Strange stylesheet behavior with QListView::item
-
@qwasder85 said in Strange stylesheet behavior with QListView::item:
QListView#menuListView::item {
padding-left: 10;
}Basically this syntax should be correct, but unfortunately Qt stylesheet parsing isn't all the time.
Just for testing: does style rule get applied when you remove the objectname selector part?
@raven-worx Same behavior without the object name.
-
@raven-worx Same behavior without the object name.
@qwasder85
When do you set the stylesheet exactly? -
@qwasder85
When do you set the stylesheet exactly?@raven-worx said in Strange stylesheet behavior with QListView::item:
@qwasder85
When do you set the stylesheet exactly?I set it application-wide in the main.
-
Hi
It works for me on win 10, Qt 5.10

Stylesheet applied directly on listview -
@mrjj Sorry, I don't see the relevance.
Have you tried applying the stylesheet I posted to a listview directly? Because this doesn't work either in my case.
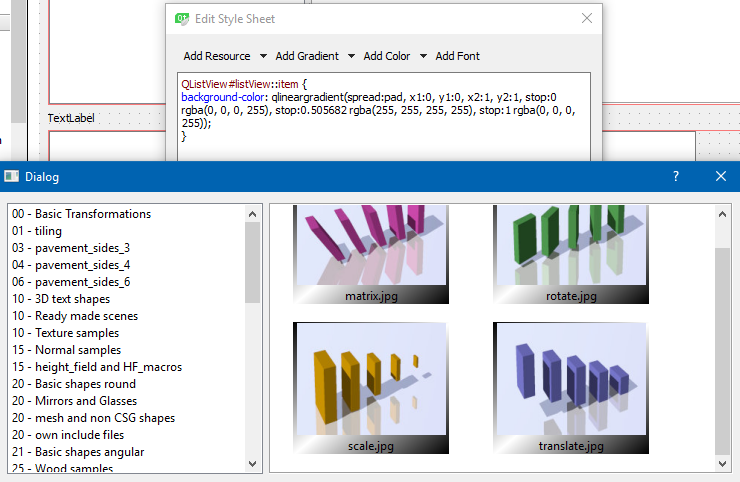
Did you post a wrong screenshot by any chance?Hi
It shows that ::item also works with # selector as
i apply the gradient with style sheet as seen in shot.I was not sure if padding would be visible easy in icon mode
so i used grad instead.so maybe the ::item do not support
padding-leftI will try that directly tonight.
-
Hi
It shows that ::item also works with # selector as
i apply the gradient with style sheet as seen in shot.I was not sure if padding would be visible easy in icon mode
so i used grad instead.so maybe the ::item do not support
padding-leftI will try that directly tonight.
@mrjj It definitely supports padding, it does so in the "selected" and "hover" states without any issue. I can also eliminate a conflict with inheritance, since the behavior stays the same when I deactivate my application-wide stylesheet and set it for the table view directly.
-
@qwasder85 I also can't get your stylesheet to apply to a
QListViewhowever, as a "hack", if you useborder-left:10px solid transparent, you should get the padding you need. I know it's not right and it's not pretty but it works. -
@qwasder85 I also can't get your stylesheet to apply to a
QListViewhowever, as a "hack", if you useborder-left:10px solid transparent, you should get the padding you need. I know it's not right and it's not pretty but it works. -
@webzoid haha, I'll keep it in mind.
So, this is apparently a bug? I don't see where I did something wrong within the stylesheet.
@qwasder85 It would indeed appear to be a bug.
Your stylesheet seems correct and I would expect the
padding-leftto be applied as per your CSS however in this instance (and bizarrely, only when hovering) it doesn't get applied.Maybe raise it as a bug through the official channels?

