For text and font rendering, what "ClearType" type does Qt 6 use, or what did Qt 5 use, and how do you control it? But also how do you control "font smoothing" or like its render type?
-
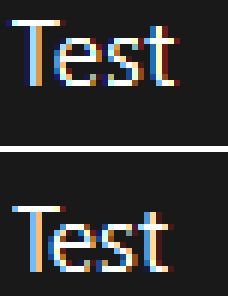
As example.
Top is newer Qt, and bottom is older Qt.
Please note, that this screenshot below was captured on Windows 10 with a DPI Scale of 125% on a Laptop.

We're talking about the "blue" and "orange" things inside text. Also note that this screenshot was taken and put into Microsoft Paint and then zoomed into.
Not sure how it's called, except that there's ClearType, which has blue and orange inside of it.
But the blue and orange appears different now. How can this be controlled?
Now, then there's font weight, and maybe there's different font rendering types that will make font weight appear different? How would you control that?
Then there's also the gap between "words and spaces".
