Strange border with QListWidget
-
Hello,
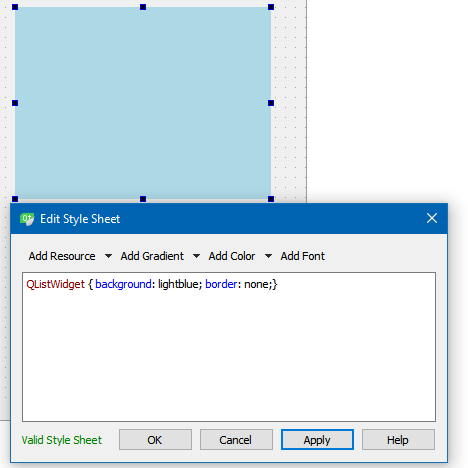
I made a Fingertab widget for my app using a QListWidget and QListWidgetItem but some kind of border still appear even if the borders are set to 0px or none using setStyleSheet method. Also tried to set Margins to 0 - didn't help.Do you know where this border come from and how I can remove it (it's the gray-ish thing on the screenshot)?

Here is a how I construct it, nothing fancy. It is written in PyQT5, but I suppose it is very similar to C++ implementation:
tabwidget = QListWidget(self) # self is the QMainWindow set as parent tabwidget.setMaximumWidth(100) tabwidget.setStyleSheet('QListWidget { background: lightblue; border: none;}') tabwidget.setContentsMargins(0, 0, 0, 0) tabwidget.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff) tabwidget.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff) for item_name in ['Timers', 'Auctions', 'Price Trends', 'Settings']: # adds the items and set the widgets etc... [...]Many thanks in advance for your consideration.
-
@Tyskie said in Strange border with QListWidget:
QListWidget { background: lightblue; border: none;}
Hi and welcome to the forums.
Can it be from other stylesheet where you use QWidget as selector. ( they are cascading)
if you apply the stylesheet to plain ListWidget

So my best guess is that is affected by something in parent stylesheet.
-
Thank you for your answer.
I have indeed a parent container nothing more than a QWidget with a QHBoxLayout as:main_layout = QHBoxLayout() main_layout.setContentsMargins(0,0,0,0) main_layout.addWidget(tabwidget) # the one that as the weird border main_layout.addWidget(tabwidget_stack) # this is the part on the right of the QHBoxLayout main_widget = QWidget() # main_widget.setStyleSheet(''' # QWidget { # border: 10px; <---- This doesnt change anything :( # } # ''') main_widget.setContentsMargins(0,0,0,0) main_widget.setLayout(main_layout) -
Hi
Stylesheets are cascading meaning stylesheet on parent will affect children so
QWidget {} will also affect QListWidget as its also an QWidget.
Try to target ONLY the ones you want to have frame
Like ( with name)
QWidget#nameofit {
border: 10px; <---- This doesnt change anything :(
}If not that spot, it might be somewhere else.
Please see
http://doc.qt.io/qt-5/stylesheet-syntax.html
and Selector Types -
Hello,
I made a Fingertab widget for my app using a QListWidget and QListWidgetItem but some kind of border still appear even if the borders are set to 0px or none using setStyleSheet method. Also tried to set Margins to 0 - didn't help.Do you know where this border come from and how I can remove it (it's the gray-ish thing on the screenshot)?

