Using QGraphicsView and QGraphicsScene to display an image with buttons on top.
-
Hello,
I am making an application in which the user will be able to click on buttons laid down on a map as an image.
The image is drawn into QGraphicsView and the buttons using the Proxy.
The application is more of an administrative tool for another product.
Is using QGraphicsView the right approach or am I doing more work that I should?
I tried using QLabels and laying buttons down with QtDesigner, however having consistent placement with QGraphicsView is what really convinced me to try to make it work with it.
Thanks for your help and please let me know if any clarification is needed.
Edit: I forgot to mention that I use PyQt5 in case that would matter. But Im trying to find out if QGraphicsView is still a good choice.
-
Hi
if you need panning or zooming or perhaps openGL later, QGraphicsView is
a very good choice.
Also its not that much more code than use QPainter. -
@mrjj Thank you, I am still new to Qt so I am still trying to figure out how to do things.
Would you happen to have any suggestions when placing say 20 buttons in QGraphicsView?
Is this something that I just need to hard code? -
@mrjj Thank you, I am still new to Qt so I am still trying to figure out how to do things.
Would you happen to have any suggestions when placing say 20 buttons in QGraphicsView?
Is this something that I just need to hard code?@ConfusedProgrammer
Hi
You seem to know about
http://doc.qt.io/qt-5/qgraphicsproxywidget.html
so that should be ok.How should the buttons be placed ?
You can easy add many with a loop
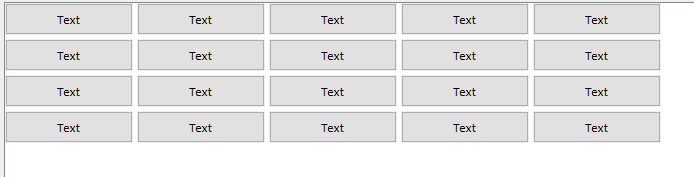
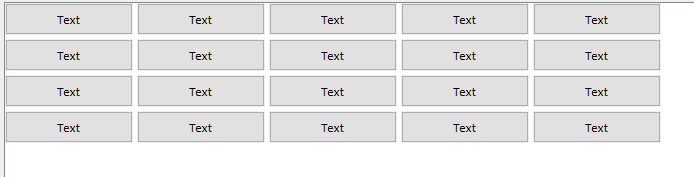
int x = 0; int y = 0; int buttonWidth = 128; int buttonHeight = 32; int space = 4; // space between the buttons for (int i = 0 ; i < 20 ; i++ ) { QPushButton *button = new QPushButton; button->setGeometry(QRect(x, y, buttonWidth, buttonHeight)); button->setText("Text"); QGraphicsProxyWidget *proxy = scene->addWidget(button); x += buttonWidth + space; // calc next button position. if (x > (buttonWidth * 5)) { // for each 5 button, move to new row y += buttonHeight + space; x = 0; } }
-
@ConfusedProgrammer
Hi
You seem to know about
http://doc.qt.io/qt-5/qgraphicsproxywidget.html
so that should be ok.How should the buttons be placed ?
You can easy add many with a loop
int x = 0; int y = 0; int buttonWidth = 128; int buttonHeight = 32; int space = 4; // space between the buttons for (int i = 0 ; i < 20 ; i++ ) { QPushButton *button = new QPushButton; button->setGeometry(QRect(x, y, buttonWidth, buttonHeight)); button->setText("Text"); QGraphicsProxyWidget *proxy = scene->addWidget(button); x += buttonWidth + space; // calc next button position. if (x > (buttonWidth * 5)) { // for each 5 button, move to new row y += buttonHeight + space; x = 0; } }
@mrjj Alright thanks for the answer. I know that this may require its own thread but would I need to extend QPushButton in order to make the buttons draggable? Reason I ask is because the way I want to lay out the buttons is not exactly straight forward.
I looked around the web to see how this is done but most answers are not straight forward. I know QPushButton can be draggable in the window, but in my case they need to be draggable using QGraphicsView. Is this doable if so could you point me to right direction to go about it (docs maybe)?
Thank you very much for the help so far.
-
@mrjj Alright thanks for the answer. I know that this may require its own thread but would I need to extend QPushButton in order to make the buttons draggable? Reason I ask is because the way I want to lay out the buttons is not exactly straight forward.
I looked around the web to see how this is done but most answers are not straight forward. I know QPushButton can be draggable in the window, but in my case they need to be draggable using QGraphicsView. Is this doable if so could you point me to right direction to go about it (docs maybe)?
Thank you very much for the help so far.
@ConfusedProgrammer
Hmm
I tried
proxy-> setFlag(QGraphicsItem::ItemIsMovable, true);
proxy-> setFlag(QGraphicsItem::ItemIsSelectable, true);
which normally makes QGraphicsItem dragable but seems not work on proxy. ( maybe it can work )So i need to ask you, do you really need the buttons to be push buttons?
It would be very easy to make a custom QGraphicsItem that can act like a button ( be clicked)
and would allow easy dragging etc. -
@ConfusedProgrammer
Hmm
I tried
proxy-> setFlag(QGraphicsItem::ItemIsMovable, true);
proxy-> setFlag(QGraphicsItem::ItemIsSelectable, true);
which normally makes QGraphicsItem dragable but seems not work on proxy. ( maybe it can work )So i need to ask you, do you really need the buttons to be push buttons?
It would be very easy to make a custom QGraphicsItem that can act like a button ( be clicked)
and would allow easy dragging etc.@mrjj As long as they can act as a button or something that I can change states. I would also like to change they color based on state. I will look into using a custom QGraphicsItem please let me know if you have anything else to add.
Thank you for the help so far.
-
@mrjj As long as they can act as a button or something that I can change states. I would also like to change they color based on state. I will look into using a custom QGraphicsItem please let me know if you have anything else to add.
Thank you for the help so far.
Hi
A custom QGraphicsItem and paint was what i had in mind
and simply override mousePress/ReleaseEvent
setting a flag to indicate its been pressed and let paint function draw
it in another color. Make sure you call base class QGraphicsItem::mousePress/ReleaseEvent()
as not to break selection and other features. -
Hi
A custom QGraphicsItem and paint was what i had in mind
and simply override mousePress/ReleaseEvent
setting a flag to indicate its been pressed and let paint function draw
it in another color. Make sure you call base class QGraphicsItem::mousePress/ReleaseEvent()
as not to break selection and other features.@mrjj Ok Thanks this sounds like a good solution. I will post a new thread if I come across with something else.
Thank you mrjj.
-
Thank you @mrjj,
I went ahead an made an custom item and I am able to drag it. This is exactly what I was going for.
Thank you.
-
Thank you @mrjj,
I went ahead an made an custom item and I am able to drag it. This is exactly what I was going for.
Thank you.
@ConfusedProgrammer
Hi
That is good to hear.
Overall, it should work much better for a map annotation or what your app does, than
using PushButtons.
