QSpinBox Stylesheet Customizzation
-
Can I transform this:

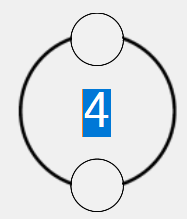
In this:

CustomSpinBox::CustomSpinBox(QWidget* parent) : QSpinBox(parent) { QFile inputFile(":/Css/customspinbox.css"); QString stylesheet; if (inputFile.open(QFile::ReadOnly)) { QTextStream in(&inputFile); while (!in.atEnd()) { stylesheet.append(in.readLine()); } inputFile.close(); } this->setStyleSheet(stylesheet); this->setAlignment(Qt::AlignCenter); QRect rect(0,0,200,200); this->setGeometry(rect); this->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Fixed); }QSpinBox { padding-top: 40px; padding-bottom: 40px; width: 40px; height: 40px; border-width: 2; border-radius: 50%; border-style: outset; } QSpinBox::up-button { subcontrol-origin: margin; subcontrol-position: top center; /* position at the top right corner */ width: 25px; height: 25px; border-image: url(:/Images/circle+.png) 1; border-width: 0px; } QSpinBox::down-button { subcontrol-origin: border; subcontrol-position: bottom center; /* position at bottom right corner */ width: 25px; height: 25px; border-image: url(:/Images/circle-.png) 1; border-width: 0px; } -
Hi
you could use image also for the center instead of border
QSpinBox { border: 12px solid #498fd0; padding-right: 0px; padding-left: 0px; padding-top: 60px; padding-bottom: 60px; border-image: url(:/c.png) 1; } QSpinBox::up-button { width:60px; height: 60px; top: -15px; border-image: url(:/cplus.png) 1; subcontrol-position: top center; /* position at the top right corner */ } QSpinBox::down-button { width:60px; height: 60px; bottom: -15px; border-image: url(:/cminus.png) 1; subcontrol-position: bottom center; /* position at the top right corner */ }
you just need to tweak the values to make it look just right.
(i think its close for my second attempt) -
This is my final result and I'm satisfied BUT now the sensible area of buttons is reduced by half.
In the plus button the sensible area is the half above and in the minus button the sensible area is the half below.
I thik it depends because the buttons are been shifted in the direction to the center and the sensible area is in the original posizion yet.
QSpinBox { border: none; padding-right: 0px; padding-left: 0px; padding-top: 40px; padding-bottom: 40px; background-image: url(:/Images/CustomSpinBox/SpinBoxBody.png); background-color: rgba(0, 0, 0, 0); background-repeat: no-repeat; background-position: center; background-clip: content; } QSpinBox::up-button { min-width: 40px; min-height: 40px; top: 25px; background-image: url(:/Images/CustomSpinBox/SpinBoxPlus.png); background-repeat: no-repeat; background-position: top center; subcontrol-position: top center; /* position at the top right corner */ subcontrol-origin: padding; } QSpinBox::down-button { min-width: 40px; min-height: 40px; bottom: 25px; background-image: url(:/Images/CustomSpinBox/SpinBoxMinus.png); background-repeat: no-repeat; background-position: bottom center; subcontrol-position: bottom center; /* position at the top right corner */ subcontrol-origin: padding; }
