GridLayout: Components getting pushed to the next row
-
I am building a dialog to enter a first name, last name, height, weight, and buttons to convert the height and weight between units.
The first row with the names displays fine, and the first component of the second row displays correctly as well.

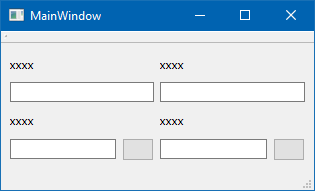
However, when I add the second part of the second row (what would be coordinate (1,1) in the Grid), it does not get displayed correctly:

Here is the .cpp for my dialog:
#include "patienteditorpanel.h" #include <QGridLayout> #include <QLabel> #include <QGuiApplication> #include <QSize> #include <QScreen> #include <QPushButton> MyDialog::MyDialog(QWidget *parent) : QDialog(parent) { this->setStyleSheet( "MyDialog {background-color: Gainsboro;}" "QLabel {font: 16px 'Tahoma'; color: blue;}" "QLineEdit {font: 24px 'Tahoma'; color: blue;}" "QPushButton {font: 16px 'Tahoma'; color: blue;}" ); this->setWindowFlags(Qt::Window | Qt::FramelessWindowHint); this->setModal(true); QLabel *firstNameLbl = new QLabel("First Name: "); firstNameTxt = new QLineEdit(); QLabel *lastNameLbl = new QLabel("Last Name: "); lastNameTxt = new QLineEdit(); QLabel *heightLbl = new QLabel("Height: "); heightTxt = new QLineEdit(); heightConvertBtn = new QPushButton("Convert\nHeight"); QLabel *weightLbl = new QLabel("Weight: "); weightTxt = new QLineEdit(); weightConvertBtn = new QPushButton("Convert\nWeight"); QVBoxLayout *firstNamePnl = new QVBoxLayout; firstNamePnl->addWidget(firstNameLbl); firstNamePnl->addWidget(firstNameTxt); QVBoxLayout *lastNamePnl = new QVBoxLayout; lastNamePnl->addWidget(lastNameLbl); lastNamePnl->addWidget(lastNameTxt); QVBoxLayout *heightTxtPnl = new QVBoxLayout; heightTxtPnl->addWidget(heightLbl); heightTxtPnl->addWidget(heightTxt); QHBoxLayout *heightPnl = new QHBoxLayout; heightPnl->addLayout(heightTxtPnl); heightPnl->addWidget(heightConvertBtn); QVBoxLayout *weightTxtPnl = new QVBoxLayout; heightTxtPnl->addWidget(weightLbl); heightTxtPnl->addWidget(weightTxt); QHBoxLayout *weightPnl = new QHBoxLayout; heightPnl->addLayout(weightTxtPnl); heightPnl->addWidget(weightConvertBtn); QGridLayout *mainLayout = new QGridLayout(); mainLayout->addLayout(firstNamePnl, 0, 0); mainLayout->addLayout(lastNamePnl, 0, 1); mainLayout->addLayout(heightPnl, 1, 0); mainLayout->addLayout(weightPnl, 1, 1); this->setLayout(mainLayout); }And here is the header:
#include <QTextEdit> class MyDialog: public QDialog { Q_OBJECT public: explicit MyDialog(QWidget *parent = nullptr); signals: public slots: private: QLineEdit *mrnTxt; QLineEdit *firstNameTxt, *lastNameTxt; QLineEdit *heightTxt, *weightTxt; QPushButton *heightConvertBtn, *weightConvertBtn; }; #endif // MYDIALOG_HAs you can see I am using a combination of QHBoxLayout and QVBoxLayout to build my form. Is this why I am running into trouble?
-
Hi
I wondering if its just the default layout margins that make it seems not
aligned.
I assume the issue is the Convert buttons not being aligned or ? -
Hi
I wondering if its just the default layout margins that make it seems not
aligned.
I assume the issue is the Convert buttons not being aligned or ? -
@mrjj I would like the weightLbl, weightTxt, and weightConvertBtn to appear underneath the Last Name block. I would assume this would be coordinate (1,1) in the grid.
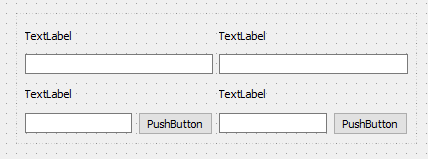
Here's what I'm going for (excuse my crude Paint creation)

@Smeeth
Your paint mockup is super :)
Well its not the box layout in it self.

It should not a issue mixing them but they might take some extra space than widgets alone.
Since they are not visible its hard to say.
Can code run as is ? ( if i paste it to a default project and create MyDialog ?) -
Another question, unrelated to this one, is why are widgets that I create but never add to a layout displayed on the screen? If I remove the line
mainLayout->addLayout(weightPnl, 1, 1);the weight widgets still get added to the screen. Does simply calling the constructor for a control automatically add it to its parent's form? -
Another question, unrelated to this one, is why are widgets that I create but never add to a layout displayed on the screen? If I remove the line
mainLayout->addLayout(weightPnl, 1, 1);the weight widgets still get added to the screen. Does simply calling the constructor for a control automatically add it to its parent's form? -
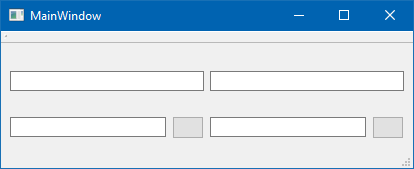
Btw i dont know if it helps but this code generate the layout
auto widget = centralWidget(); auto gridLayout = new QGridLayout(widget); // widget is the top parent. often centralwidget auto label = new QLabel(widget); gridLayout->addWidget(label, 0, 0, 1, 1); auto label_2 = new QLabel(widget); gridLayout->addWidget(label_2, 0, 2, 1, 1); auto label_4 = new QLabel(widget); gridLayout->addWidget(label_4, 2, 2, 1, 1); auto label_3 = new QLabel(widget); gridLayout->addWidget(label_3, 2, 0, 1, 1); auto lineEdit_5 = new QLineEdit(widget); gridLayout->addWidget(lineEdit_5, 3, 2, 1, 1); auto lineEdit_3 = new QLineEdit(widget); gridLayout->addWidget(lineEdit_3, 3, 0, 1, 1); auto lineEdit = new QLineEdit(widget); gridLayout->addWidget(lineEdit, 1, 0, 1, 2); auto pushButton = new QPushButton(widget); gridLayout->addWidget(pushButton, 3, 1, 1, 1); auto pushButton_2 = new QPushButton(widget); gridLayout->addWidget(pushButton_2, 3, 3, 1, 1); auto lineEdit_2 = new QLineEdit(widget); gridLayout->addWidget(lineEdit_2, 1, 2, 1, 2); -
Thank you for the sample code. I thought it might have something to do with too many layouts and their margins interfering and was going to trying a GridLayout similar to this. Not sure exactly what the problem is, but a GridLayout is probably a simpler, and less confusing way to do this. Thanks.
-
Thank you for the sample code. I thought it might have something to do with too many layouts and their margins interfering and was going to trying a GridLayout similar to this. Not sure exactly what the problem is, but a GridLayout is probably a simpler, and less confusing way to do this. Thanks.
@Smeeth
Well im sure your other method can work but its hard to see why its not
aligned as we think.
If Grid layout is looking like you want, then yes. Should be fine.
Took 1 minute to make in Designer.
I tested sample. it does produce the layout. But im not setting texts so it looks odd :)

but labels are there