How to get screen height and width automatically ?
-
I am using QML to make an UI interface. Is there any possibility to get the screen height and width so that my app is responsive .
Currently i have hard coded my application for a desired width and height as a result if i am running my app on a different screen size , it is not attaining full screen . I found a class called QDesktopwidget but this only works for Qt with c++ and not using QML
any suggestions would be appreciated -
HI @vishu_fcb
You can have full screen Window by using
visibiltyproperty,http://doc.qt.io/qt-5/qml-qtquick-window-window.html#visibility-prop
you have to add this line to your qml Window
visibility: Window.FullScreenI made a sample for you (tested with qt5.4)
import QtQuick 2.4 import QtQuick.Window 2.2 Window {// Here is your window object visible: true visibility: Window.FullScreen//the line to add to have a full screen window Rectangle { anchors.fill: parent mouseArea.onClicked: { Qt.quit(); } } }I hope this can help you !
-
HI @vishu_fcb
You can have full screen Window by using
visibiltyproperty,http://doc.qt.io/qt-5/qml-qtquick-window-window.html#visibility-prop
you have to add this line to your qml Window
visibility: Window.FullScreenI made a sample for you (tested with qt5.4)
import QtQuick 2.4 import QtQuick.Window 2.2 Window {// Here is your window object visible: true visibility: Window.FullScreen//the line to add to have a full screen window Rectangle { anchors.fill: parent mouseArea.onClicked: { Qt.quit(); } } }I hope this can help you !
-
Hi,
You can find a great article on supporting different screen sizes with Qt here and a simple code example here.
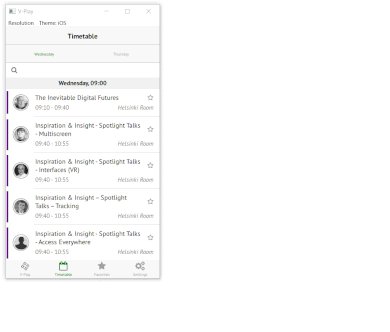
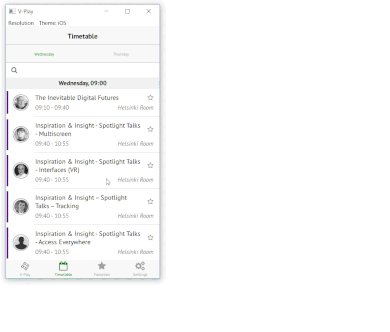
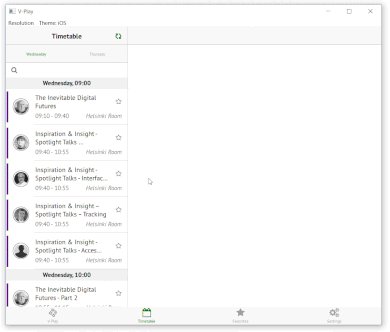
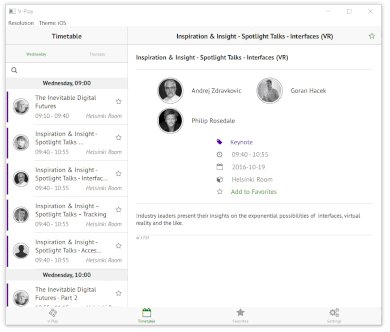
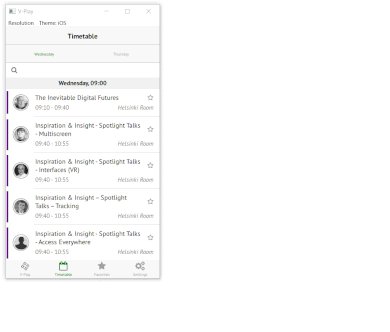
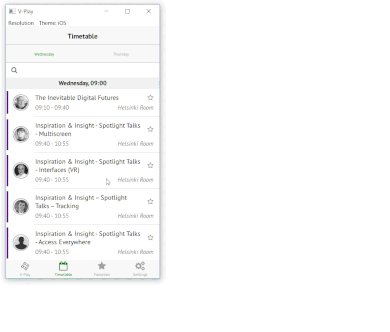
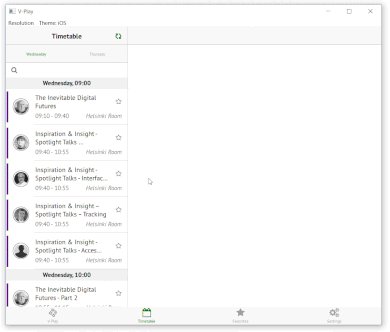
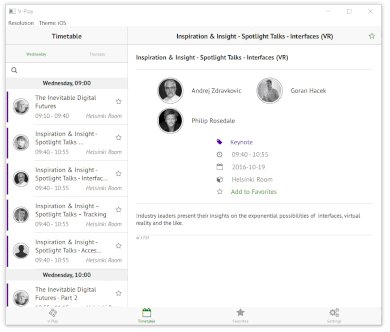
It will teach you the basics on how to do this with Qt. You can also check out V-Play, which will help you build responsive apps a lot faster, as most of the work is done for you automagically (See image below).

All the best,
Lorenz -
Hi,
You can find a great article on supporting different screen sizes with Qt here and a simple code example here.
It will teach you the basics on how to do this with Qt. You can also check out V-Play, which will help you build responsive apps a lot faster, as most of the work is done for you automagically (See image below).

All the best,
Lorenz
