MapboxGL plugin built on MSVC2019 incompatible with Qt Quick
-
Hello,
I built Mapbox GL Native on MSCV 2019 successfully based on @dpaulat implementation.
https://github.com/mapbox/mapbox-gl-native/pull/16611
and, generated mapboxgl plugin for Qt5.15.2
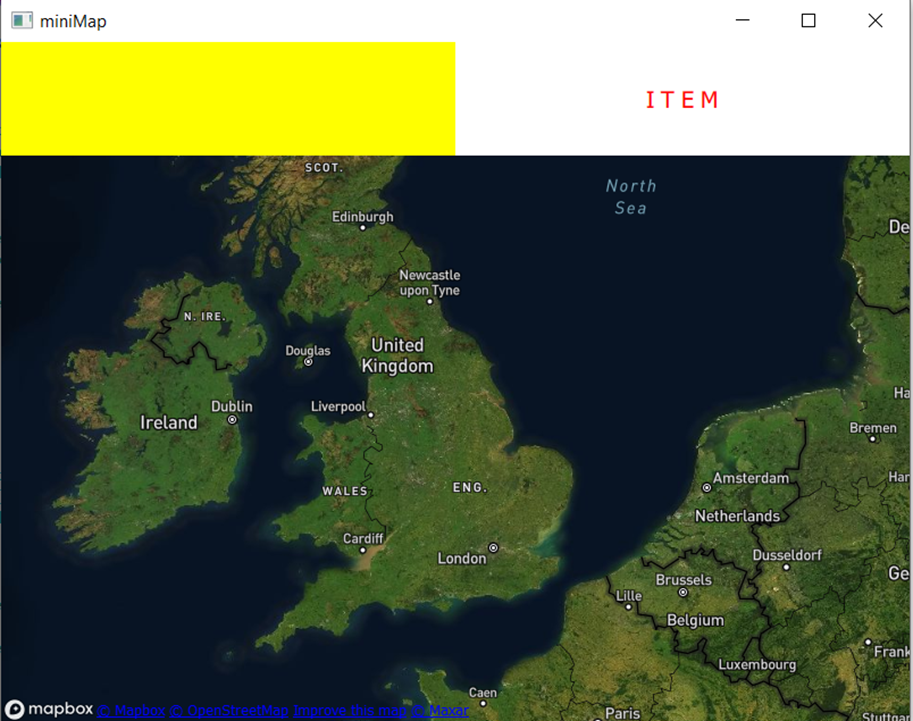
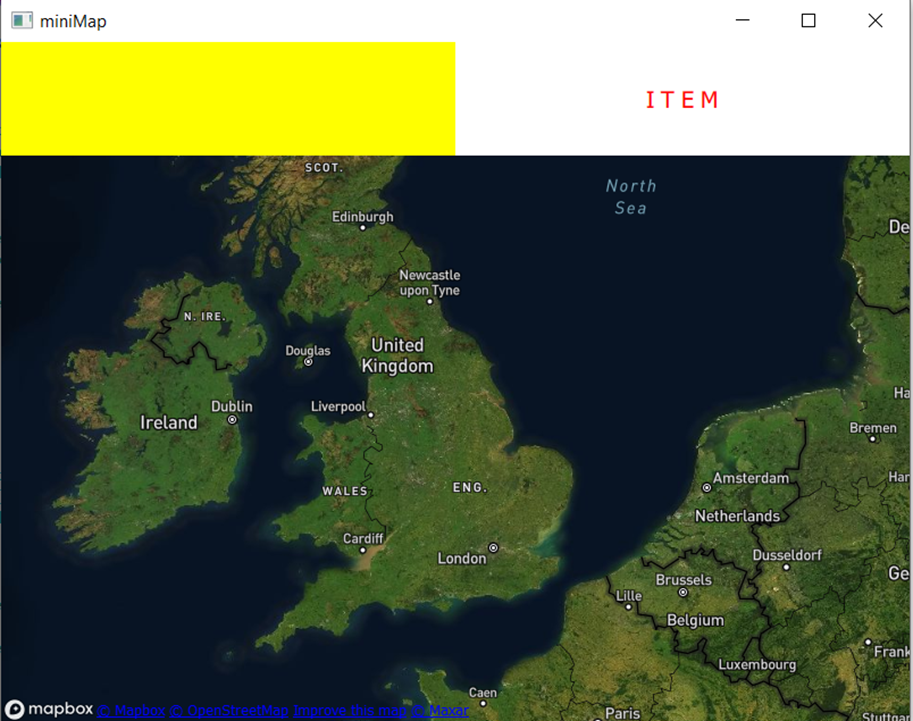
I tested on a very simple project, the map can be loaded but the text ''R E C T" inside the rectangle is invisible. (If I put text into "Item", the text is visible)
-
MapboxGL dll file : https://github.com/MyLV1701/MapboxGL_Dll/tree/main/MapboxGL_VS2019_Qt5152_maplibre-gl-native
-
main.qml:
import QtQuick 2.15
import QtQuick.Controls 2.15
import QtLocation 5.15
import QtPositioning 5.15
import QtQuick.Layouts 1.15ApplicationWindow {
width: 800 height: 600 visible: trueRectangle{
id: rectId
width: 400
height: 100
color: "yellow"Text { id: textInsideRect anchors.centerIn: parent text: qsTr("R E C T") font.pixelSize: 20 color: "red" } } Item { id: itemId x: 400 width: 400 height: 100 Text { id: txtItem text: qsTr("I T E M") anchors.centerIn: parent font.pixelSize: 20 color: "red" } } Map { id: map y: 100 width: 800 height: 500 plugin: Plugin { name: "mapboxgl" PluginParameter { name: "mapboxgl.access_token"; value: "pk.eyJ1IjoidGFudHJpZG8iLCJhIjoiY2tlYnB0YWo0MGFpczJzcnZubHRlNTAwbiJ9.6QG-4BeuCpUjaawDiyyfVg" } PluginParameter { name: "mapboxgl.mapping.additional_style_urls"; value: "mapbox://styles/tantrido/ckyuch3ub001q16ofjwsxnlz6" } } }}
Does it seem the mapboxgl plugin impact Qt Quick???
and, also the same issue when I built mapboxGL plugin based on maplibre-gl-native.
https://bugreports.qt.io/browse/QTBUG-74463