Here is a how I construct it, nothing fancy. It is written in PyQT5, but I suppose it is very similar to C++ implementation:
tabwidget = QListWidget(self) # self is the QMainWindow set as parent tabwidget.setMaximumWidth(100) tabwidget.setStyleSheet('QListWidget { background: lightblue; border: none;}') tabwidget.setContentsMargins(0, 0, 0, 0) tabwidget.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff) tabwidget.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff) for item_name in ['Timers', 'Auctions', 'Price Trends', 'Settings']: # adds the items and set the widgets etc... [...]Many thanks in advance for your consideration.
@Tyskie said in Strange border with QListWidget:
Do you know where this border come from and how I can remove i
It could be from the
QFramethat seems to be around theQListWidget?
In Qt Designer, you can set theframeShapeproperty of theQFramesection toNoFrame
or use:
ui->listWidget->setFrameStyle(QFrame::NoFrame);In your case, would this work?:
tabwidget.setFrameStyle(QFrame.NoFrame)(I don't know the correct PyQt syntax)
-
Thanks @mrjj , I tried to set the style on all parent item till QObject :D nothing helped it looks like it is outside the QListWidget, I will try to dig deeper. thanks for the hint.
@Diracsbracket Thanks as well, I tried to set the Shape and Style, nothing help unfortunately :(
-
Thanks @mrjj , I tried to set the style on all parent item till QObject :D nothing helped it looks like it is outside the QListWidget, I will try to dig deeper. thanks for the hint.
@Diracsbracket Thanks as well, I tried to set the Shape and Style, nothing help unfortunately :(
@Tyskie
Thats the main reason , its recommended to use 1 stylesheet on
QApplication or mainwindow and not multiple on various widgets.
Its hard(er) to handle.Im pretty sure it just comes from a broad selector somewhere in parent tree.
-
@Tyskie
Thats the main reason , its recommended to use 1 stylesheet on
QApplication or mainwindow and not multiple on various widgets.
Its hard(er) to handle.Im pretty sure it just comes from a broad selector somewhere in parent tree.
@Tyskie
As @mrjj said in Strange border with QListWidget:Thats the main reason , its recommended to use 1 stylesheet on
QApplication or mainwindow and not multiple on various widgets.
Its hard(er) to handle.In addition, to debug your specific problem, try to comment all the
setStyleSheet()commands you use in your code and check if the frame is still there.
Then, if it is still there, trytabwidget.setFrameStyle()... -
@Diracsbracket I did that already, I even set custom frame style and border to that Frame, it appears inside this gray border box. This is really weird, even setting a
*on the MainWindow style sheet with aborder: 1px solid reddoesnt color that border. I cannot find where it is coming from :D -
@Tyskie said in Strange border with QListWidget:
On Windows I do not have this border ;(
That's why I suggested the
setFrameStyle. I had a similar problem when running my first app on MacOS. The frame was not visible in Windows, because it happened to have the same color as the window. It showed on MacOS X, and it took me a while to remember that I had put my layout in a parentQFrame(I couldn't at first understand why there was a border at all because layouts don't have a border or frame property). Too bad it is not helping in your case :-(. -
@Tyskie
oh ?
time to test a clean project then.
To see if it just gets border if it sees a stylesheet. ( on macOs)@Tyskie I think I may have found it...
As suggested by @mrjj, I tried a clean example on my MacOS X VM...The thick border seems to be a focus border...
If you set the
focusPolicyproperty of theQListWidgettoNoFocus, the border disappears.Alternatively, and better:
https://stackoverflow.com/questions/13327818/how-to-prevent-the-default-blue-border-being-drawn-on-qlineedit-focusui->listWidget->setAttribute(Qt::WA_MacShowFocusRect, 0) -
@Tyskie I think I may have found it...
As suggested by @mrjj, I tried a clean example on my MacOS X VM...The thick border seems to be a focus border...
If you set the
focusPolicyproperty of theQListWidgettoNoFocus, the border disappears.Alternatively, and better:
https://stackoverflow.com/questions/13327818/how-to-prevent-the-default-blue-border-being-drawn-on-qlineedit-focusui->listWidget->setAttribute(Qt::WA_MacShowFocusRect, 0)Nice find @Diracsbracket
So its just MacOs focus Rect we see ? -
Nice find @Diracsbracket
So its just MacOs focus Rect we see ?@mrjj said in Strange border with QListWidget:
So its just MacOs focus Rect we see
Yes, it seems that way. However, I was suprised to see that when I clicked on a button, the focus rectangle did not disappear; this was because the button only had tab focus. When I changed the focus policy of the button to strong, the focus rectangle disappears from the
QListWidgetwhen I clicked the button; If this would have happened directly, it would have been clear from the start that this was a focus rectangle :0 -
@Diracsbracket said in Strange border with QListWidget:
The thick border seems to be a focus border...
Wow. Thanks ! indeed it did the trick, I would never have find that. Thanks a ton !

