JavaScript formatting
-
Qt Creator 4.6.1 - I like the Qt Creator editor, but by default it does not handle JavaScript well. I cannot find how to format beyond a few settings in the Options/Text Editor tab. The built-in linter is also clumsy, relative to JSHint. The upgrade I just did to this version of Qt is forcing me to start using another editor for the JavaScript portion of my project. I'm using Atom, which I've used before just as a linter, because there is a nice JSHint plugin. But I really prefer the Qt Creator editor overall, so I'm wondering if anyone can guide me as to how to setup Qt Creator in a way that's more amenable to JavaScript.
Thanks in advance. -
Hi and welcome to the forums
Did it work better prior to upgrade to 4.6.1? -
It was better in the sense that the linter didn't show warnings in the pane's scrollbar, clouding it when displaying green lines for find and other such things. That's what pushed me over the edge to another editor. There doesn't seem to be a way to suppress lint warnings globally. The Refactoring menu option lets me comment individual lines, but there are hundreds of them, and to comment them all is annoying to me. JSHint lets me suppress the warnings globally with a comment at the top of the file. For me this is all about "==" versus "===". There is no performance hit from using ==, and I prefer to use it as my base logical equality operator. That way when I use ===, it's for a specific reason. It's all about personal preference.
-
It was better in the sense that the linter didn't show warnings in the pane's scrollbar, clouding it when displaying green lines for find and other such things. That's what pushed me over the edge to another editor. There doesn't seem to be a way to suppress lint warnings globally. The Refactoring menu option lets me comment individual lines, but there are hundreds of them, and to comment them all is annoying to me. JSHint lets me suppress the warnings globally with a comment at the top of the file. For me this is all about "==" versus "===". There is no performance hit from using ==, and I prefer to use it as my base logical equality operator. That way when I use ===, it's for a specific reason. It's all about personal preference.
@sideways
Hi
Im wondering what makes these checks.
Could try disable the ClangCode model and restart Creator and see if it still shows the
warnings in side ? I disabled it for c++ as it was often too happy.

But im not sure if its used for JS or thats some other plugin.
-
@sideways
Hi
Im wondering what makes these checks.
Could try disable the ClangCode model and restart Creator and see if it still shows the
warnings in side ? I disabled it for c++ as it was often too happy.

But im not sure if its used for JS or thats some other plugin.
-
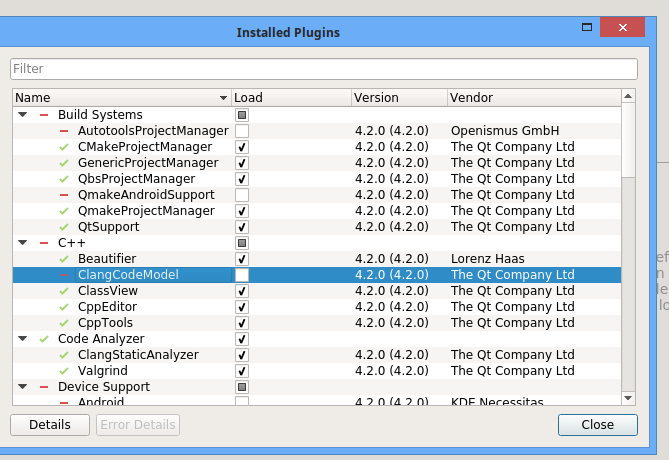
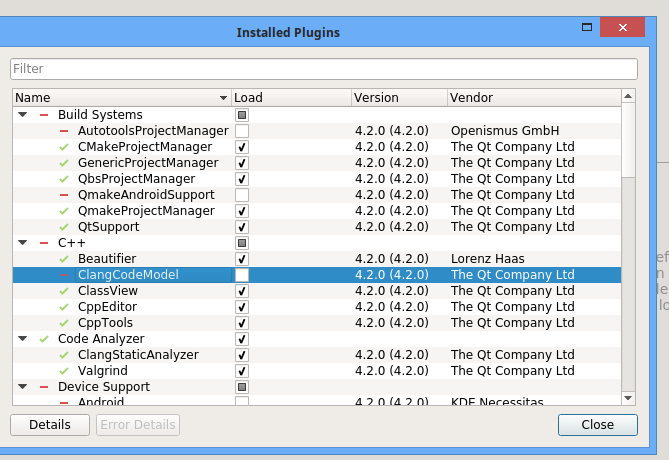
@mrjj Sorry, I don't see how to get to that Installed Plugins dialog. I do also doubt that Clang has anything to do with JS, but maybe it will disable this display warnings feature.
-
@mrjj
An unusual menu/menu item for an interactive dialog, but my Clang is already turned off, so no luck there. -
Well, it looks like this inquiry is a dead end here. It's a shame. The Atom editor is very cool in many ways, but it doesn't render text as crisply as the Qt editor. Qt renders the fonts in a crisp, legible manner, and black is very black.
@sideways: Feel free to file suggestions at bugreports.qt.io (one per wish). Please provide a link to the reports here. Thanks.
-
Thanks for the link. I'm having the opposite problem now. I'm reconsidering living with the beige blobs in my scrollbar, because I'm missing too many C++ style features that the QT text editor provides. But now the Qt editor is not fully parsing my javascript files. It doesn't know about any of the symbols, and the only thing highlighted is literal test enclosed in quotes.
What did I do to turn this off, and how do I turn it back on? I can't remember what I did or find any options to reset.
Note that the javascript, css, html, and svg files in my project are not part of the C++ Qt project because that's a fork from an open source code base. But the text editor was parsing these javascript previously, and they have never been part of the Qt C++ projects.
Thanks!