Is this a good idea for solving this problem?
Sorry for my bad English :( -
-
Hello,
I built Mapbox GL Native on MSCV 2019 successfully based on @dpaulat implementation.
https://github.com/mapbox/mapbox-gl-native/pull/16611
and, generated mapboxgl plugin for Qt5.15.2
I tested on a very simple project, the map can be loaded but the text ''R E C T" inside the rectangle is invisible. (If I put text into "Item", the text is visible)
-
MapboxGL dll file : https://github.com/MyLV1701/MapboxGL_Dll/tree/main/MapboxGL_VS2019_Qt5152_maplibre-gl-native
-
main.qml:
import QtQuick 2.15
import QtQuick.Controls 2.15
import QtLocation 5.15
import QtPositioning 5.15
import QtQuick.Layouts 1.15ApplicationWindow {
width: 800 height: 600 visible: trueRectangle{
id: rectId
width: 400
height: 100
color: "yellow"Text { id: textInsideRect anchors.centerIn: parent text: qsTr("R E C T") font.pixelSize: 20 color: "red" } } Item { id: itemId x: 400 width: 400 height: 100 Text { id: txtItem text: qsTr("I T E M") anchors.centerIn: parent font.pixelSize: 20 color: "red" } } Map { id: map y: 100 width: 800 height: 500 plugin: Plugin { name: "mapboxgl" PluginParameter { name: "mapboxgl.access_token"; value: "pk.eyJ1IjoidGFudHJpZG8iLCJhIjoiY2tlYnB0YWo0MGFpczJzcnZubHRlNTAwbiJ9.6QG-4BeuCpUjaawDiyyfVg" } PluginParameter { name: "mapboxgl.mapping.additional_style_urls"; value: "mapbox://styles/tantrido/ckyuch3ub001q16ofjwsxnlz6" } } }}
Does it seem the mapboxgl plugin impact Qt Quick???
and, also the same issue when I built mapboxGL plugin based on maplibre-gl-native.
https://bugreports.qt.io/browse/QTBUG-74463
Is this a good idea for solving this problem?
Sorry for my bad English :( -
