How to change background color when hover?
-
I have a QWidget that has inside a QLabel, that represents an image, a separator, another QLabel and another QWidget. It represents an attach file.
I put this styleSheet:
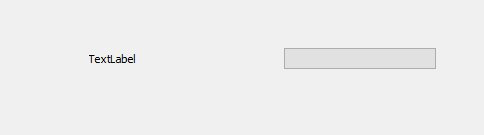
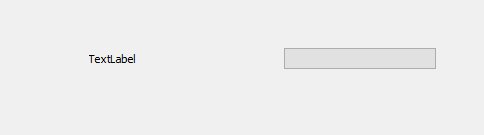
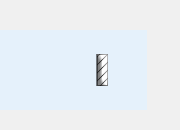
:hover{background:#e5f1fb}on AttachWidget, but when the mouse is hover, it only paints de background color on partial parts:
@lqsa
I can't tell from the pic: is it just theSpacerobject whose background is not getting set? I can see that could be a problem, as it's layout not widget. If it's just that, I can only think: can you make, say, theQLabelhave, say, a left-hand margin instead? I think the spacer shows with the background of the containing widget your wholeAttachWidgetin inside? (I wonder whether adding another layer of widget to yours would allow you to set the background of that/the widget?) -
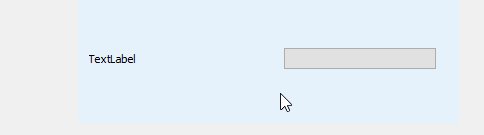
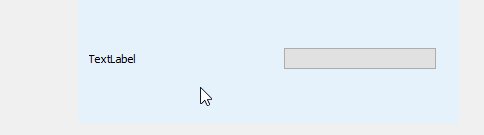
No. Only paints the widget where the mouse is hover. In the pic I put the mouse hover the labelName. All the other widgets doesn't change the background.
I've deleted the horizontalSpacer and put on the AttachWidget layout a layoutSpacing, but occurs the same. The space between the image and the labelName doesn't paint the background.
-
No. Only paints the widget where the mouse is hover. In the pic I put the mouse hover the labelName. All the other widgets doesn't change the background.
I've deleted the horizontalSpacer and put on the AttachWidget layout a layoutSpacing, but occurs the same. The space between the image and the labelName doesn't paint the background.
@lqsa
Hi
Only one widget will get the hover event.
It kinda sounds like you expect the children of the widget to also do hover effect when
parent does.
Anyway, If plan is just to paint the background of AttachWidget and let the others be transparent
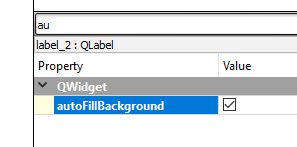
make sure to turn off

As that affect if u can see parent widget
(on)

(off)

-
Yes, i would like an hover effect in all the children.
I put AttachWidget with the styleSheet = background:#e5f1fb. On the editor appears the color, when run, no.
-
-
AttachWidget with the styleSheet = background:#e5f1fb
labelName with the styleSheet = background:transparent
imageType with the styleSheet = background:transparent
widgetClose with the styleSheet = background:transparentThe same, no appears the background.
-
Only AttachWiget with the styleSheet property.
Now appears the background color, but when I put a white color to its parent, only paints the labelName background.
-
I have a widget container with nothing inside, only the backgroud-color white (styleSheet = background-color:#FFFFFF).
By code, I create the AttachWidget and append to the container. Why AttachWidget hasn't all its area with the backgroud specified on its styleSheet property?
-
I have a widget container with nothing inside, only the backgroud-color white (styleSheet = background-color:#FFFFFF).
By code, I create the AttachWidget and append to the container. Why AttachWidget hasn't all its area with the backgroud specified on its styleSheet property?
@lqsa
Hmm it should.
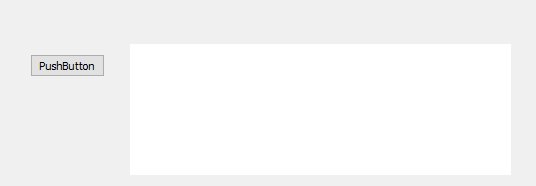
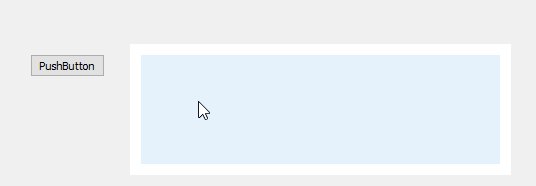
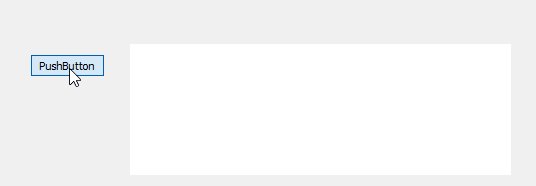
Works for me doingvoid MainWindow::on_pushButton_2_released() { auto w= new QWidget; w->setStyleSheet(":hover{background:#e5f1fb}"); ui->horizontalLayout->addWidget(w); }where horizontalLayout is inside widget with white background

