QPushButton text padding hides 1st and last letters
-
Hi,
I have a button with css styling. The issue I have is when the css is reapplied, part of the 1st and last letters are hidden.
When the button is enable, it's displayed in blue, but if the button is disabled, I display it in gray. The part that seems to be causing the issue is the following line
padding: 8px 16px 8px 16px;I removed it and 1st and last letters displayed completely but of course the button is much smaller than before. How do I maintain the css padding without having part of the text disappear?
-
Hi
Make the button bigger then?
The text must fit inside the area left after the padding.
and u reduce that area with 24 pixels. -
Just need 2 clarifications please.
I created the button in Qt Designer, and I also added the css there. So the button start with the padding and it looks perfect, nothing is hidden. When I decide to enable/disable, I first get the button's width x height and use it to set the minimum width and height. So why do I need to add more pixels for padding? I assume it was taken into account when I got the width x height.If I need to add pixels for the padding, shouldn't it be 32, 16 for right and left? Why 24?
-
hi
You take away pixels from content area.
http://doc.qt.io/qt-4.8/stylesheet-customizing.html#box-modelyes 32, i recalled wrong :)
padding-top, padding-right, padding-bottom, and padding-left. -
I tried adding 16 pixels to the width but the button keeps getting bigger each time it's disabled or enabled. I stopped where the button gets to be twice the size of text.
-
Hi,
I have a button with css styling. The issue I have is when the css is reapplied, part of the 1st and last letters are hidden.
When the button is enable, it's displayed in blue, but if the button is disabled, I display it in gray. The part that seems to be causing the issue is the following line
padding: 8px 16px 8px 16px;I removed it and 1st and last letters displayed completely but of course the button is much smaller than before. How do I maintain the css padding without having part of the text disappear?
@WhatIf
are you using the standard QPushButton? or a custom derived/promoted one?
I am asking because the default implementation of the buttons sizeHint should consider the the contents margins (incl. padding).
Unless you are explicitly setting the max size, geometry without a layout etc. -
void Search::disableButton() { int width = ui->searchBtn->size().width(); int height = ui->searchBtn->size().height(); ui->searchBtn->setEnabled(false); ui->searchBtn->setStyleSheet("QPushButton#searchBtn:disabled{ display: block; font-size:21px; padding: 8px 16px 8px 16px; text-decoration: none; text-align: center; border: 1px solid #555;}"); ui->searchBtn->setMinimumWidth(width+16); ui->searchBtn->setMinimumHeight(height); } void Search::enableButton() { width = ui->searchBtn->size().width(); height = ui->searchBtn->size().height(); ui->searchBtn->setEnabled(true); ui->searchBtn->setStyleSheet("QPushButton{display: block; font-size:21px; padding: 8px 16px 8px 16px; text-decoration: none; text-align: center; border: 1px none #555;} "); ui->searchBtn->setMinimumWidth(width+16); ui->searchBtn->setMinimumHeight(height); } -
hi
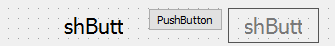
you button is just too small.
you set much bigger font in stylesheet.
i had to make it 91x35 to not cut versus the normal 75x23
Also dont do
int width = ui->searchBtn->size().width();
...
ui->searchBtn->setMinimumWidth(width+16);
as you then add, 16 each time function is called so its invalid logic.
(unless u want it to grow and grow :)
