QML Opacity Inheritance [ Solved ]
-
In QML, how can I prevent a child element from inheriting the opacity from its parent? I want to set different opacity values for the parent and it's child element.
Window {
id : root
flags: Qt.FramelessWindowHint | Qt.WA_TranslucentBackground
visible:true
opacity: 0.8
color:Qt.transparent
BorderImage {
visible:true
width:root.width
height:root.height
source: "background.png"
}
} -
Do not use the opacity property. Opacity is passed down to all child elements. Instead, use rgba values.
First, set the color of your root window to "transparent" with quotation marks. This makes the main window completely transparent. Then, any child of the main window can be made semi-transparent by setting the color to Qt.rgba(arg1, arg2, arg3, arg4). Argument 4 controls the alpha range from 0 to 1, where 0 is completely transparent and 1 is completely opaque.
From your example, it looks like you don't want your main window to be completely transparent. You'll want to fill it with a rectangle with color: Qt.rgba(1,1,1,0.8)
Here is an example. You'll need to scroll through the code block.
ApplicationWindow { id: root // Transparent main window width: 640 height: 480 visible: true color: "transparent" Rectangle { id: parent // Semi-transparent rectangle width: root.width height: root.height color: Qt.rgba(1,1,1,0.5) Rectangle { id: child // Opaque rectangle width: 300 height: 300 anchors.centerIn: parent color: "white" } } } -
Hey!
You can use the layered property.
See http://doc.qt.io/qt-5/qml-qtquick-item.html, section "Layer Opacity vs Item Opacity"you have to set :
layer.enabled: true
on your Item.Should work!
Best,
Frime -
@Frime said:
Layer Opacity vs Item Opacity
Hey Frime,
While it is true that layered opacity will prevent the opacity from building up over child elements, this doesn't actually solve OP's problem. OP wants a parent element to be semi-transparent, and a child element to be completely opaque (I think). Layer opacity does not achieve this. Here is a Layer vs Item opacity example:
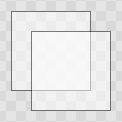
Item Opacity:

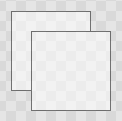
Layer Opacity:
Notice that the child element in the layer opacity example is still semi-transparent.
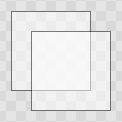
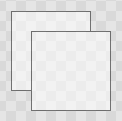
Here is a screenshot from my code example above:

-Brian
-
@Frime said:
Layer Opacity vs Item Opacity
Hey Frime,
While it is true that layered opacity will prevent the opacity from building up over child elements, this doesn't actually solve OP's problem. OP wants a parent element to be semi-transparent, and a child element to be completely opaque (I think). Layer opacity does not achieve this. Here is a Layer vs Item opacity example:
Item Opacity:

Layer Opacity:
Notice that the child element in the layer opacity example is still semi-transparent.
Here is a screenshot from my code example above:

-Brian
Thank you all for the replies. I can not set the alpha value as I am using an image as the background.
I solved this by moving the opacity to the BorderImage which acts as background of the Window.Window {
id : root
flags: Qt.FramelessWindowHint
visible:true
color: "transparent" // This works properly when Aero theme is enabled in Windows
BorderImage {
visible:true
width:root.width
height:root.height
opacity: 0.8
source: "background.png"
}
}
