Drawing on an Image!
-
Hello,
So, I am working on a project. Basically I have data from a camera about the color that the camera is viewing. The camera gives me color values that I can express in the form of an x and a y coordinate that can be plotted on a chromaticity graph.
I was thinking that I could display an image on the Qt interface of a chromaticity graph and then, using the x and y coordinates, draw some sort of point in the specified location of the image of the graph.
What are the Qt classes I should be looking at in order to accomplish this goal or is there a better way? Thank you in advance.
Juan
-
Hi
If the graph is just a plain image, you can just draw on it using QPainter.
A custom widget with its own paintEvent could easy be made or
simply use a QLabel and its setPixmap method.
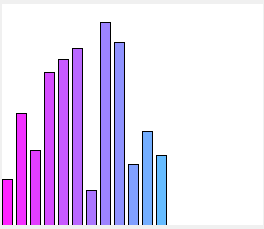
You can connect a QPainter to an image and that way draw on the image.here is sample of painting on a pixmap using QLabel to display it
https://www.dropbox.com/s/qwde8lb0fkjrrh3/mycheapgraph.zip?dl=0
result:

-
Thank you so much @mrjj. I want to be able to have a real-time update of a coordinate on the graph. So if the user presses a button, a coordinate point, maybe the shape of a plus or X with show up at a specific place on the graph image, but if the user presses the button again and the coordinate is different, it removes the first point and places a new coordinate symbol in the new place. Which of the two methods you presented would be more geared towards this.
-
Thank you so much @mrjj. I want to be able to have a real-time update of a coordinate on the graph. So if the user presses a button, a coordinate point, maybe the shape of a plus or X with show up at a specific place on the graph image, but if the user presses the button again and the coordinate is different, it removes the first point and places a new coordinate symbol in the new place. Which of the two methods you presented would be more geared towards this.
@jrod2much
Hi
The custom widget with paintEvent should be slightly faster than QLabel+pixmap.
Also, it's easier to keep a copy of graph image around so you can erase a point by
copying it over with a rect from the original image. ( so its partial update / erase for fast(er) performance )However, its not surely the QLabel way would be too slow (at all), but overall a custom widget
is preferred as its also a more self-contained solution and could handle all
erase/redraw of points transparent to the class using the widget. -
@jrod2much
Super. Good work. :) -
Hi
If the graph is just a plain image, you can just draw on it using QPainter.
A custom widget with its own paintEvent could easy be made or
simply use a QLabel and its setPixmap method.
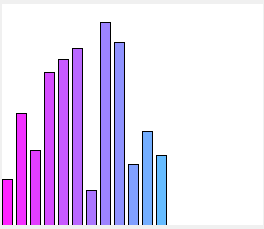
You can connect a QPainter to an image and that way draw on the image.here is sample of painting on a pixmap using QLabel to display it
https://www.dropbox.com/s/qwde8lb0fkjrrh3/mycheapgraph.zip?dl=0
result:

@mrjj Hi, I'm Brazilian and I'm answering you through google translator. I'm sorry if anything is wrong with writing.
I would like to thank you for your code example that you provided here. I did not think in any corner how to draw on a label and you saved me. I only needed this to continue my college project. -
@mrjj Hi, I'm Brazilian and I'm answering you through google translator. I'm sorry if anything is wrong with writing.
I would like to thank you for your code example that you provided here. I did not think in any corner how to draw on a label and you saved me. I only needed this to continue my college project.@Pedro-Jaime
Welcome to the forums.
Actually google translate worked good.
Im glad it was helpful to your project.

