fine but selection starts at text.
If you really want seletion to start at icon, you have to dig into
drawControl and implement the part you want.
you can use
https://code.woboq.org/qt5/qtbase/src/widgets/styles/qcommonstyle.cpp.html
to easy dig around source. -
@abdullahzubair109
well the style+delegate works fine but selection starts at text.
If you really want seletion to start at icon, you have to dig into
drawControl and implement the part you want.
you can use
https://code.woboq.org/qt5/qtbase/src/widgets/styles/qcommonstyle.cpp.html
to easy dig around source.@mrjj thanks for your time.. i will check tomorrow .. when you are free, can you look at my code in more details why drawText didn't work??
-
@mrjj thanks for your time.. i will check tomorrow .. when you are free, can you look at my code in more details why drawText didn't work??
@abdullahzubair109
well you call both
painter->drawText( pt, qs); and
QStyledItemDelegate::paint
so maybe it just overrode your text. -
@abdullahzubair109
well you call both
painter->drawText( pt, qs); and
QStyledItemDelegate::paint
so maybe it just overrode your text.@mrjj hmm i get it
-
@mrjj hmm i get it
@abdullahzubair109
hi
using else it does move text for me. ( to the center )if (index.column() == 0) { QString qs = index.data().toString(); QPoint pt = option.rect.center(); pt += QPoint(0, 0); painter->drawText( pt, qs); } else QStyledItemDelegate::paint(painter, option, index);but it kills the selection drawing.