-
Please, could you test with the AttachWidget? It has another widgets inside it.
This is the .ui file:
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>AttachWidget</class> <widget class="QWidget" name="AttachWidget"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>500</width> <height>38</height> </rect> </property> <property name="maximumSize"> <size> <width>16777215</width> <height>38</height> </size> </property> <layout class="QHBoxLayout" name="horizontalLayout_2"> <property name="spacing"> <number>0</number> </property> <property name="leftMargin"> <number>2</number> </property> <property name="topMargin"> <number>2</number> </property> <property name="rightMargin"> <number>2</number> </property> <property name="bottomMargin"> <number>2</number> </property> <item> <widget class="QLabel" name="imageType"> <property name="minimumSize"> <size> <width>32</width> <height>32</height> </size> </property> <property name="maximumSize"> <size> <width>32</width> <height>32</height> </size> </property> <property name="styleSheet"> <string notr="true">background-color:transparent</string> </property> <property name="pixmap"> <pixmap resource="../../resources.qrc">:/views/subject/description.png</pixmap> </property> </widget> </item> <item> <spacer name="horizontalSpacer"> <property name="orientation"> <enum>Qt::Horizontal</enum> </property> <property name="sizeType"> <enum>QSizePolicy::Fixed</enum> </property> <property name="sizeHint" stdset="0"> <size> <width>5</width> <height>20</height> </size> </property> </spacer> </item> <item> <layout class="QVBoxLayout" name="verticalLayoutName"> <item> <widget class="QLabel" name="labelName"> <property name="styleSheet"> <string notr="true">background-color:transparent</string> </property> <property name="text"> <string>?</string> </property> <property name="textFormat"> <enum>Qt::PlainText</enum> </property> </widget> </item> </layout> </item> <item> <widget class="QWidget" name="widgetClose" native="true"> <property name="minimumSize"> <size> <width>20</width> <height>0</height> </size> </property> <property name="maximumSize"> <size> <width>20</width> <height>16777215</height> </size> </property> <property name="styleSheet"> <string notr="true">background-color:transparent</string> </property> <widget class="QPushButton" name="buttonClose"> <property name="geometry"> <rect> <x>8</x> <y>0</y> <width>12</width> <height>12</height> </rect> </property> <property name="minimumSize"> <size> <width>12</width> <height>12</height> </size> </property> <property name="maximumSize"> <size> <width>12</width> <height>12</height> </size> </property> <property name="font"> <font> <pointsize>5</pointsize> </font> </property> <property name="styleSheet"> <string notr="true">#buttonClose{background-color: red;color:white;border:none}#buttonClose:hover{background-color:#EF5350}</string> </property> <property name="text"> <string notr="true">❌</string> </property> <property name="flat"> <bool>true</bool> </property> </widget> </widget> </item> </layout> </widget> <resources> <include location="../../resources.qrc"/> </resources> <connections/> </ui> -
I solved this problem with morph into QWidget, right click on verticalLayoutName and morph it. Then set Attach Widget :hover color.