Introduction to QML Challenge - my solution
-
Hello everyone,
I've been trying my hand on QT for a while now but with QT Academy I have now a path to follow to keep my motivation high.
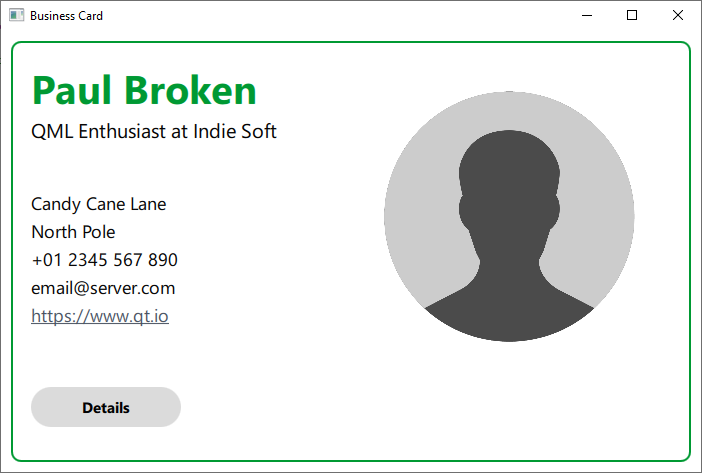
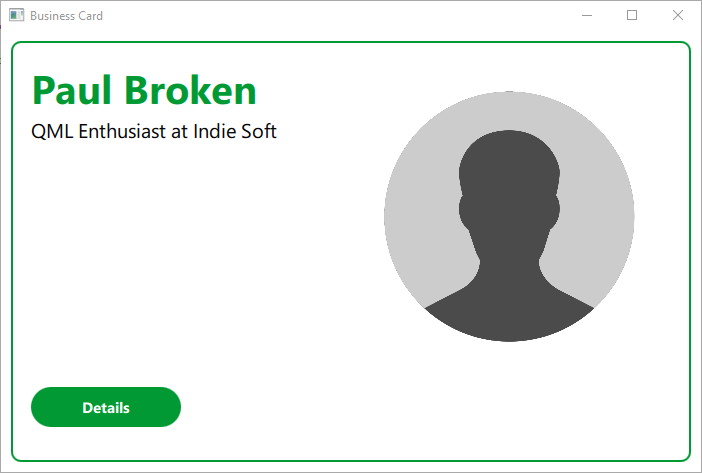
This is my solution for the first challenge of the QML for Beginners learning path.
Github repository: https://github.com/PaulBroken/Intro_QML_challenge/
with some screen and video: https://github.com/PaulBroken/Intro_QML_challenge/tree/main/screensFor the button showing info details I used the QtQuick States. I'm not familiar with States yet but I wanted to try something new (to me) that seemed suitable for this purpose.
I still have a flickering problem when the windows is resized and the binding width/heigth to keep the card ratio seems not work when I change the windows width. So still a lot to learn but the trip is started!